Типография на илюстратора: Използване на палитрата на външния вид
Adobe Illustrator е фантастично приложение за създаване на сложни векторни типографски подредби. Приложението е толкова голямо и сложно, въпреки че може да отнеме години, за да измислите как да пресъздадете някои от готините ефекти, които сте виждали другаде, без да измисляте сложни решения.
Днес ще премахнем част от мистерията на работата с удари и запълвания, като се гмурнете в палитрата на външния вид, за да видите не само как работи, но и как да манипулирате предметите вътре, за да създадете наистина страхотни ефекти.
Разгледайте дизайнерските ресурси
Външна палитра 101
За да започнете, отворете Illustrator и изберете Прозорец> Външен вид в лентата с менюта. Това трябва да активира вашата палитра на външния вид. Тази малка палитра често се игнорира, но всъщност е една от основните характеристики, която прави Illustrator толкова мощен инструмент за създаване и редактиране на векторни произведения на изкуството.
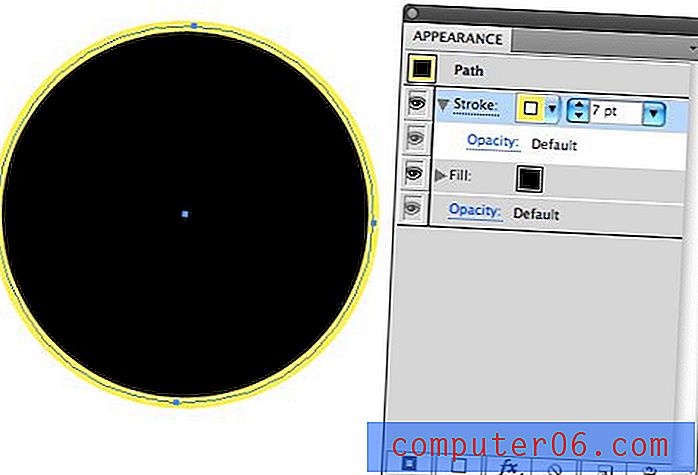
Днес ще се съсредоточим върху типографията, но е важно да се отбележи, че палитрата Appearance работи върху почти всичко, което създавате в Illustrator, а не само върху типа. Описаните в тази статия принципи могат лесно да се прилагат и към форми (макар че има няколко разлики). Всъщност, нека започнем с основна форма, само за да видим как работи палитрата. Вземете инструмента си Ellipse, нарисувайте кръг и с избрания кръг разгледайте палитрата си за външен вид.

Както можете да видите, без никакви усилия палитрата вече е изпълнена със съдържание. Типът на артикула е посочен в горната част (път) и елементът съдържа три атрибута по подразбиране: Ход, Запълване и Непрозрачност. Имайте предвид, че всъщност все още не сме приложили инсулт, но все пак се появява такъв. Тъй като ходът вече присъства, лесно можем да манипулираме настройките му точно тук, в палитрата на външния вид. По-долу дадох цвят на щриха и зададох ширината му на 7 точки.

Всеки елемент, който виждате в палитрата на външния вид, е отделно парче от пъзела, което съставя вашата форма или тип обект. Тези парчета работят много като слоеве в палитрата на слоевете и могат да бъдат подредени независимо и манипулирани. Например, щрих може да бъде поставен отдолу или отгоре на запълване. Също така забележете бутоните по дъното на палитрата и колко те са подобни на тези в палитрата на слоевете.
Външен вид на текст
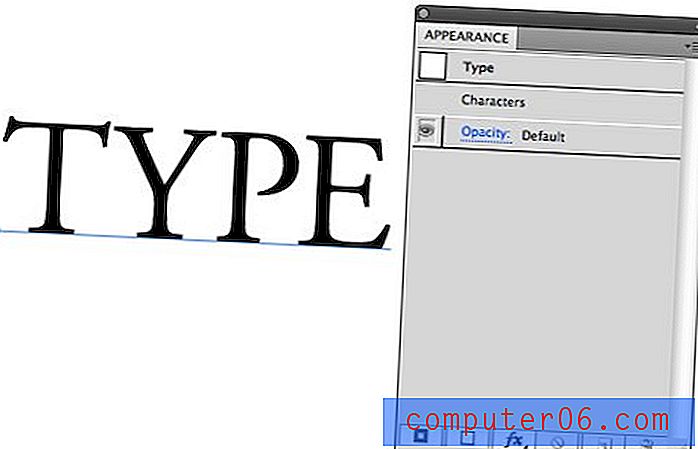
Сега, след като имате същността на начина, по който работи палитрата на външния вид, вземете инструмента си за тип и създайте текст. Ще забележите, че поведението на външната палитра е малко по-различно тук. Това показва, че имаме избран обект „тип“, но никъде не се вижда запълване и щрих, въпреки факта, че текстът очевидно има запълване.

