10 неща, които научих за дизайна от iPad Apps
Добрият дизайн е навсякъде около нас. Не само в печатни материали или на уебсайтове, но и в ежедневни вещи. Хубавото е, че често не го забелязвате - просто се наслаждавате на какъвто и да е предмет, инструмент или уебсайт, който използвате.
Никъде това не е по-вярно, отколкото при мобилните приложения. Повечето от нас ги използват всеки ден, но спирате ли някога да мислите доколко те оформят начина, по който подхождате към дизайна? Приложенията могат да бъдат чудесен източник на вдъхновение, а също и още едно напомняне за тествани във времето дизайнерски концепции. Ето десет от страхотните уроци, които научих (и отново научих) от приложения за iPad.
Разгледайте елементи Envato
1. Съсредоточете се върху простотата

Чистите линии и простият потребителски интерфейс са често срещани сред приложенията. Това е нещо, което виждаме повече и при други видове дизайн. Темите за брандиране от самия Apple следват концепция за опростеност от известно време и това е превело добре в своите продукти - нещо, което дизайнерите на приложения изглежда са приели.
Простотата е важна и поради размера - прекалено много да гледате или избирате от малък екран може да бъде завладяващо. Това обаче работи и за закъсалия във времето потребител. Дръжте го прост, лесен за използване и бърз за разбиране и хората вероятно ще приемат вашия дизайнерски проект.
И докато говорим за основни принципи на дизайна, не забравяйте да направите уеб дизайните отзивчиви. Нищо не е по-досадно от приложение, което не се върти, когато завъртите екрана. Същото важи и за уебсайт, който не се коригира за размера на браузъра.
Примери: Apple iOS, Kindle, Next Issue
2. Не всичко трябва да бъде квадратно

Забелязали ли сте някога колко от интерфейса на iPad (и iPhone) има заоблени ръбове? Ако не, отидете да погледнете отново. Простата кривина ни напомня като дизайнери, че е добре да не винаги да бъде идеално квадратна.
Това, което е чудесно за формата на иконата е, че тя е доста проста, малко неочаквана и не-драматична. Не е необходимо ефектите да крещят на потребителя, за да бъдат оценени. Те често са най-ефективни, когато просто попадат в цялостната схема на проектиране.
Примери: iBooks, стотици
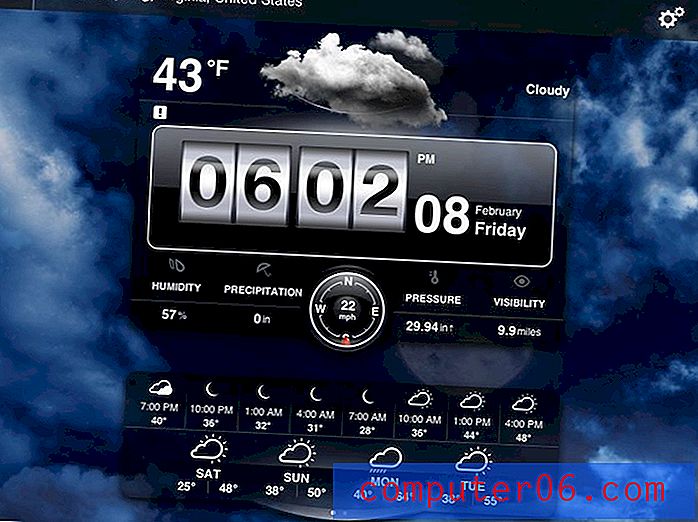
3. Елегантни дизайнерски въпроси

