Тенденция на дизайна: Ярки цветове на дъгата
Ако не друго, 2017 г. е година на цвят в дизайна на уебсайтове. Цветните тенденции доминираха в разговора за дизайна, с по-ярки, по-смели нюанси като голяма част от пейзажа.
Има нова тенденция в цветовете, която комбинира много от тези ярки опции в по-големи цветови палитри, които сега може да очаквате - цветове на дъгата. Точно така, повече дизайнери взимат промяна с много цвят и вграждат ярки дъга, градиентни цветове в дизайнерските проекти. И е доста готино!
Ето поглед върху тенденцията и някои идеи как да използвате жив цвят, който не е красив.
Разгледайте дизайнерските ресурси
Анимация на дъгата за годеж

Почти откакто Spotify излезе на сцената, той оформя дизайнерските тенденции и прокарва границите на това как изглежда готиният дизайн. Музикалният сайт непрекъснато се актуализира и променя дизайна си и използва микросайтове, за да подчертае конкретни жанрове и изпълнители.
Дизайнът на уебсайта на London Grammar Moodmix използва подскачащо цветно петно, за да привлече вниманието на потребителите. Анимацията е интересна и ви кара да искате почти да посегнете и да я докоснете. И това е целта на тази анимация с цвят на дъгата. Забележете, че призивът за действие е точно в средата на целия този цвят.
Резултатът е прост дизайн с интересна анимация, който води потребителите право към целта на дизайна. Анимацията работи с много цвят заради движението. Петното не би било близо до толкова интересно в един цвят.
Цвят Vs. тъмен


Цветовете на дъгата могат да бъдат трудни за използване поради опасения относно контраста. Поставянето на ярки, нюанси в стил дъга на тъмен фон може да реши повечето от тези проблеми.
Ярките цветове почти ще скочат от тъмен фон.
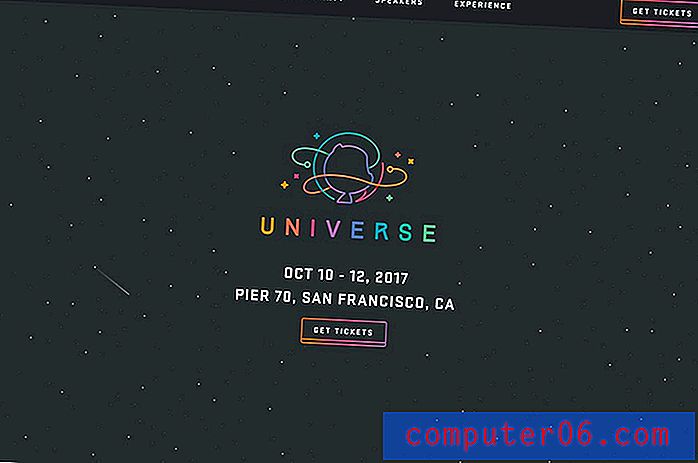
Друго добре познато име в дизайна и разработката на уебсайтове, Github, използва цветовете на дъгата, за да промотира конференцията си тази година. Простият уебсайт използва забавно лого в стил дъга и бутони за призив към действие за продажби на билети. Това, което е различно в този дизайн от много други естетики на дъгата, е, че дизайнът е доста плосък и не се използва градиент за цветовете. Всеки ред в логото е с различен цвят, както и буквите. Градиент се използва само за бутона CTA.
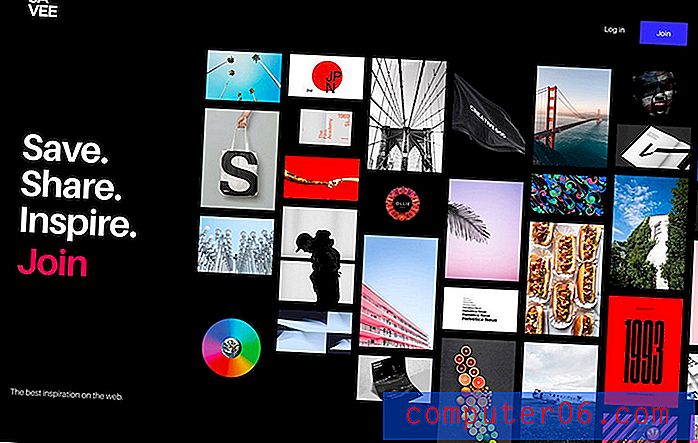
Savee преминава в друга посока с цвят на дъгата на тъмен фон, използвайки много цветни изображения, за да създадете мозайка с усещане за дъгата. Въпреки че повечето приложения на цвета на дъгата осигуряват преминаване от червено в жълто до зелено до синьо, това не винаги е така. Цветните палитри на дъгата могат да бъдат всякакви с широко използване на нюанси.
Фин цвят