Това е така, защото изборът ви е по-сложен, отколкото изглежда. Вместо един текстов обект, в момента имате избрани няколко букви, всяка от които може да има свои собствени атрибути. Можете да видите как това се променя, когато изберете конкретни букви, а не целия обект. Сега ходът и запълването стават очевидни.

Това ви позволява лесно да изпълнявате различни техники като даване на конкретни букви различни удари, запълвания и ефекти, въпреки че те са част от сплотеното звено.
Добавяне на множество удари
Сега премахнете отметката от специфичните символи във вашия текстов низ и се върнете, за да кликнете върху текстовия обект като цяло с инструмента за избор. Въпреки факта, че понастоящем не се прилагат запълвания или удари върху обекта като цяло, това всъщност ще продължим да работим с обекта. Тъй като ще направим всички наши писма еднакви, по този начин ще бъде много по-ефикасно от добавянето към всяка буква.
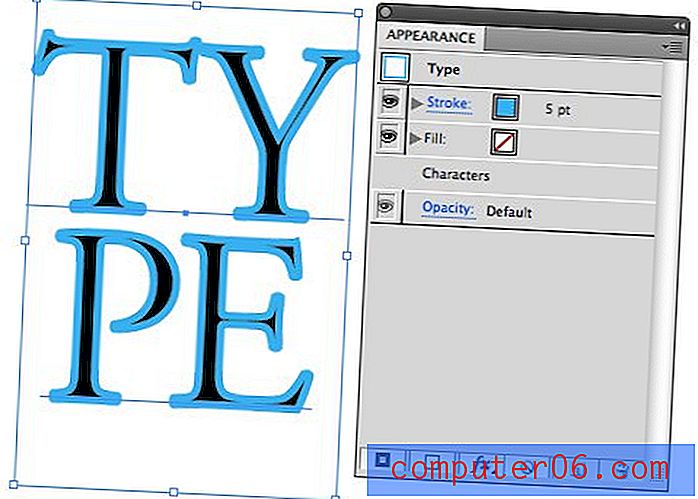
Когато целият обект все още е избран, щракнете върху първия бутон в лентата в долната част на палитрата на външния вид, за да добавите нов щрих. Вероятно сте свикнали да добавяте удари по друг метод, но това е най-добрият начин да гарантирате, че имате пълен контрол върху появата на инсулта.
Забележете, че това постави удара в най-горната част на списъка, над запълването и знаците. Това е просто добре за някои приложения, но може да направи нещата наред, когато увеличите ширината на хода. Вижте как щрихът покрива буквите по доста грозен начин?

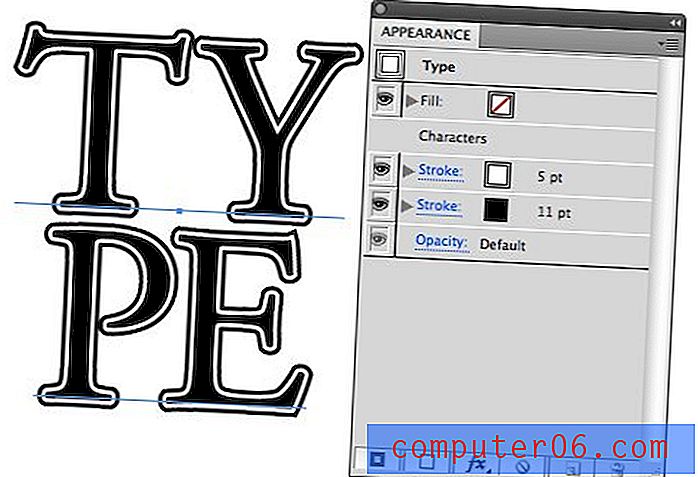
За да поправите това, пуснете топка в самата дъна на стека. Сега, колкото и дебела да направите щриха, тя няма да наруши пространството, заето от текста.