Нещата наистина трябва да изглеждат излъскани. И пълна. Просто има твърде много възможности за избор и хората няма да прекарват време с неща, които изглеждат зле или са трудни за разбиране.
Преди няколко години може би сте успели да се измъкнете с намек за небрежност или бета версия на сайт с някои проблеми, но не повече. В този свят без ограничения всичко се критикува, критикува и анализира. Уверете се, че вашият проект е напълно завършен и функционира правилно, ако е онлайн. И тогава се уверете, че изглежда невероятно - хората са очаквали добър дизайн.
Примери: Weather HD, Fanhattan
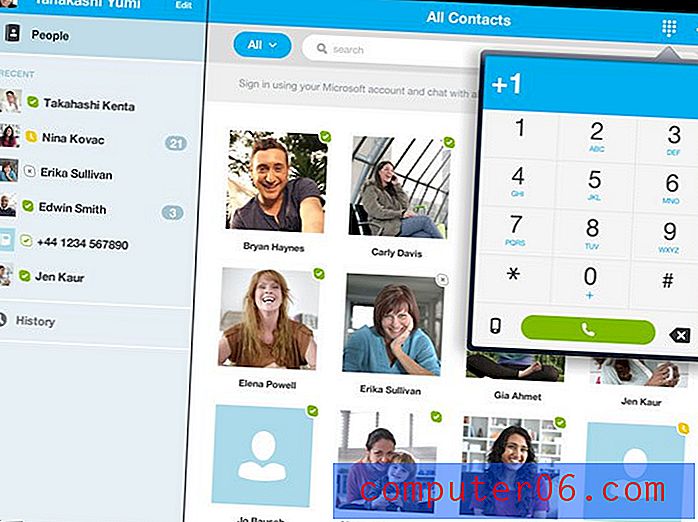
4. Мислете за големи призиви за действие

Понякога се налага да крещиш, за да получиш съобщението си. Независимо дали са в печат или онлайн, призивите за действие, като бутони или телефонни номера, трябва да носят известна тежест. Покажете на потребителите къде да кликнат онлайн. Не ги карайте да го търсят.
Предоставете незабавни факти като информация за контакт, цени или информация за събитията в онлайн материали, така че читателите да не се отказват, преди да разберат какво искате. В печатни медии помислете и за дигитален компонент, като QR код, за да поддържате хората ангажирани.
Примери: Pimp Your Screen, Skype
5. Ангажирайте с потребителите / читателите

Радостта от доброто приложение е, че продължавате да се връщате към него, независимо дали става въпрос за игра, инструмент или просто ежедневно отклонение. Отнасяйте се с вашите дизайнерски проекти с това предвид - искате хората да се връщат.
Но как можете да ги ангажирате? Има много трикове там от геймификация до конкурси, но най-добрият начин е с качествен продукт. Помислете за вашите проекти, какво можете да направите, за да ги направите наистина страхотни и да насърчите хората да се връщат при тях отново и отново?
Примери: Angry Birds, Nike +
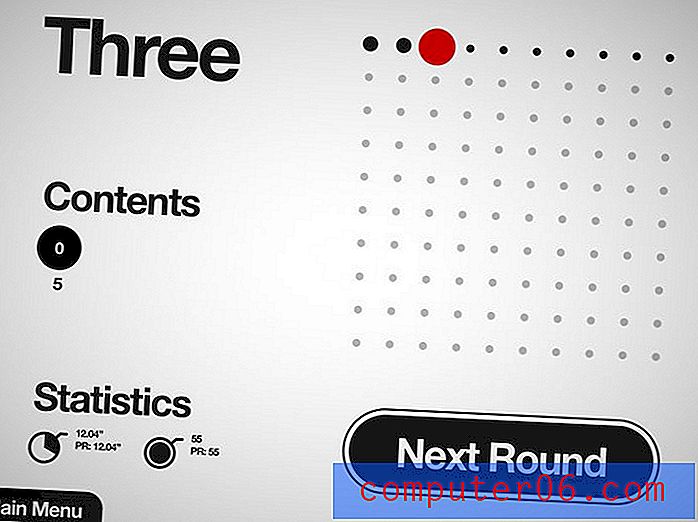
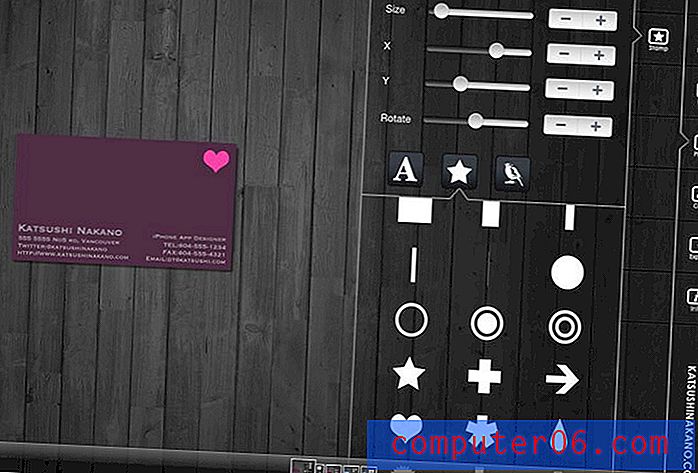
6. Придържайте се към минимална цветова схема


