10 тенденции за уеб дизайн, които трябва да наблюдавате през 2018 г.
С настъпването на 2017 г. е подходящ момент да разсъждавате върху постиженията от изминалата година и да започнете да мислите за проектите, които предстоят.
Разглеждайки по-скорошните дизайни, редизайн и дори само дизайнерски промени, няколко ясно изразени тенденции започват да се очертават, когато предните състезатели се насочват към 2018 г. Ето поглед върху някои от тенденциите в уеб дизайна, които вероятно ще станат популярни (и много от тях концепции могат да се използват и за дизайн на печат).
Разгледайте елементи Envato
1. Асиметрични мрежи

Ерата на перфектната симетрия приключи. Докато дизайна на разделени екрани беше голяма тенденция през 2017 г., този перфектен визуален контур на половин и половина се развива.
Дизайнерите разделят визуалните елементи на екрана с по-асиметричен модел на решетката.
За да може тази концепция да работи, трябва да има ясно изразено съотношение между елементи, така че едната страна на дизайна да не е пресилена. Космическите и текстовите елементи често балансират визуалните изображения, за да помогнат да се привлече окото върху дизайна.
И всичко се събира, защото дизайните все още живеят върху решетка, което помага да се поддържа всичко организирано. (Елементите в дизайна на Клуба на вълните по-горе са организирани по такъв начин, поради което асиметричният дизайн се чувства толкова балансиран.)
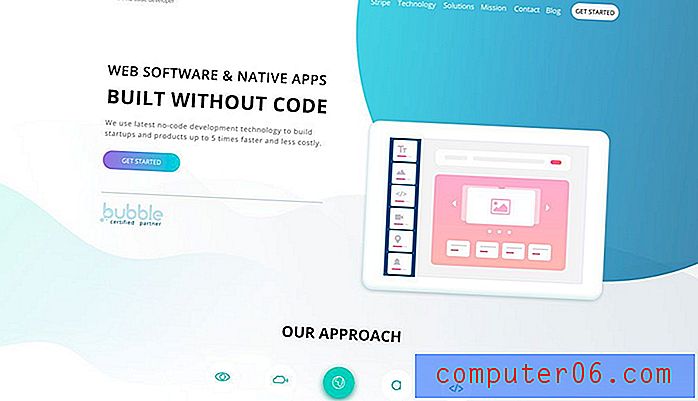
2. По-ярък цвят

Яркият цвят изглежда е тенденцията в дизайна, която просто иска да се придържа. Това беше голяма част от плоския дизайн и също толкова важно за Материалния дизайн, и двете концепции все още са част от много проекти.
Дори и без характеристики на плосък или материал, смелият цвят е привличащ вниманието и може да помогне да се привлече потребител в дизайн. Ярките и смели цветови решения имат свежо усещане и привлекателност за по-младите потребители.
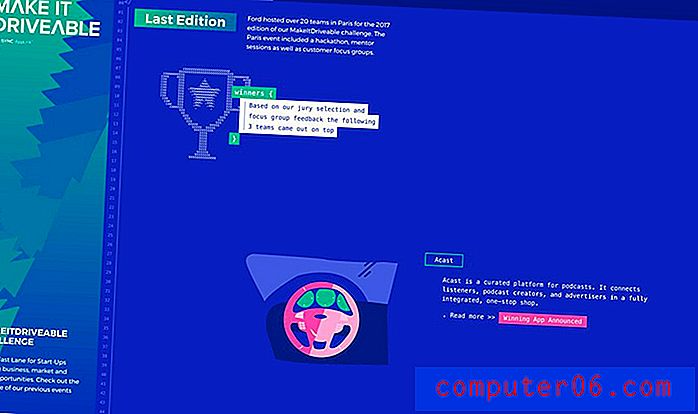
Тези цветови избори също могат да създадат неочаквана естетика и да създадат по-забавна вибрация за уебсайтове и компании, които може да не са известни с този тон. Ford по-горе не идва на ум като прогресивна, хип компания, но дизайнът на микросайта Make it Drivable излъчва тези емоции.
3. Долни лепкави елементи