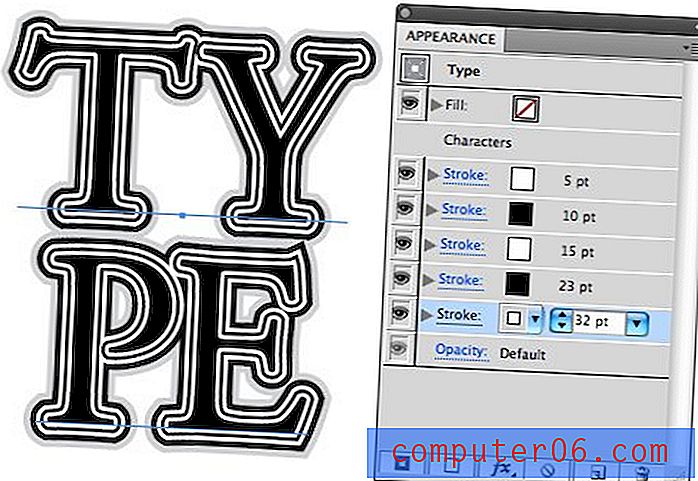
Едно от най-добрите предимства на прилагането на удари с палитрата на външния вид е, че можете да създадете повече от един върху един обект. Щракнете върху същия бутон за създаване на щрих или дори копирайте текущия ход, след което направете долния ход по-дебел от горния. Сега направете удара отдолу черен, а горният щрих - бял. Вижте готините двойни очертания, които дават резултат.

Ако сте били толкова склонни, наистина бихте могли да се побъркате с тази техника и да създадете някои сложни схеми за лечение с толкова удари, колкото искате.

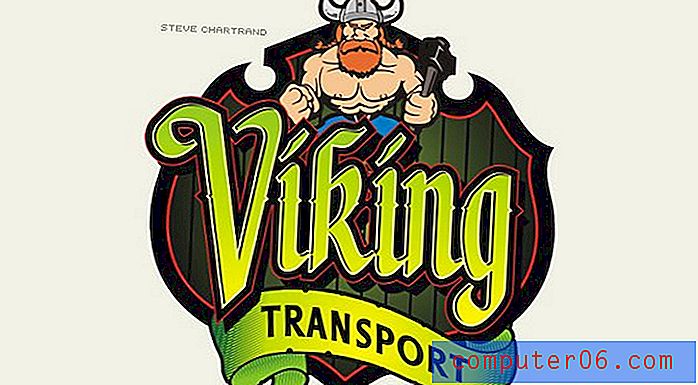
По-привлекателно приложение в реалния свят може да видите на изображението по-долу. Погледнете внимателно думата „Викинг“ и забележете колко отделни щрихи са нанесени, всеки с различна ширина и цвят.

Работа с пълнежи и ефекти
Добавянето на множество удари има очевидни предимства, но работата с множество запълвания може да изглежда малко объркваща. Защо бихте сложили пълнежи и уау бихте ли дори да ги видите, ако те просто се припокриват? Отговорът се крие в компенсиране на запълването в различни посоки, така че те да не се покриват напълно взаимно. След това въпросът става как да компенсира запълване или щрих. Това е нещо, с което се борих много, когато бях начинаещ, защото макар да знаех, че може да се направи, техниката не е очевидна и може да бъде доста неприятно да разбера.
По някаква щура причина Illustrator не ви позволява просто да изберете конкретно запълване или щрих и да го преместите. Вместо това трябва да преминете през палитрата с ефекти, за да направите това. За да започнете, натиснете втория бутон в долната част на палитрата на външния вид, за да създадете нов запълване, след което го плъзнете до дъното на стека, както направихме преди.

