Зашеметяващи примери за бяло пространство… Това изобщо не е бяло
Когато мислите за бяло пространство в уеб дизайна, примери като Apple или Google вероятно са първите, които ви идват на ум. Въпреки че тези компании вършат чудесна работа с използването на бяло пространство в дизайна си, има много други начини да се възползвате максимално от пространството .. дори и да не е винаги бяло.!
Бялото пространство е важна част от вашия дизайнерски план. Тук ще разгледаме значението на пространството като инструмент за дизайн и пет примера на уебсайтове, които използват чудесно бялото пространство (това изобщо не е бяло).
Бяло пространство 101
Бялото пространство се отнася до всяка част от дизайна, която не е докосната от дизайнерските елементи. Това включва пространството между графики или изображения, между редове текст и полета и улуци. Отвореното пространство вътре в дизайнерските елементи, като например „скритата“ стрелка в логото на FedEx, се нарича отрицателно пространство, въпреки че е станало доста обичайно да се сменя терминологията.
Бялото пространство е важно, тъй като играе основна роля за допринасяне за цялостната четимост и организация на дизайна.
- Улеснява сканирането на текст за потребителите.
- Подпомага създаването на естествено групиране на подобни елементи.
- Приоритизира елементи в дизайна, като призиви за действие, търсене или навигация.
- Създава усещане за хармония и изтънченост.
- Установява баланс и визуална йерархия.
- Помага за по-лесно усвояване на тежки блокове текст (и по-вероятно да се чете)
- Води потребителите през дизайна по логичен начин.
Пространството не трябва да бъде "бяло"
Има този мит за бялото пространство, което се нуждае от разплитане: Бялото пространство не трябва да бъде бяло.
Бялото пространство може да бъде плътен цвят, или размазан фон или дори малко движение. Общият фактор е, че пространството е точно това… пространство. Той не съдържа друго съдържание или елемент на дизайна. Ако потребителят погледне покрай него или далеч от него, няма да бъде загубена информация.
Прагът е, че цялото бяло пространство всъщност би могло да бъде бяло, но дизайнерът е избрал да създаде визуалното по друг начин, като все още използва принципите на пространството.
Бялото пространство може да се появи във всяка част на дизайна и трябва да служи като инструмент за подобряване на използваемостта от върха на страницата до дъното и през второстепенните страници. Добрият дизайн ще използва постоянно бялото пространство, за да улесни визуализацията на потребителите.
Пример 1: U + дизайн

U + Design буквално отменя концепцията за бялото пространство с много откритост върху черно платно за текстови елементи. Изображенията живеят в по-светло пространство, което създава ин-ян ефект и макар че никое от пространството не е технически бяло, всичко е бяло пространство.
Пространството се използва еднакво много под свитъка с много място за елементи и почти движещ се модел на пространството и дизайнерски елементи, който насърчава превъртането.
Ако търсите урок как да създадете четим текст, разгледайте този дизайн. Докато се използват множество текстови стилове и цвят, всичко е четено, а разположението и размерът на текста осигуряват добра йерархична рамка.
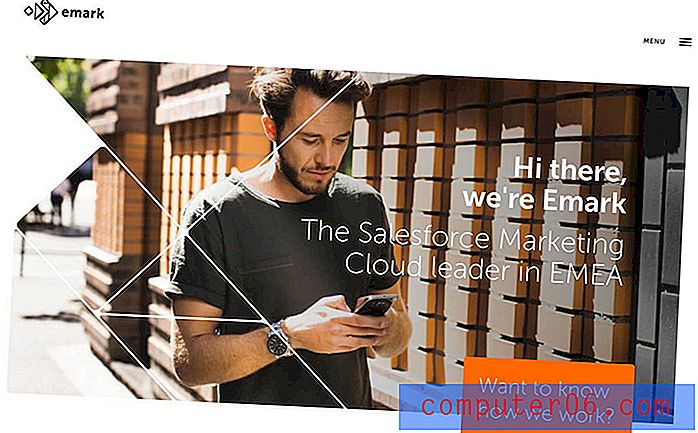
Пример 2: Emark

