15+ тенденции и стилове на фонов дизайн за 2020 г.
Едно от най-важните ранни дизайнерски решения, които ще вземете, е какъв фон ще носи проект. Трябва ли да бъде едноцветен, безцветен, използвайте модерни елементи като геометрични фигури, градиенти или шарки от дървесни зърна? Или солидният дизайн на фон може да помогне да се заблести проектът?
Поддържането на тенденция със стилове на фоновия дизайн също е важно. Моден избор на фон показва, че дизайнът на уебсайт е модерен и съдържанието е ново. Съвременната визуална рамка дори може да сигнализира на потребителя, че мислите за техните нужди и да се възползвате максимално от инструментите, които ще подобрят опита им.
И така, как го правите? Ето поглед върху десетте тенденции и стилове на фоновия дизайн за 2020 г., с няколко страхотни опции, които да опитате.
Разгледайте фоновите текстури
1. Цялоекранно видео

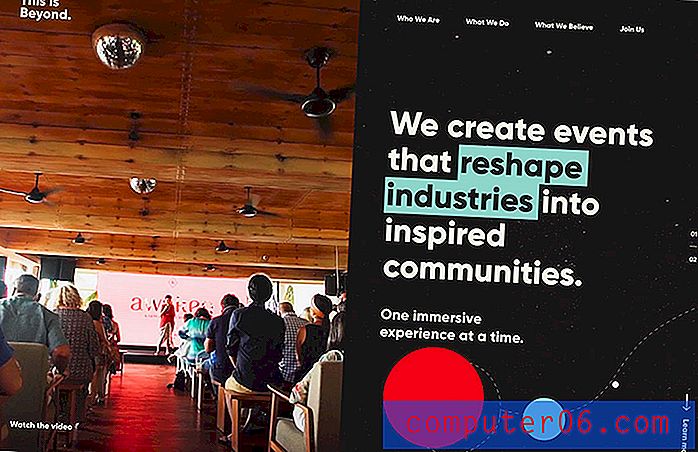
Видеото е елемент на дизайна на фона от няколко години, но се преосмисля донякъде с тази тенденция: цял екран фоново видео.
Отзивчивите форми позволяват на дизайнерите да мащабират видео, за да запълнят екрана за кацане. Подобно на примера по-горе, тази тенденция се фокусира върху видеото с минимални ефекти и елементи около него.
Почти кинематографичното преживяване привлича потребителите и може да бъде силно ангажирано с правилния видеоклип. За да се възползвате максимално от тази тенденция на фоновия дизайн, потърсете видео, което има много движение и действие.
Опции за опит
Envato Elements разполага със солидна колекция от видеоклипове на склад - повече от 500 000 клипа - ако трябва да скочите старт на видео фон и да нямате какво да работите.
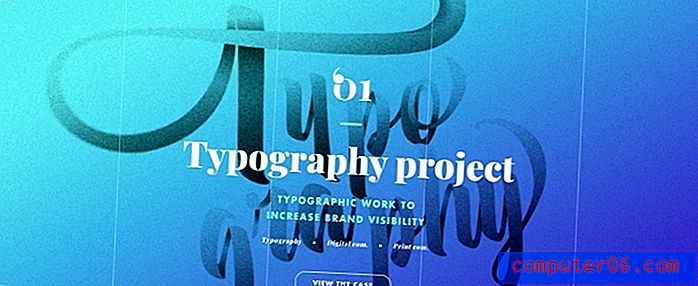
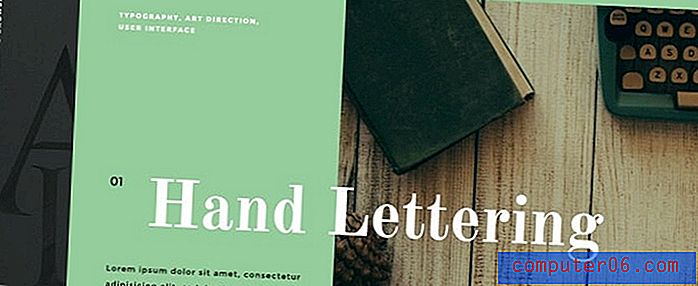
2. Текст на заден план