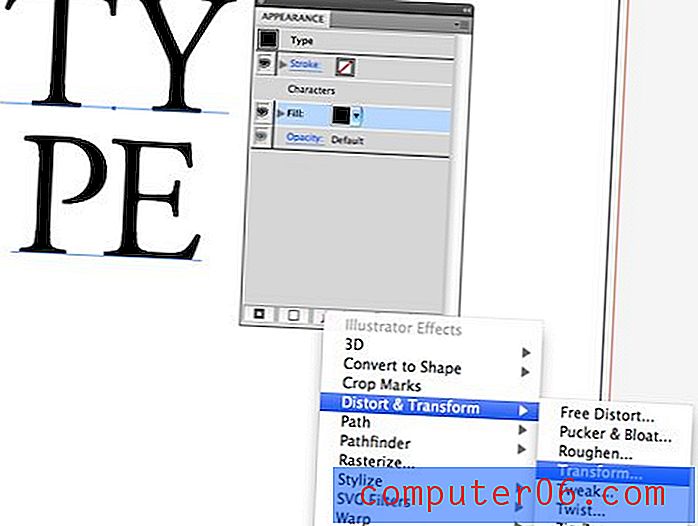
Сега, с избраното запълване, кликнете върху бутона с ефекти и отидете на Distort & Transform> Transform. Не забравяйте да огледате и всички останали ефекти. Тук има много страхотни неща като замъгляване и грубо, които наистина могат да добавят много разнообразие към вашите текстови обработки.

Сега, като поставите отметка в полето за преглед, започнете да настройвате контролите Move близо до дъното. Както можете да видите, резултатът е нещо като сянка, изградена по поръчка. Може да се наложи да промените цвета на пълнежа, за да видите ефекта.

Поставянето на този ефект ви дава приятно наклоняване, което отразява популярен ефект, наблюдаван на много уебсайтове, включващ винтидж, гравиран вид за типа.

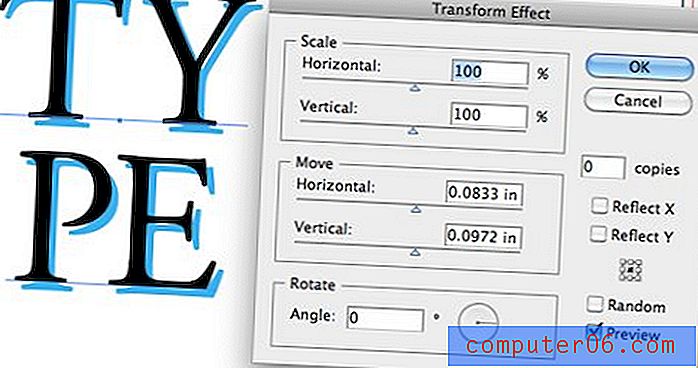
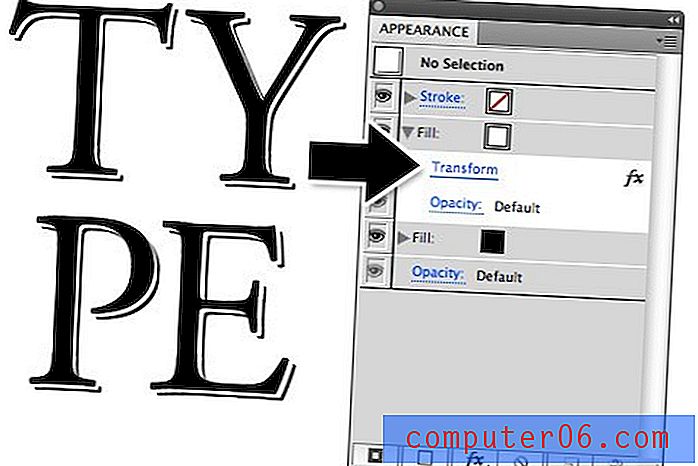
Важно е да се отбележи, че ако искате да се върнете назад и промените компенсирането на запълването (и ще го направите), не го правите, като се върнете към бутона с ефекти. Това ще добави още една трансформация над тази, която вече имате. Вместо това разширете запълването, което искате да настроите и кликнете върху текста Трансформирайте. Това ще отвори прозореца Transform, който видяхме по-горе и ще ви позволи да промените настройките, които вече сте приложили.