Emark използва изрези и геометрични шарки, за да създаде бяло пространство и да добави визуален интерес към изображения и текст. Пространството е смесица от бяло и цвят с форми и линии, помагащи да се осигури визуален поток.
Дизайнът също използва цветни блокове на бял фон, които включват много бяло пространство. Ярката комбинация от цветове и пространство създава отличителни текстови контейнери, които удвояват толкова силно кликащи призиви за действие. Поради цветното бяло пространство, потребителите знаят, че всеки от тези блокове е проектиран да щракне.
Целият дизайн използва увеличено бяло пространство около текстови елементи с много подплънки и разстояния между редовете, за да се подобри и четливостта. (Това е една от онези тенденции, които най-вероятно ще забележим още повече, тъй като концепциите за разстояние между мобилните текстове започват да се трупат в още повече дизайни на уебсайтове, базирани на десктоп.)
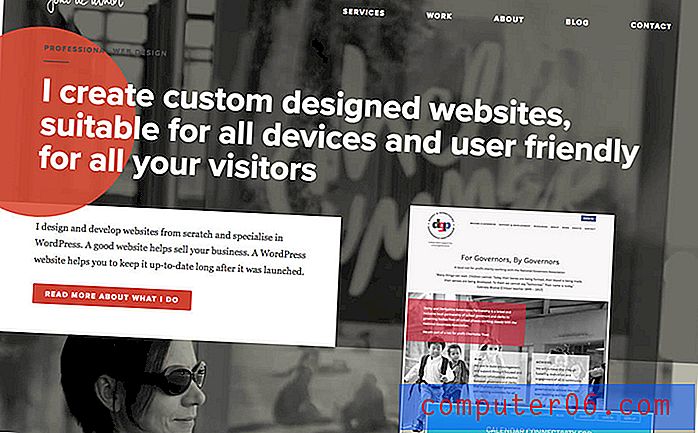
Пример 3: Joke de Winter

Джок дьо Уинтър използва замъглена черно-бяла снимка като шаблон за бяло пространство на заден план на своя уебсайт. Външният вид е модерен, многопластов дизайн, който има отчетливо усещане и лесен поток.
Под превъртането се използва още повече бяло пространство около текстови елементи с големи размери, за да се акцентира върху конкретни текстови елементи. Бялото пространство в дизайна се редува между бяло и сиво и подобно на предишния пример, включва повече интервали, отколкото често виждаме между редовете f текст.
По време на дизайна всички полета имат асиметричен стил с много пространство. Извънбалансовият „баланс“ е хармоничен и визуално интересен.
Пример 4: Искани астронавти

Бързото действие на Astronauts Wanted може да не е това, което първо идва на ум, когато мислим за бялото пространство. Но логото, текстът и елементите отгоре на видеото работят точно по този начин. Важната информация за превъртане е лесна за четене и виждане, въпреки действието на заден план. Той е съсредоточен с много място от двете страни и наоколо. (И логото, направено с отрицателно пространство, помага да се привлече вниманието към цялостния ефект.)
Същата концепция се използва под превъртането с текстови блокове върху неподвижни изображения. Пространството е красиво проектирано и единственият действителен елемент в бял цвят в дизайна е самият текст.
Пример 5: Le Farfalle

Le Farfalle използва обикновен изрез в образа на героя, като например един от предишните примери, но най-впечатляващото използване на пространството се появява, докато превъртате с големи редуващи се пространства за изображения, балансирани с големи размери на бели пространства, съдържащи текст.
Този стил улеснява потребителите да преминават от изображение към текст и обратно, а след това надолу по страницата през цялото съдържание. Това, което може да бъде тежък дизайн, става лек и лесен за четене.
В допълнение, дизайнът използва широки полета и подплънки, така че всеки елемент наистина има място да стои самостоятелно. Това използване на пространство създава изтънчена естетика, която съответства на настроението на ресторанта.
заключение
Днешното поемане - бялото пространство не трябва да бъде бяло. Не си позволявайте да попадате в този капан. Имате няколко примера за начините за използване на пространството с цвят и изображения и видео като място, за да започнете творчеството си.
Сега е ваш ред да покажете някои примери за бяло пространство. Споделете някои дизайни, които сте създали в галерията на Design Shack или споделете уебсайтове, които обичате с мен, в Twitter. (Никога не знаеш ... те биха могли да се окажат в бъдещ пост!)