Може да не мислите за текст като за фонов елемент, но може да бъде.
Мощните шрифтове с големи думи могат да пренасят фона с елементи на изображението, които ги заобикалят, или дори да навлизат в пространството.
Това може да е една от най-трудните тенденции на фона, за да се справите, защото трябва да поддържате баланс между букви, изображения и отзивчивост, като същевременно поддържате четливост.
Един да се опита

Boxer Typeface е фънки, плосък дисплей, който е почти направен за фонова употреба благодарение на дебели линии.
3. Фини текстури

Фините текстури на заден план могат да добавят дълбочина и измерение на проекта.
Има различни видове текстурни модели, които трябва да опитате, но доминиращата тенденция изглежда са петна (най-често бели) над плътен цвят.
Този стил на текстурата осигурява груб елемент на фона и добавя усещане, че дизайнът не е прекалено полиран. Най-добрата част от тази тенденция може да бъде, че тя работи с почти всичко и дори можете да я партнирате с други фонови тенденции. (Примерът по-горе използва видео и текстура.)
Един да се опита
Procreate Texture Brush е готина добавка, пълна с фини пясъчни текстури за потребителите на приложението iPad.
4. Анимация на курсора
Кой каза, че фоновите изображения трябва да са статични?
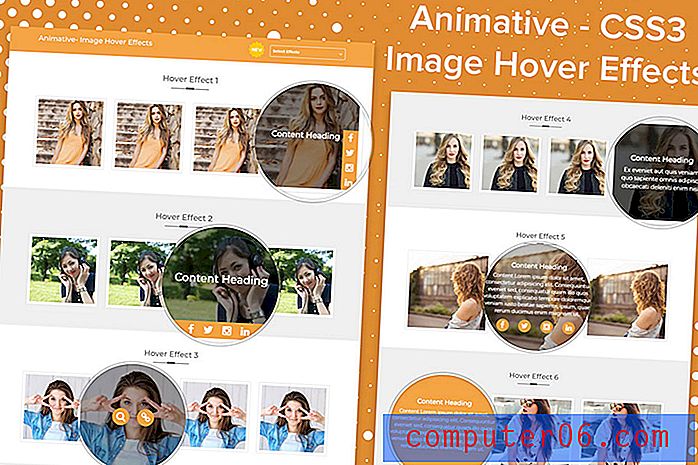
Перфектно поставените действия за движение на курсора добавят нужното количество движение към иначе статичния фон. Тази техника работи със снимки, илюстрации и дори модели или текстури.
Номерът е, че добавя неочакван елемент на наслада към потребителското изживяване. Докато действието на курсора не се представи, потребителите дори не знаят, че е там.
За да се възползвате максимално от тази тенденция на фона, създайте едва доловимо движение. В горния пример изображението има малко отскачане, когато се активира.
Един да се опита

Animative е колекция от ефекти на задържане на изображение, които можете да използвате на уебсайта си.
5. Слоеви, сценични илюстрации