Това винаги е било цел за дизайнерите, но приложенията наистина го върнаха във фокус. Придържането към минимална цветова схема е от изключително значение.
Това, което наистина ме впечатлява при някои от най-добрите приложения, е използването на един цвят и нюанси, за да се създаде наистина различен дизайн - Храната на масата е чудесен пример. Създава перфектно усещане за това какво приложение гледате от момента, в който се отвори, което може да бъде чудесно за тези, които често докосват грешен елемент.
Но други приложения работят чудесно само с цвят или два. Балансът е прекрасен. И има много какво да се каже за запазването на неща като тип прост - черно и бяло никога не излиза от стил.
Примери: Храна на масата, Дизайнер на визитки
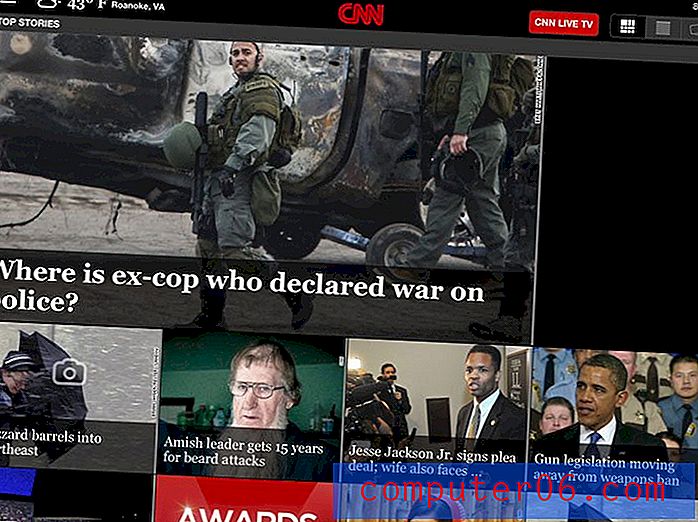
7. Плосък дизайн е наред

Apple често се вижда в другия край на спектъра от плосък дизайн, но все повече и повече приложения за iOS използват по-плосък интерфейс за дизайн. Забравете всички фантазии сенки и ефекти; елементите са просто показани на екрана. И изглежда добре.
Този принцип на проектиране спада много в съответствие с темата за простотата и е чудесно средство за начини да се опита нещо различно с дизайнерските проекти.
Примери: Facebook, CNN
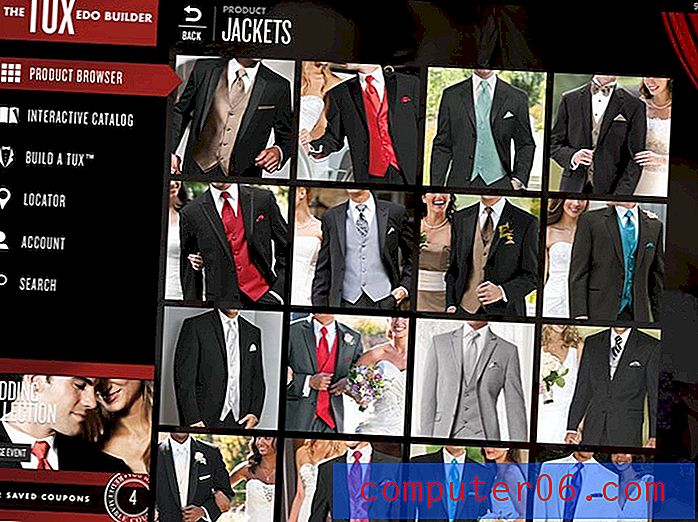
8. Разстоянието, няма значение колко е малко, е важно