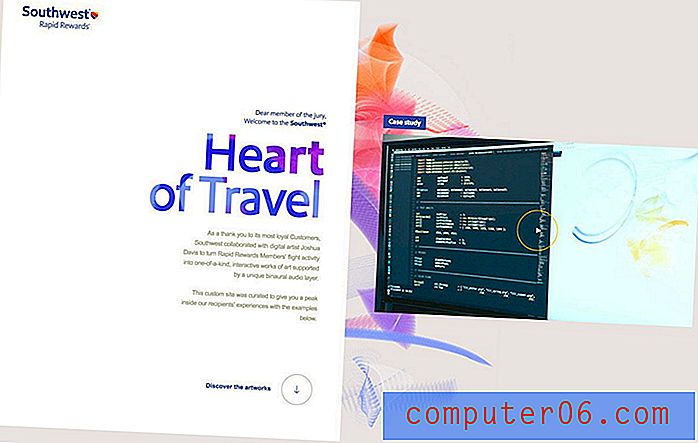
Понякога най-доброто използване на стилове на дъгата не скача веднага от екрана. Югозападът използва по-фина палитра с дъгови тонове на заден план.
Интересният избор почти копае много от другите цветови тенденции на годината и резултатът е освежаващ. Гледате дизайна почти, защото той е толкова различен от много от другите дизайни на уебсайтове там.
Дори с по-приглушена цветова палитра на дъгата, поставете акцент върху контраста между елементите на фона и предния план, за да гарантирате, че всеки елемент е лесен за видимост и четене. Това е най-често срещаният проблем при дизайните в стил дъга - недостатъчен контраст и предизвикателна четимост.
Лого на дъгата

Помислете да използвате цветовете на дъгата за обикновено лого. Това вероятно е най-трудното използване на цвят на дъгата, но може да има поразителен ефект.
Това е предизвикателство, защото на всички места - и начини - може да се използва лого. Изборът на цветовете на дъгата може да работи най-добре за малки марки, които не използват логото в много приложения. Определено ще искате и вторичен вариант, когато много цвят просто не работи.
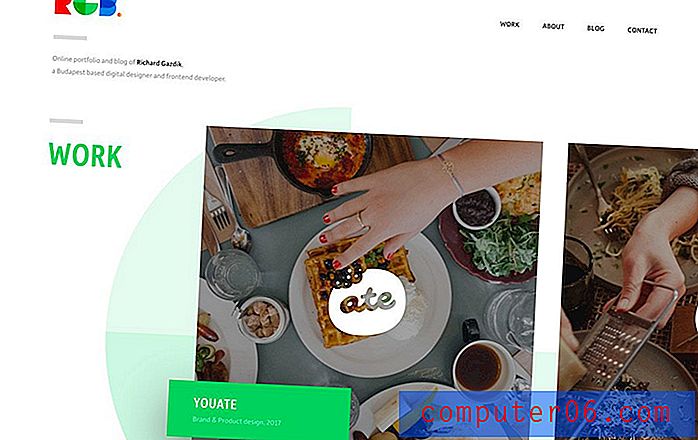
Ричард Газдик използва лого на дъгата за своето портфолио - и последваща навигация. Работи почти перфектно благодарение на неговите инициали - RGB - и връзката с избраните цветове. Не всички ще получат този късмет, но това показва как логото с висок цвят може да бъде ефективно в обикновен контур на дизайна.
Цвят като фокусна точка