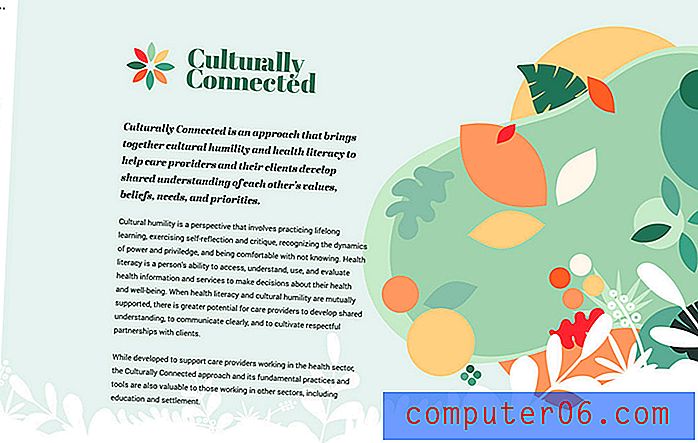
Друга тенденция, която се развива, е използването на илюстрации. Докато дизайнерите използват илюстрации на заден план от доста време, тези илюстрации са по-сложни със слоести сцени и дори с някаква анимация.
Илюстрацията може да бъде привличаща вниманието и запомняща се. Трудното в илюстрацията е, че тези фонови дизайни могат да бъдат доста заети и ще трябва внимателно да планирате разположението и стила на други елементи.
Използването на илюстрацията в горния пример е почти перфектно. С разположение извън центъра и намеци за анимация, той допълва добре текста и останалата част от дизайна.
Един да се опита

Концепцията за бизнес дизайн Creative Flat има тенденция за плосък дизайн с цветова палитра и стилове, които са много използваеми. Създателят има множество опции за илюстрация, налични в този стил.
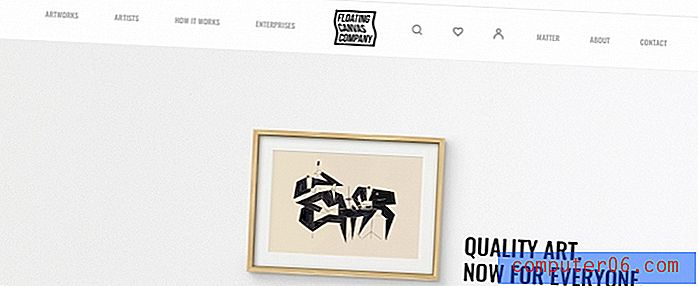
6. Слоеве за цветни блокове

Цветното блокиране е тенденция в дизайна, която надхвърля дисциплините. Ще го намерите в модата, домашния декор и дизайна на уебсайтове.
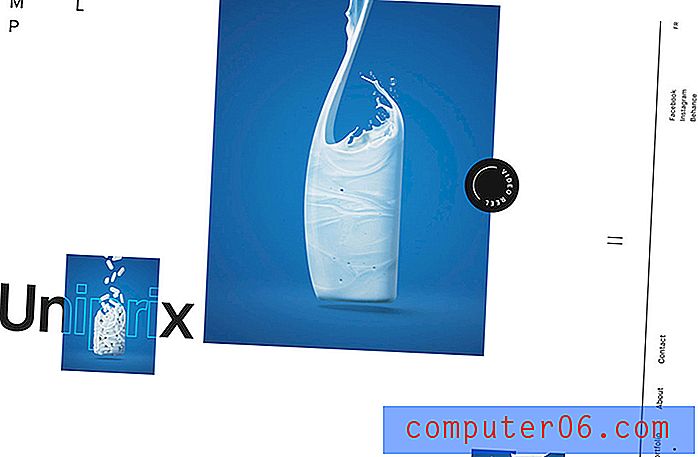
Това, което е страхотно за този стил за дизайн на фона е, че той може да бъде ярък и с наслояване, визуално интересен. Работи с различни цветови палитри - което може да е чудесно за марките - и не създава фон, който е твърде сложен или труден за постигане.
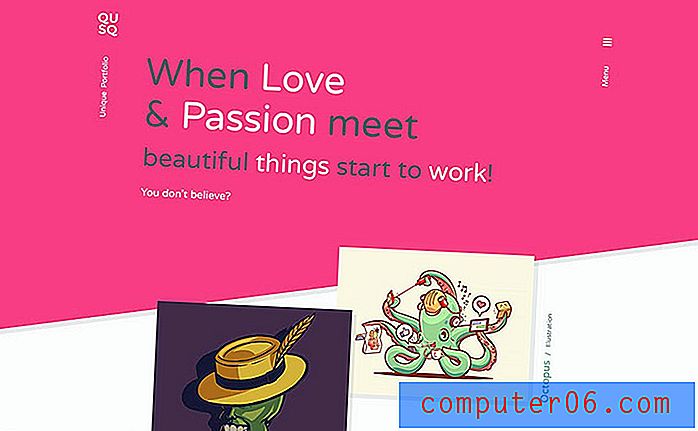
Използвайте блокиран в цвят слой с ярък или светъл фон и след това добавете втори „фон“ в друг цвят. Можете да видите това в примера на уебсайта за портфолио по-горе с бял фон и след това отделни елементи в сини кутии.
Един да се опита