В по-малките пространства разстоянието става все по-важно. Създава настроение - от отворено до тесно - и може да диктува четимост. Освен това пространството е ключово за използваемостта, когато става въпрос за докосване на приложения, ако докоснете твърде много неща, то няма да работи правилно.
Понякога като дизайнери - особено когато имаме работа с ограничени пространства в печата - ще се опитаме да натъпкаме твърде много информация в дадено пространство. Но всъщност трябва да работим, за да използваме това пространство по-ефективно. Дизайн с отворени, бели или отрицателни пространства, за да създадете по-добро усещане и да направите читателите по-удобни, докато обработват вашата информация.
Примери: Band of the Day, The TUXedo Builder
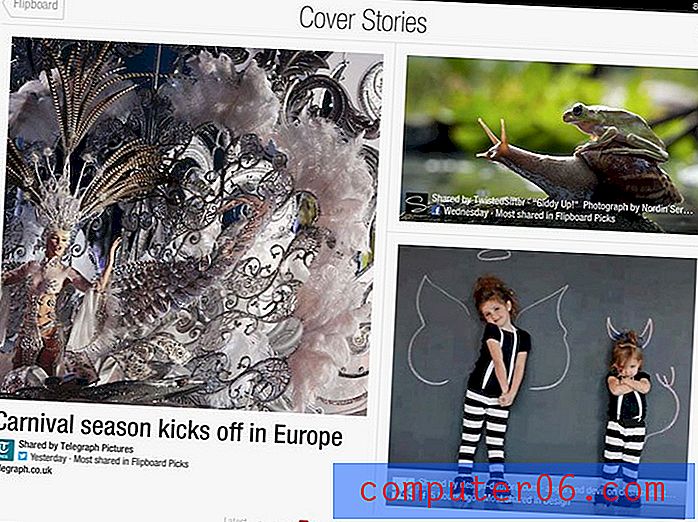
9. Изчистете броя на навигацията

Навигацията е от първостепенно значение в мобилното приложение - трябва да е бързо. Приложенията често използват само няколко опции, за да насочат потребителите - помислете за този или онзи модел - който може да преведе добре на други видове проекти. Твърде много опции могат да бъдат малко преодолими.
И така, как да създадете чиста навигация за не-уеб проекти? Използвайте тежестта, за да установите ясна йерархия за окото. Кажете на читателите откъде да започнат и след това как да преминете през творческия материал. Не забравяйте, че по-големите, по-смели предмети вероятно ще бъдат първите неща, които ще накарат окото да спре.
Примери: Flipboard, Dropbox
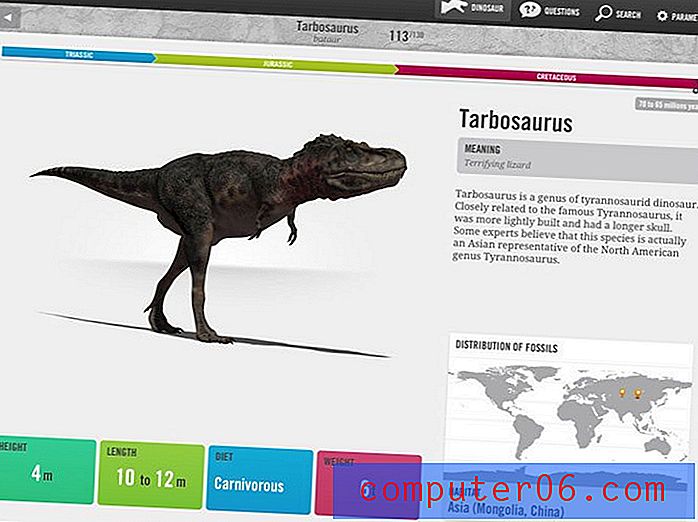
10. Всеки визуален е важен

Не можете да се измъкнете с лошо визуално приложение в някое приложение. Помислете за остротата на дисплея на ретината на iPad или за увеличаването на всеки обект на екрана. Лошите изображения ще съсипят иначе солиден дизайн за минута.
Всички сме го направили - промъкнахме се в изображение с лошо качество в определен момент - но приложенията наистина ме накараха да си спомня колко лоша е една идея всъщност. Всеки малък пиксел ще скочи от екрана. Всеки човек, който го гледа, ще постави под въпрос вашия ангажимент за качество.
Лошите изображения са лоши изображения. Стойте далеч от тях. Всъщност е по-добре да се откажете от изображение, отколкото да използвате лошо, само за да запълните място.
Примери: Snapguide, Fantastic Dinosaurs, Popsugar
заключение
Това, което е страхотно за приложенията е, че те научиха дизайнерите (включително и аз) на съвсем нова оценка за страхотен дизайн. Освен това ни направиха много по-малко толерантни към лошия дизайн.
Най-големият урок, който всеки от нас може да научи от тях, е да се върнем към основите. Напуснете декорирането и започнете да проектирате. Помислете за принципите, които правят нещо велико, и вървете с него.
Сега, когато ви накараме да мислите, кои са някои неща, които сте отнели от приложенията?