Дизайнерска тенденция: Оформление с отворена концепция
Ако гледате някакви предавания за подобряване на дома по телевизията, най-повтарящата се фраза може да бъде „оформление с отворена концепция“. Знаете ли, че можете да направите своя път към оформление с отворена концепция и в дизайна на уебсайтове? Тази тенденция в дизайна е нещо повече от идея за подобряване на дома.
Отворените концепции са забавен и функционален визуален модел, който може да помогне на потребителите да се ориентират в уебсайта ви, докато контролират цифрови проблеми. Ето как го правите с 10 мини казуса и примери!
Open Concept Primer
В дизайна на дома отворената концепция е тази, при която множество пространства се събират по начин, който има поток, който увеличава максимално пространството от стая в стая, например един голям етажен план за кухня и жилищно пространство.
„Визуалният поток трябва да е очевиден за потребителите, така че те да знаят точно какво да правят“В уеб дизайна концепцията е почти еднаква. Отвореното оформление на концепцията създава отличен поток между елементите по ярък и ефирен начин. Дизайнът ще използва максимално бялото пространство и ще използва прости елементи с много хармония, баланс и прост поток.
Използването на цвят може да бъде удебелено или опростено, а страниците могат да включват кратко или дълго превъртане.
Тези оформления често работят най-добре с подробен план и поток за дизайна, който завършва с един призив за действие. Опитът за смесване и съвпадение на твърде много елементи и парчета може да доведе до объркан дизайн. Ключовото нещо, което трябва да имате предвид, когато работите с тенденция за дизайн на отворена концепция, е, че визуалният поток трябва да е очевиден за потребителите, така че те да знаят точно какво да правят с дизайна и как да го навигират.
GrowX

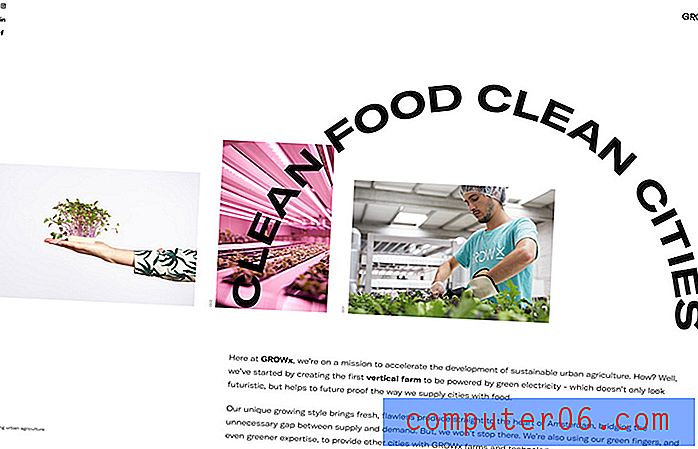
GrowX използва страхотна комбинация от бяло пространство, чисти изображения и текст и интересна функция с извито заглавие за смесване на елементи в открито пространство.
Ефектът на наслояване, използван тук с текст и изображения, е често срещана техника с отворени концепции. Използването на слоеве може да помогне за изтегляне на потребителя от един елемент към следващия и да поддържа визуалния поток да се движи.
Вниманието при проектите с отворена концепция е, че потребителите могат да се изгубят в пространството. Благодарение на умен „трик“ и слоести елементи, потребителите знаят къде да търсят на този уебсайт.
NooFlow

Докато повечето отворени идеи за концепция ви карат веднага да мислите за бялото пространство, което всъщност е бяло, NooFlow доказва, че цветът може да бъде също толкова зашеметяващ.
Дизайнът смесва елементите с балансиран текст срещу дизайн на изображение в почти естетичен екран с почти разделен екран. Това, което я обединява, е, че докато е ярка, цветовата палитра е проста. Елиминирайки други нюанси, отвореният дизайн има поток, който се чувства просто и насърчава потребителите да се движат през дизайна.
Open Wear

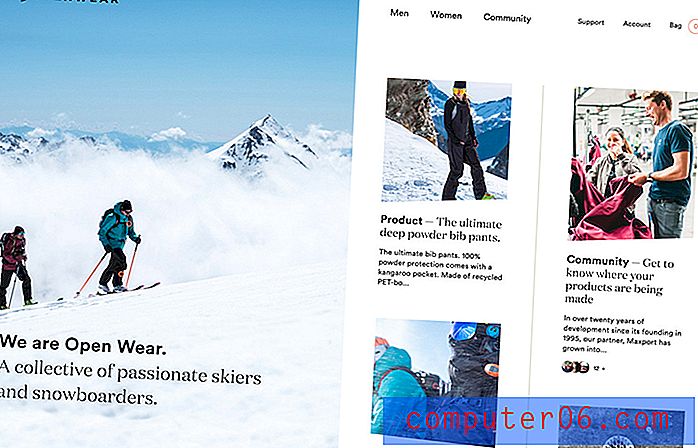
Open Wear използва концепция за цял сплит екран, но с насочени изображения, които тласкат потребителите в посока на съдържанието.
Този дизайн изглежда още по-отворен благодарение на избора на снимки. Съдържанието тук се поддава на много бяло в изображенията, които балансират белия фон. Като цяло визуалният контур се усеща въздушен и свеж, въпреки че има много елементи и зрителни входни точки.
Помислете за същия този дизайн с лява снимка, която е предимно тъмна. Това би променило цялата концепция и поток на дизайна.
Brightscout