Разгледайте тези техники на работа в друг пример на Letterhead по-долу. Тези момчета непрекъснато избиват някои наистина красиви шрифтове и тип обработки, които ме раздуват.

Fill vs. Stroke
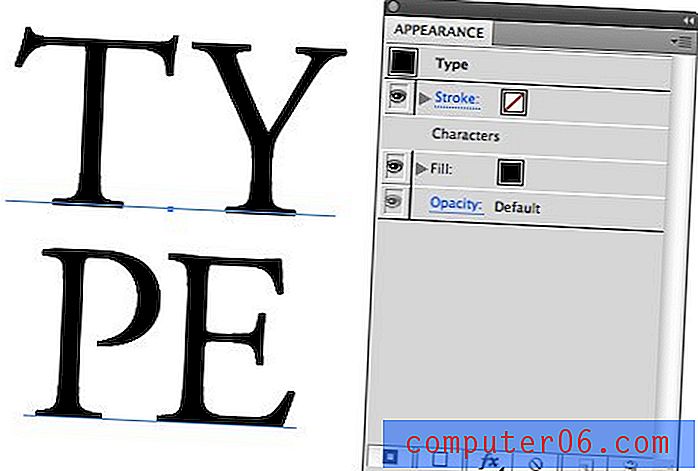
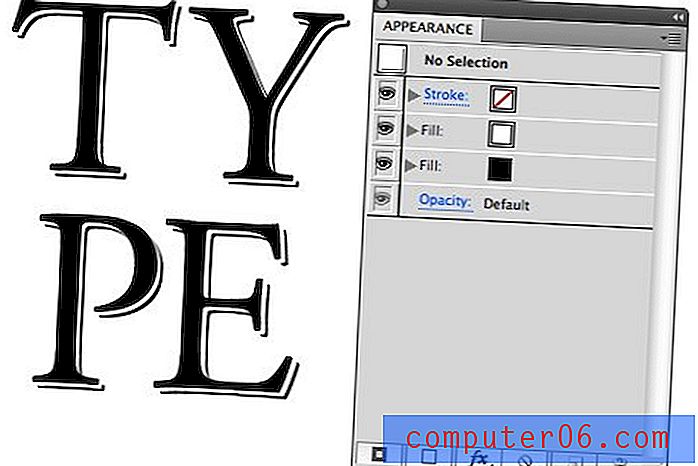
Може би се чудите защо изпълнихме последния ефект с множество запълвания вместо удари. Истината е, че всъщност можете да го издърпате с едно или друго. Въпреки това е много по-лесно да работите с пълнежи, когато използвате компенсирания, защото можете да завършите с някои странни, нежелани резултати с удари. За илюстрация помислете за следното изображение:

Забележете как пълнежът има приятен, чист ефект на сянка, докато ходът всъщност е празен. Ако това е, за което се стремите, тогава непременно използвайте инсулт, ако не, ще трябва наистина да увеличите дебелината на този ход, за да го направите. В крайна сметка е много по-просто да използвате пълнеж.
заключение
Надявам се този урок да ви е научил на нещо или две за използването на палитрата на външния вид, за да постигнете интересни типографски ефекти. В началото може да бъде обезсърчителен инструмент, но обещавам, че ще го вземете само за минути, ако следвате внимателно тази статия и си поиграете малко със собствените си експерименти.
Сега е време да ме научите на нещо или две. Оставете коментар по-долу и ни кажете за любимите си трикове и съвети на палитрата на външния вид. Не забравяйте да оставите линк към визуализация на трика, ако имате изображение, което да ни покаже!