Qusq Pro е тема на WordPress, която включва тема с цветен блок с наслояване.
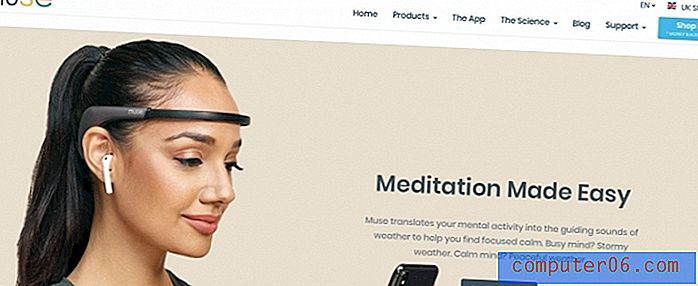
7. Плосък цвят

Една от частите на плоския дизайн, които никога не е изчезнала, са цветовете на стила. Тези цветове се връщат като цветове на фона.
Не само е стилът да се използват по-смели нюанси за фона, но и да се използват по плосък начин. Без градиенти, без промяна, просто плътен цветен фон в един оттенък.
Тези фонове често имат реалистични слоеве отгоре, а понякога и рамка или друг фон зад тях, за да създадат дълбочина. (Можете да видите този пълен ефект от примера по-горе с бял кант около бежов фон с изображение отгоре.)
8. Геометрични форми

Кръгове, многоъгълници и други геометрични елементи са голяма част от фоновия дизайн през 2020 г.
Формите могат да напомнят на детството или просто забавна алтернатива на всички плоски, едноцветни фонове, които преди са били в тенденция. За модерен нюх към геометрията се придържайте към монотонна цветова палитра и използвайте елементи с много контраст, за да извлечете максимума от фона.
Тези стилове на фона могат да бъдат донякъде плачевни, като примера по-горе, или да включват заглушена цветова палитра с фини геометрични тонове.
Един да се опита

Линейният фон за сенки включва 10 големи и малки гео (или поли) форми със забавни цветове и градиенти.
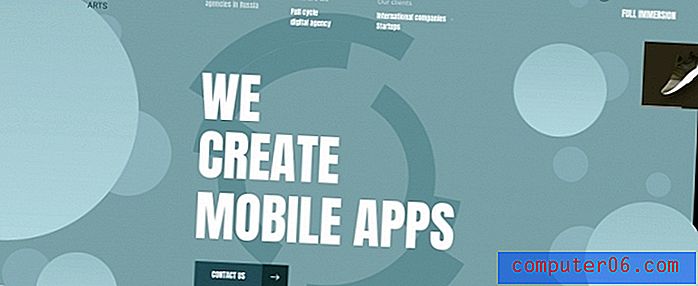
9. Линейни модели

От фините извивки до смели щрихи, моделите на линиите нарастват като популярност като елемент на дизайна на фона.
Това, което кара линиите да работят, е, че те означават нещо. Най-добрите модели на линии помагат да се привлече потребителят в дизайна и да се насочи окото към други визуални елементи, като например персонализиран модел на линия в примера по-горе.
Моделите на линиите могат да бъдат големи или малки и двете могат да бъдат ефективни в зависимост от целите на вашия проект.
Един да се опита