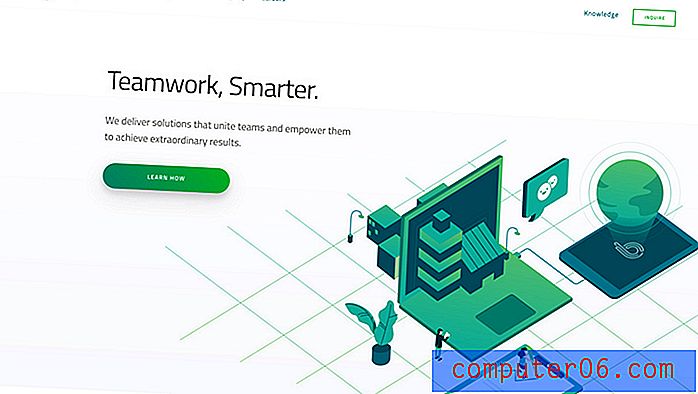
Brightscout създава поток по диагонал от логото и навигацията към текстовите елементи към изображението (или обратното, в зависимост от това къде е първото ви око).
Отворената концепция тук изглежда и работи много като плана на жилището, използвайки едноименната дизайнерска техника. Има ясно обособени точки за въвеждане с въображаеми линии, които казват на потребителя къде да продължи.
А призивът за действие е подчертан с голям бутон и цвят. Функционалността е очевидна и лесна.
Duotix

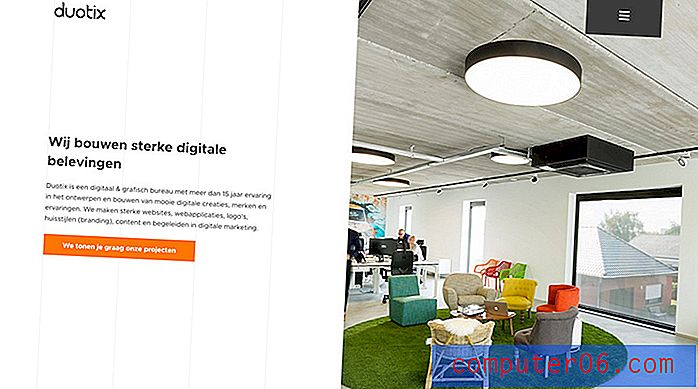
Прекаленото използване на пространството е често срещана тема, когато става дума за отворени концепции. Пространството казва на потребителя къде едно нещо свършва и започва друго.
Duotix използва този модел на пространство в целия дизайн, за да създаде визуално разграничение между съдържателните блокове, всеки със собствени призиви за действие. Освен това, при превъртането се редуват бели и цветни фонове, за да помогнат на потребителя да се движи. (Оттам идва потока на отворената концепция.)
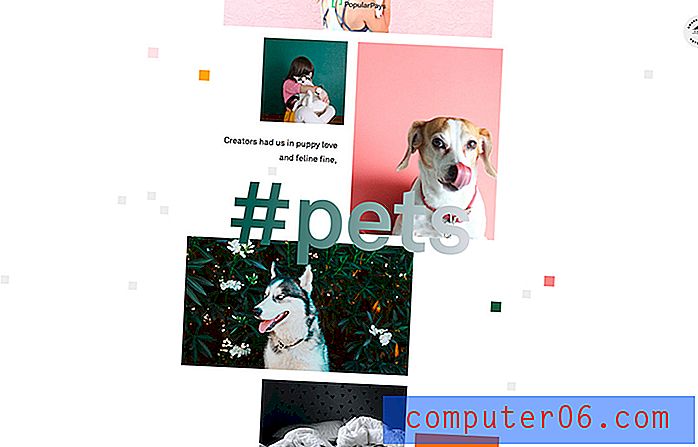
PopularPays