Всички тези миниатюрни реклами в долната част на приложенията и мобилните уебсайтове също си проправят път към десктоп и таблети. И това не е само реклами в това местоположение на екрана, чат кутийки, изскачащи прозорци, известия и дори навигационни елементи се залепват в долната част на екрана.
Това по-малко натрапчиво местоположение е първостепенна гледна точка и използването на мобилни устройства е обучило потребителите, че тези типове разположения са приемливи.
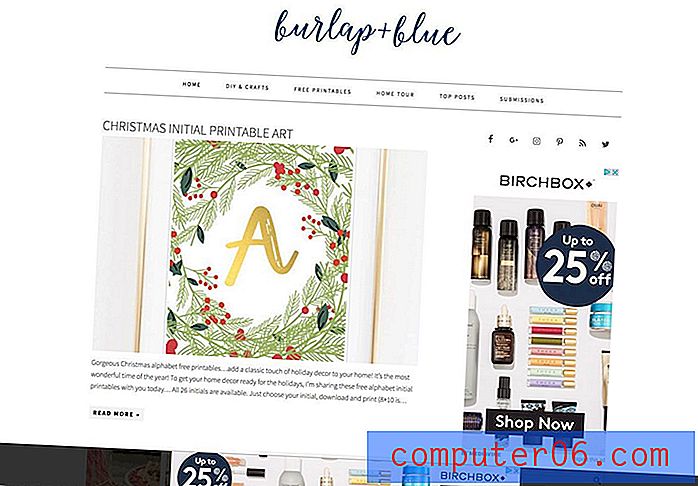
И ако работи. Реклама в долната част на екрана, като тази от блога Burlap и Blue по-горе, просто изглежда толкова по-малко по-малко (и по-малко на вашето лице), отколкото банер с табела. Потребителят все още го вижда, но не затъмнява съдържанието.
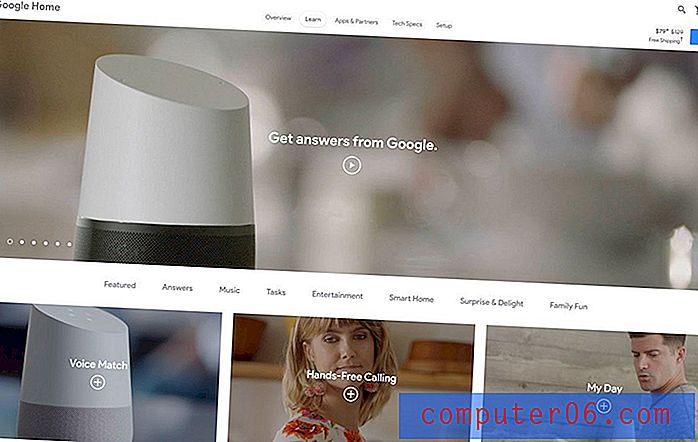
4. Гласово и естествено търсене на език

Бъдещето на уеб дизайна не е 100 процента визуално. Някои от него ще бъдат чути.
От проектирането на интерфейси, които могат да „чуят“ и разбират гласови команди, до включването на термини за търсене, които имитират естествения език, интегрирането на свят на глас и език ще бъде наложително за проектите на уебсайтове.
И макар някои от тези други тенденции да не са още по-популярни в края на 2018 г., търсенето на глас и естествен език само ще нараства в използването и популярността. Трябва да започнете да го планирате сега, така че ще можете да го включите в бъдещи проекти с лекота.
5. Течни форми

Докато по-острите поли форми и геометрия бяха големи през 2017 г., по-меките форми с по-флуиден вид и дори анимации набират популярност.
По-гладките линии са естествен прогрес на тенденцията на полигона. Когато Design Shack представи тенденцията за поли фигури по-рано тази година, описанието гласеше „една от най-добрите части на тази многостранна тенденция е, че всеки от тези дизайни е толкова различен. ... Полигоните обикновено са плоски, двуизмерни форми, въпреки че в проектите за уебсайтове някои многоъгълници оживяват движението и изглежда имат повече 3-D характеристики. "
Същото характерно задържане за по-течни форми; ключовата разлика е, че вместо остри пресичащи се линии, всяка форма е направена от гладки криви, които протичат по целия дизайн.
6. Фина анимация