Гравирани векторни модели включва 16 повторени модела за фон. Комплектът включва почти всеки стил на линия, който може да ви хареса с прави линии, блокове и извити линии. (Повтарящите се модели са хубави, защото не е нужно да се притеснявате за „шевове“, където се срещат модели.)
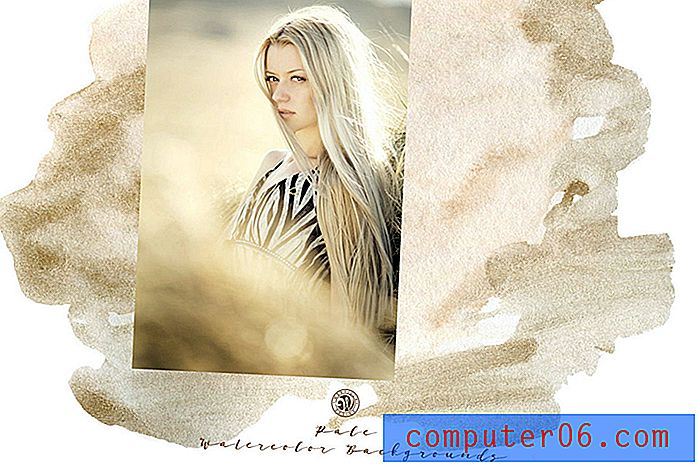
10. Акварел

Изненадващо акварелните фонове са склонни да предизвикат много реакция от дизайнерите - те или ги обичат, или ги мразят.
Мнозина свързват акварелните елементи с по-женствен тон, като примера по-горе, но не е необходимо да бъдат. Използвайте неутрален акварел, за да добавите дълбочина или баланс към фон.
Фоновете с акварел могат да имитират елементи, които са боядисани или просто включват линии и вихри на „боя“.
Един да се опита

Pale акварелни фонове е страхотен комплект от PNG файлове, защото цветовете работят с почти всяка друга дизайнерска схема. Използвайки бледи пастели, тези елементи включват дълбочина за фона и почти избледняват едновременно.
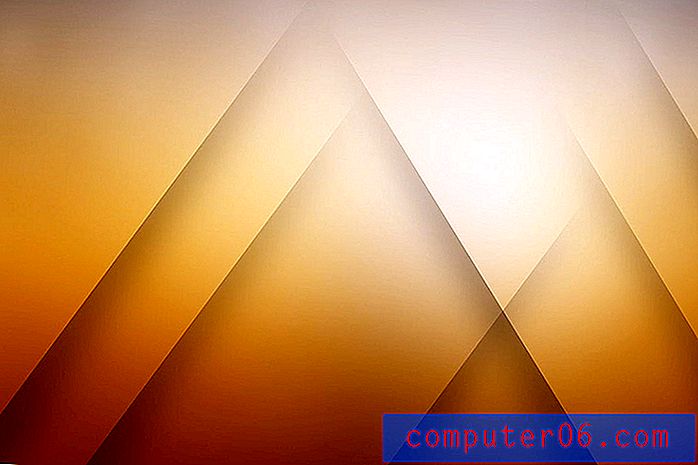
11. Градиенти

Ако изобщо сте като мен, значи сте един от онези дизайнери, които наистина имат любовна връзка с градиенти. (Не мога да ги взема достатъчно.)
Тази тенденция е толкова гъвкава с фоновите градиенти, които са само цвят, градиенти на фона, които наслагват изображение или видео или дори анимирани градиенти на фона, които променят цвета си или сякаш преливат в дизайна.
При толкова много опции е почти сигурно, че можете да намерите работещо решение, което да работи с вашата цветова палитра и дизайнерска схема.
12. Мехурчета и петна

Макар че мехурчетата и петна могат да приличат на геометрични фигури, те често са различни по това, че много от тези елементи включват движение и формите са по-скоро несъвършени.
Тази тенденция има тенденция да работи по два начина като основен елемент:
- Като действителен фон с елементи на балон или петна, които са там само за визуален интерес или за добавяне на малко цвят към цялостния дизайн.
- Като елемент на преден план, като например горния пример. Мехурчетата и петна често са движещи се форми, които плават нагоре през дизайна, за да създадат по-слоест ефект, но са „фонови елементи“, защото не изпълняват никаква функционална роля, освен да помогнат да привлекат вниманието на потребителите.
Един да се опита