С превъртане с паралакс и проста анимация и екстремни граници PopularPays създава множество пространства за съдържание, като същевременно установява функционалност.
Изображенията и текстът са привлекателни, особено когато са сдвоени с анимирани ефекти.
Хубавото на този дизайн е, че показва, че множество тенденции могат да работят съвместно, за да създадат нещо, което не е непосилно, но има ясно изразено модерно усещане. Необходим е подходящ вид съдържание, за да се измъкне дизайн, използвайки множество тенденции, и като цяло по-прости планове за съдържание работят най-добре.
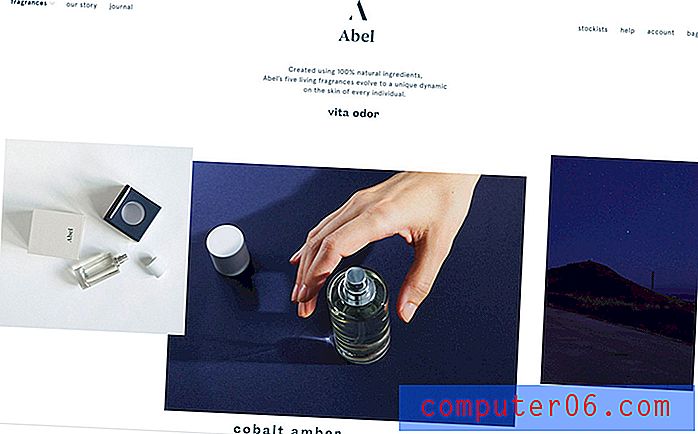
Авел

Подобно на някои от другите примери, елементи от Abel слоеве, за да поддържат движението на очите от елемент към елемент. Хубавото на тази версия на отворения концептуален план е, че голяма част от пространството е в горната част на страницата с по-тежки елементи отдолу.
Същата визуална тема продължава в превъртането с пространство над и под елементи, за да създаде отделни пространства в отворения дизайн на концепцията.
Този пример показва, че не всички сайтове за електронна търговия трябва да имат пълно и претрупано чувство, за да бъдат ефективни.
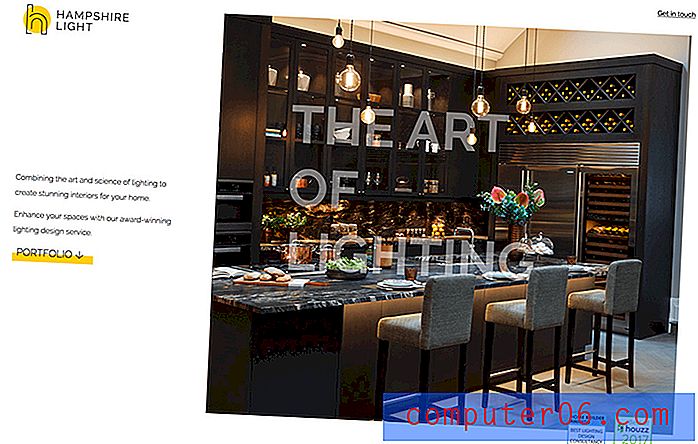
Хампшир Лайт

Красотата на дизайна на Hampshire Light е, че той използва уеб дизайн с отворена концепция за продукт за домашен дизайн. (Говорете за тенденциите, които преминават от цифровите към физическите области!)
Това, което прави тази дизайнерска работа е използването на асиметрично пространство и ярък цвят. Всичко за дизайна предполага открито и ефирно усещане, от жълти акценти до прозрачна типография над изображението до отвореното лого на "h".
Друг основен детайл в този дизайн е преувеличеното разстояние между линиите. По-лекият сериен шрифт може да бъде рискован избор, но благодарение на кратките текстови и разстояния, той допринася за цялостното усещане на дизайна на отворената концепция.
Ходещи мъже

С фина анимация, мек цвят и много място, Ходещите мъже може да ви накарат да мислите за високи тавани и възможности. Простата структура на дизайна включва по един съдържателен елемент на страница с забавна функция за кликване за превъртане.
Естетиката е отворена и постоянна и потребителят има усещане да се движи от космоса в пространството, въпреки че стои неподвижно (теоретично) във формат на една страница.
Южният кръст

Crux може да олицетворява отворения план на моя собствен дом с най-тежките дизайнерски елементи, изтласкани към външните краища.
Централното лого и призивът за действие осигурява очевидна фокусна точка, така че останалите елементи да не изглеждат струпани или не на място. Навигацията на долната страница я привлича всичко като пътна карта за видове дизайн на химикалката, която за някои потребители може да бъде малко трудна за навигация с почти кръглата си форма без ясно изразени входни или изходни точки.
заключение
Има голям шанс, че може би вече включвате някои отворени концепции в своите дизайни. Това тенденция ли ви харесва?
Ние виждаме тенденцията за дизайн с отворена концепция като нещо с известна постоянна сила, защото е вкоренена в теорията на дизайна. Оформленията, които използват добре пространството, никога няма да излязат от стила си (дори ако това, което ги наричаме, има тенденция да се променя във времето).