Как да проектираме перфектен уебсайт на борда на процеса (с примери)
Помислете за последния път, когато сте изтеглили ново приложение или кацате на нов уебсайт. Знаете ли точно какво да правите? Дизайнът помогна ли ви да се свържете със сайта по смислен начин? Един прост процес на борда може да доведе до всичко.
Важно е да помислите за дизайна на уебсайтове и приложения от гледна точка на борда на посетителите, за да създадете възможно най-доброто изживяване. Това може да включва всичко, от това да помогнете на някого да намери артикул във вашия онлайн магазин и да разберете как да направите покупка, да играете игра или да се регистрирате за имейл.
На борда е процесът на интегриране на всеки нов потребител в дизайнерския поток, така че той да има възможно най-доброто взаимодействие с вашия уебсайт, приложение или цифров продукт или услуга. Ето как го проектирате (с примери за вдъхновение).
Дизайн за визуален поток

Доброто преживяване на борда има началото, средата и края, които е лесно да се идентифицират визуално.
Потребителят знае откъде да започне, ако се нуждае от помощ или иска да получи информация. Това често е голямо изображение с въвеждащ ред текст. (Помислете образа на героя.)
След това трябва да предприемете действие, като попълване на формуляр или работа чрез стъпка по стъпка ръководство или урок. Завършете с известие, че действието е завършено и потребителят е на път към успех. (Това чувство за разбиране и постижения може да помогне на потребителите да участват онлайн.)
Окончателното известие трябва да включва действие, което потребителите могат да изпълнят, като „сега сте готови да играете играта“ или „докоснете тук, за да започнете“.
Покажете на потребителите какво искате да правят

Преживяването на борда трябва да е лесно и ясно разбираемо. Това е особено важно, ако вашият уебсайт или приложение използва необичайни потребителски модели или непозната функционалност.
Това е място, където трябва да покажете на потребителя какво да прави. Използвайте съвет за инструменти или кратко видео, което обяснява как работи ангажирането. Обяснете целта или очаквания резултат и как потребителите могат да стигнат до там.
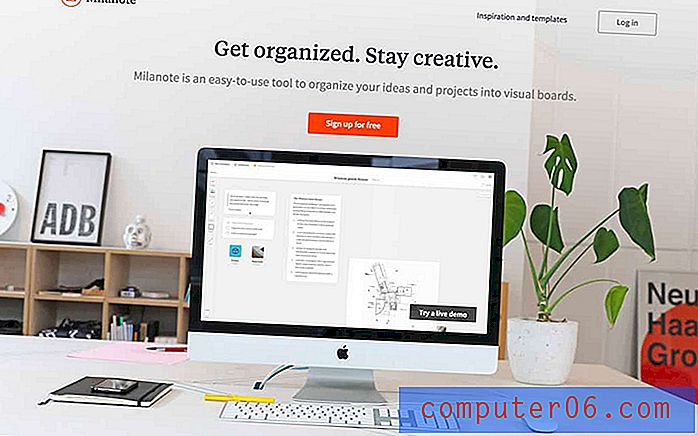
Milanote, по-горе, върши чудесна работа с това на началната страница на уебсайта. Има компютърен екран, показващ приложението, което се използва в областта на образа на героите. Независимо дали го гледате няколко секунди или целия цикъл, това бързо видео показва на всеки човек, който идва в сайта как да взаимодейства с инструмента и свързаното приложение.
Не посочвайте очевидните

Когато започнете да мислите за инструкции и преживявания на борда, е лесно да се увлечете. Издържайте на изкушението.
Най-добрите инструкции са прости и се появяват само когато е необходимо.Предоставяйте инструкции и информация само за непознати действия или навигация. (Не е необходимо да обяснявате икона на хамбургер или обща структура на бутоните.)
Като заявявате очевидни взаимодействия излишно, рискувате да разочаровате потребителите, като разширите процеса на борда по начин, който няма нужда да се случи. Най-добрите инструкции са прости и се появяват само когато е необходимо.
Уебсайтът за Елизабет Тейлър по-горе има страничен плъзгач в горната част с визуални инструкции как да го използвате, благодарение на стрелките. Това улеснява потребителите да се занимават със съдържанието със собствено темпо.
Напишете копие, което завира