Малките, прости анимации могат да изненадат и зарадват потребителите. Те могат също да помогнат за предоставяне на информация и да доведат потребителя чрез по-активно ангажиране с дизайна.
Но фината анимация не се състои в функция за зареждане, която крие забавено време, а е движение в рамките на самия дизайн.
От състоянието на ховър до кинографиите до илюстрациите, които сякаш оживяват, финото движение може да бъде чудесно средство за подпомагане създаването на ангажираност на потребителите. За да се възползвате максимално от фината анимация в дизайна се придържайте към няколко основни правила: изберете само един трик на анимацията и се придържайте към нея, анимацията трябва да се чувства реалистична и да имитира законите на физиката, да не принуждава звука или да натиска действия, за да движение и се уверете, че анимацията играе на надежден цикъл, така че потребителите да знаят кога анимацията е завършена. (Това е знак, че те могат да продължат да правят това, за което попаднаха на уебсайта.)
7. SVG изображения

Мащабируемата векторна графика се среща все по-често като де факторен образ на изображението за уебсайтове. SVG файлове са леки векторни изображения, които гарантират, че графиките, иконите и логата изглеждат пикселни перфектно независимо от размера или разделителната способност на екрана.
Всички дисплеи с висока разделителна способност допринасят за възхода на този файлов формат.
SVGs също така работят добре с неподвижни и мултимедийни изображения, включително 3D изображения, кинографи, анимации с лого и 360-градусова фотография.
8. Сплит екран на работния плот, подреждане мобилен

Моделите на дизайна със сплит екран само нарастват популярността. Дори и по-перфектно разделените стилове.
Тези дизайни са толкова популярни, защото осигуряват страхотно изживяване както на екраните на работния плот, така и на мобилните устройства, тъй като разделеното съдържание се показва едно до друго и подредено еднакво добре. (По този начин има постоянно, но специфично за устройството изживяване за потребителите.)
Докато много ранни дизайни с разделителни екрани бяха наистина разделени, много дизайнери избират разделен екран плюс допълнителен горен слой с текст или марка, за да осигурят ефект с по-голяма дълбочина.
9. Още превъртащи се анимации

Анимациите за превъртане на Parallax са били толкова популярни, че някои дизайнери започват да се отклоняват от тях. Но това не означава, че трябва да се ровите в превъртане на анимации.
Има много други начини да използвате превъртането, за да насърчите ангажираността на потребителите. (И вие също можете да смесвате в малък паралакс; просто не полудявайте с него.)
Doggo for Hire, по-горе, използва превъртаща се анимация, която пуска конфети върху кучето, изобразено, докато потребителите превъртат. Свитъкът диктува колко бързо пада конфетата (и дори изражението на лицето на кучето, както се случва). Превъртете бързо за видео изживяване; превъртете по-бавно, за да поемете цялото съдържание от лявата страна на екрана.
Търсите повече вдъхновение за превъртане-действие? Намерете го тук.
10. Бяло пространство без минимализъм

Дизайнерите обичат бялото пространство. (Много от нас също обичат минимализма ... дори и клиентите да не го обичат толкова много.)
Компромисът е дизайн с много бяло пространство, но с много по-малко минималистично усещане. Като добавите повече цветове и дизайнерски елементи към дизайн с много пространство, той може да се почувства по-пълен.
Design Calendar върши чудесна работа, като използва пространството и ги опакова със съдържание и елементи едновременно - не забравяйте да кликнете върху примера и да преминете, за да го видите в действие - така че да има достатъчно място за дишане на големи размери.
Дизайнерите работят и с бяло пространство по много други начини. Обърнете внимание на много от другите гореспоменати тенденции и колко бяло пространство играе роля и там.
заключение
Това начало на нова година вдъхновява ли ви да опитате нещо ново? Ще бъде ли една от вашите резолюции?
Просто не забравяйте да използвате тенденциите в дизайна внимателно. Понякога най-добрите идеи могат да се развият бързо. Други завършват с по-безвремие; гласовите интерфейси вероятно са тук, за да останат известно време. Изпробвайте ги, направете промяна на съществуващ дизайн и се забавлявайте. Именно това е играта с дизайнерските тенденции.