Цветът на дъгата може да бъде нещото, което привлича потребителите в дизайн със силно първо впечатление.
Но има тънка линия между цвета на дъгата, който се захваща, и цвета на дъгата, който може да отклони потребителите. Спомняте ли си някои дизайни на уебсайтове от края на 90-те и началото на 2000-те, когато почти всеки уебсайт имаше ярки цветове, пръскани навсякъде (и мигащи)? Този вид лечение с цвят на дъгата може да бъде катастрофално и да отклони потребителите.
Lonsdale прави обратното с циклично видео на дъгова течност, което е очарователно за гледане. Движението и промените в цвета са смели и ви карат да искате да гледате. Фонът на дъгата се компенсира от бял тип и навигационни елементи, за да задвижват потребителите, въпреки останалата част от дизайна, който се придържа към оцветяване на изображения на бял фон.
Цветовият код използва друг подход с много ярък цвят в целия дизайн. Цветът се използва за изтегляне на визуален фокус върху продукта на екрана - телефони и часовници, показващи приложения.
Създайте ангажиращ фон


Rainbow петна могат да бъдат почти собствена цветова тенденция - течни анимации, стил на мастило, движещи се цветни мехурчета. Като елемент на фона, цветът на дъгата може да помогне за задаване на тон за проект и за стимулиране на ангажираността на потребителите. (Помислете само колко много по-привлечени сте от цвета, отколкото един бежов фон.)
Въпреки че много от тези фонови елементи имат известно движение под формата на анимация или видео, те не трябва. Това, което е често срещано сред уеб сайтовете с фон на дъгата е, че те често се съдържат в началната страница или над дизайна на превъртане, а останалата част от уебсайта е по-малко заета.
Това е страхотна техника, когато става дума за годеж. Веднага има нещо, с което потребителите могат да се свържат, което ги води към съдържание, с което те могат да се гмуркат малко по-дълбоко.
По-градиентни техники


Цветовете на дъгата могат да бъдат продължение на друга цветова тенденция от тази година - връщането на градиента.
Опитайте градиентно наслагване с усещане за дъгата към него. Преминете за пълномащабна промяна на цвета от червено към синьо, като SpicyWeb или преминете към цветове, които са малко по-модерни като Talkd.
Така или иначе използването на градиент може да бъде забавен начин да добавите цвят, без да се чувствате пресилени. Работи на цял екран или в по-малки елементи. Градиентът може също да ви помогне да включите цветовете на марката в цветовата схема в стил на дъгата без изцяло преработен уебсайт.
Маркирайте нещо различно

Използвайте тенденцията в цвета на дъгата, за да подчертаете нещо необичайно или различно в дизайна си. Тъй като цветовете на дъгата са толкова привличащи вниманието, те могат да помогнат на потребителите с нетрадиционен потребителски модел, да привлекат вниманието към определен част от съдържанието или част от екрана или да помогнат за създаването на кликвания и реализации.
Джони Гуедж използва цвят за навигация. Елементите от менюто не са съставени по обичайния начин, тъй като са в долната част на екрана и работят само с действие за превъртане за показване на различни видеоклипове. Макар че обикновено този тип дизайн не се препоръчва, той работи тук. Цветовете на дъгата привличат потребителите да се ангажират с тях и помагат на хората да разберат как да използват уебсайта.
заключение
Тенденцията в цвета на дъгата е много забавна.
Може да бъде предизвикателно да се използва, ако цветът ви сплаши малко. Но започнете с малък с един елемент на цветовете на дъгата, за да видите как работи. Повечето дизайнери не преобразуват цели уебсайтове в дизайн на дъгата; те използват цвят на дъгата, за да създават ефективни визуализации, които привличат потребителите. Това вероятно е тенденцията.