Vintage Bubble Backgrounds има привличане на стил на истински живот с 10 избледнели изображения на балончета.
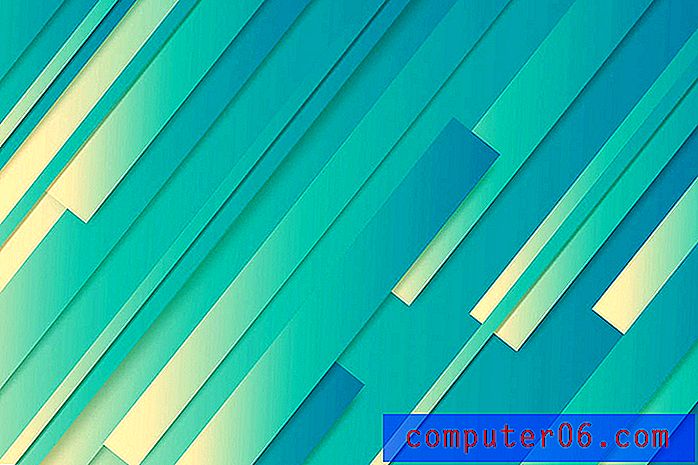
13. Абстрактни форми

Има много форми и дизайни, които правят красиви фонове, но не попадат в нито една категория. Всички тези елементи могат да бъдат класифицирани под „абстрактната“ категория.
Абстрактните фонови елементи са там само за визуален интерес. Те могат да създадат фокусна точка в близост до елемент, който потребителите трябва да видят, да развият усещане за пространство и дълбочина или просто да осигурят слой за други елементи, на които да седят.
Докато абстрактните фонове са дизайн без правила, добре е да имате известна организация и усет за модел, когато работите с тях, така че дизайнът да не оставя потребителите с хаотична вибрация.
Един да се опита

Абстрактни райени фонове включва набор от 10 изображения в различни цветове с дълбочина на полето.
14. Зърно от дърво

Дървесните зърнени фонове са популярни, когато става въпрос за фотография на продукти и дизайни на сцени.
И двете работят добре с този елемент, тъй като фона на дървесното зърно осигурява естествена настройка, която не е равна. Интересно е, но не е преодолимо. Той осигурява интересно местоположение, за да помогне за фокусиране върху нещото, което седи на заден план.
За да се възползвате максимално от стиловете на дървесното зърно, опитайте се да съпоставите оцветяването на дървесината с елементите на преден план и потърсете дъски, които са широки или тънки въз основа на елементи на преден план. Опитайте се да избягвате елементи, които попадат в „пукнатините“ между дъските.
Един да се опита

Дървените фонове включват 10 различни опции с промени в цвета и осветлението с изображения с ширина над 3000 пиксела.
15. Бяло и сиво

Светло оцветените - бели и сиви - фонове са тенденция, която продължава да виси. Тези предимно произтичащи от тенденцията за минимализъм, тези фонове са лесни и лесни за потребителя. Те осигуряват достатъчно пространство и контраст за други елементи на екрана.
Повечето бели и сиви фонове имат някакъв елемент от текстурата, като например блед градиент, използване на сенки за създаване на раздяла с елементи на преден план или някакъв общ модел или текстура.
Един да се опита

Showcase Backgrounds включва 12 фонови изображения със светла цветова схема само с бяло бледо сиво, което ги прави перфектна опция за избледняване на разстоянието.
заключение
Сменете стар дизайн с нов фон. Нещо толкова просто като промяната на външния вид на дизайнерското платно може напълно да освежи проект.
Потърсете нещо с нотка на модерност, за да добавите по-модерен щрих към вашия дизайн. Плюс това, всички опции „един да опитам“ по-горе са готови за изтегляне и използване.