Скучното копие просто няма да го отреже. Всеки малък диалогов прозорец - дори и тези, които съдържат няколко думи, трябва да бъде интересен и привлекателен. Използвайте общ език на същия глас като останалата част от уебсайта или дизайна на приложението.
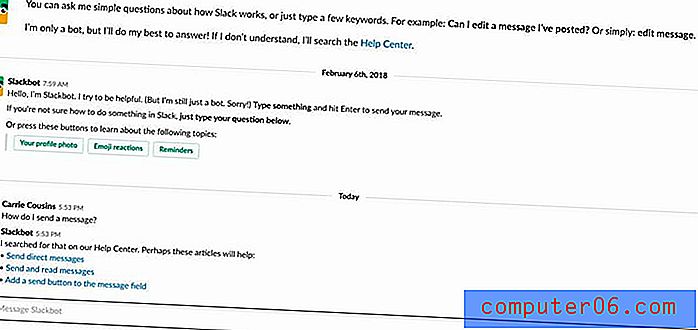
Използвайте активни глаголи и директни инструкции в приятелски тон. Slack, по-горе, върши чудесна работа с това с бот, който се чувства като човек (дори когато знаеш, че не е).
Не сте сигурни откъде да започнете? Имаме 10 съвета за писане на страхотно микрокопие тук. Използвайте това като ръководство за писане на диалогови прозорци и информация за потребителското изживяване на борда.
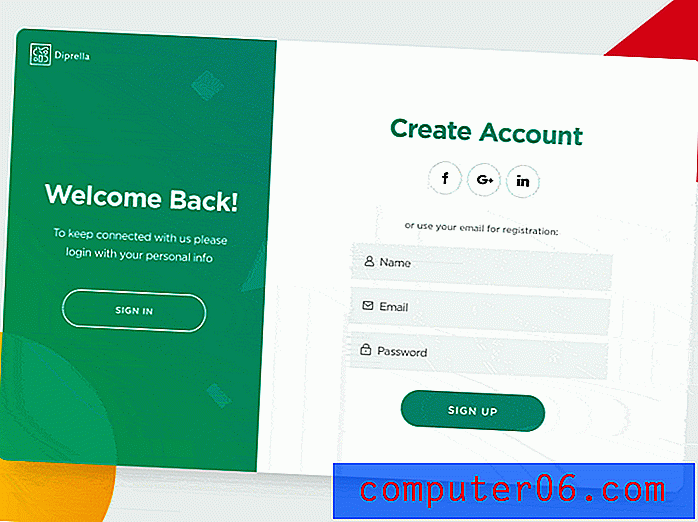
Да се направи ясно, ако потребителите трябва да се регистрират

Трябва ли нов потребител да се регистрира за вашия уебсайт или приложение? Ще работят ли функциите, ако не се справят?
Първо, изрично пояснете какво е очакването и какви ползи идват в замяна на регистрацията. След това предлагайте безплатно „вкус“, за да накарате хората да се интересуват от приложението или уебсайта.
След това поискайте регистрация, за да отключите повече функции или съдържание. И дръжте това питане просто, като използвате форма, която изисква само съществена информация. (Винаги можете да поискате от потребителите да предоставят повече данни по-късно.)
Предоставете урок

Отбележете процеса от кацането на вашата страница или приложение за първи път чрез успех. (Нарисувайте схема, ако трябва.)
Създаването на урок може да ви помогне да разберете дали вашият дизайн е лесен или сложен.Това може да ви помогне да разберете дали вашият дизайн е лесен или сложен. Той може също така да предостави пътната карта за потенциален урок, който показва на потребителите какво точно да правят и как да взаимодействат с дизайна.
Ryan Osilla има страхотен поглед върху това, как често срещаните уебсайтове са проектирали перфектни бордови потоци (и блок-схеми). Примерите преминават през стъпките за създаване на акаунти и започват работа с популярен инструмент като LinkedIn, GitHub, UpWork и Twitter. (Ще ви бъде трудно да намерите по-добри примери за картографиране на бордовите потоци.)
Въпреки че всички примери на очертанията на Osilla са ясни, можете да използвате тази информация, за да създадете урок с по-конкретни инструкции за непознати действия. След като изградите блок-схемата, създаването на урок може да бъде лесно.
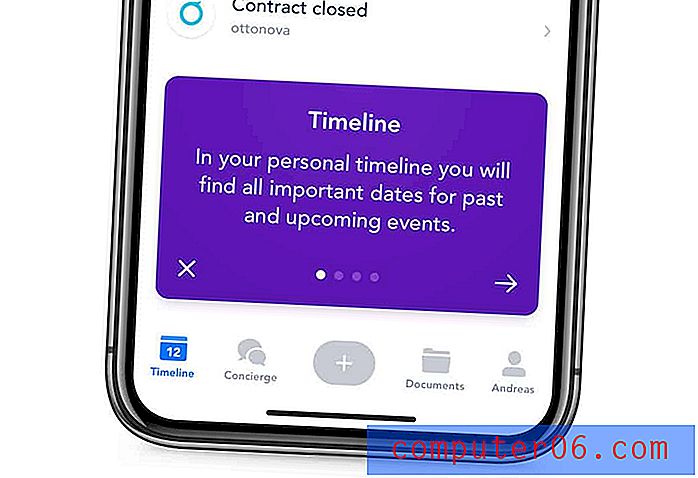
Показвайте по една функция наведнъж

Един добър процес на борда на борда работи, когато включва стъпка по стъпка инструкции, които са лесни за следване (или пропускане). Не забравяйте, че целта е да създадете вълнение и разбиране за дигитален продукт, така че да искате потребителите да преминат през процеса ефективно.
Дайте представа за това колко дълго ще продължи примерността на борда. Показвайте лента за напредъка на уроци или информация с множество екрани с бутони, за да пропуснете напред или да се върнете назад.
Не забравяйте да се съсредоточите върху ползите за потребителя. Какво прави уебсайта или приложението ви забавно? Защо биха искали да завършат процеса на борда и да продължат? Продайте това предимство на всички, които посещават дизайна на вашия уеб сайт.
заключение
Целта на бордовото изживяване е да предостави на потребителите информация, която може да им помогне да разберат по-добре и да взаимодействат с вашия уебсайт или приложение. Не забравяйте да се придържате към обяснението на нещата, от които се нуждаете, покажете на потребителите какво да правят, когато е възможно, и осигурете навигация.
Поддържайте потока прост и гладък с чудесни изображения и микрокопиране и възнаграждавайте потребителите за изпълнение на задачите на борда.
На борда е всичко, което правите, за да поддържате взаимодействието на потребителите с вашия уебсайт. Тя може да бъде игра или форма, но може и да се гмурка по-дълбоко в съдържанието. Проектирайте нещо, на което ще се радват, за да го направят възможно най-доброто изживяване.