7 съвета за по-добър дизайн на формуляр за контакт (с примери)
По-добрият дизайн на контактната форма започва с използваемостта. Целта на формуляра е очевидна: имате нужда от информация от потребителя. Формулярът трябва да е достатъчно интуитивен, така че потребителите да знаят какво точно да правят и да не се прокрадват в процеса на изпълнение на това действие.
Най-добрите форми за контакт са лесни за разглеждане и включват изключително използваеми елементи, с които потребителите могат да се ангажират, без да мислят за тях. (Звучи малко по-лесно, отколкото понякога.) Но за щастие, имаме селекция от съвети, които да ви помогнат да проектирате по-добри форми за контакт.
Разгледайте елементи Envato
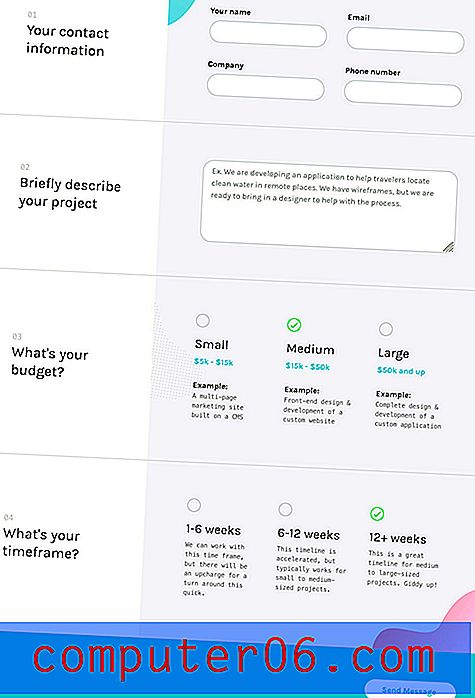
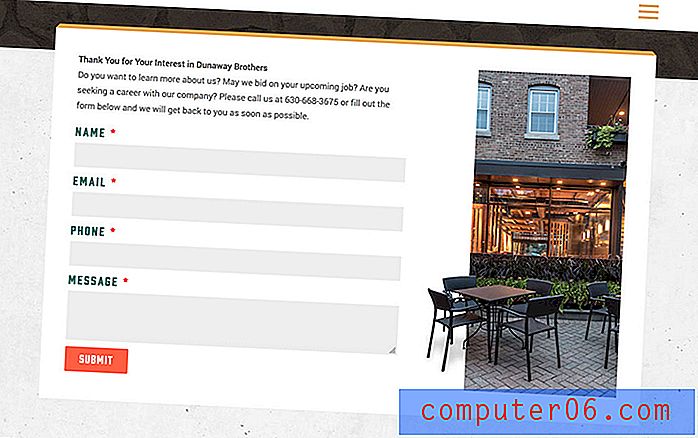
1. Направете го едноколонно
 Вертикалните форми работят добре, защото потребителите са свикнали да превъртат. Това прави лесно виждането на началото и края на формуляра.
Вертикалните форми работят добре, защото потребителите са свикнали да превъртат. Това прави лесно виждането на началото и края на формуляра. Какво е по-лесно? Табаване през формуляр вертикално или попълване на елементи отвъд и след това надолу по екрана? Създаването на форма с една вертикална колона е най-лесното решение за много потребители, защото те трябва да мислят само за едно действие - преместване надолу по екрана през формата.
Може да работи за подобни полета, като кратък отговор за име, имейл адрес и телефонен номер. Също така може да работи добре за елементи като екран за касови апарати.
Тази форма също работи по-добре с отзивчиви формати, така че формата да има същата форма на различни устройства, осигурявайки по-последователно потребителско изживяване. Това може да бъде особено важно при формулярите за електронна търговия или каси, защото не искате опитът да варира, създавайки въпроси за валидността и достоверността на формуляра.
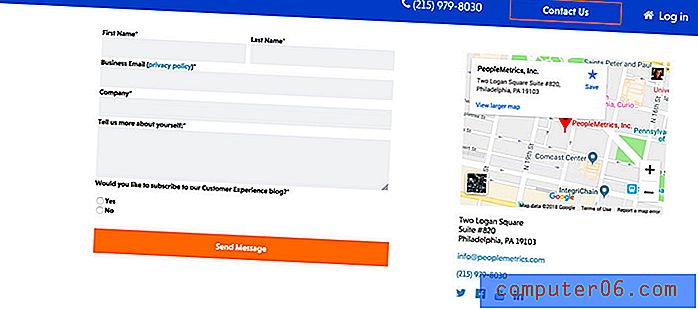
2. Логично групиране на съдържанието

Малки, визуално групирани блокове от въпроси или полета на формуляри могат да направят формуляр по-лесен за разбиране. Съхранявайте подобни елементи заедно (като адрес за информация или полета за плащане) и групите елементи с техните етикети и всеки друг текст с инструкции. Потребителите никога не трябва да се съмняват в какво поле се отнася етикет или инструкция.
Логическите групировки от съдържание създават поток за формата, където потребителите могат да предвидят каква информация следва. Това прави преживяването лесно и приятно.
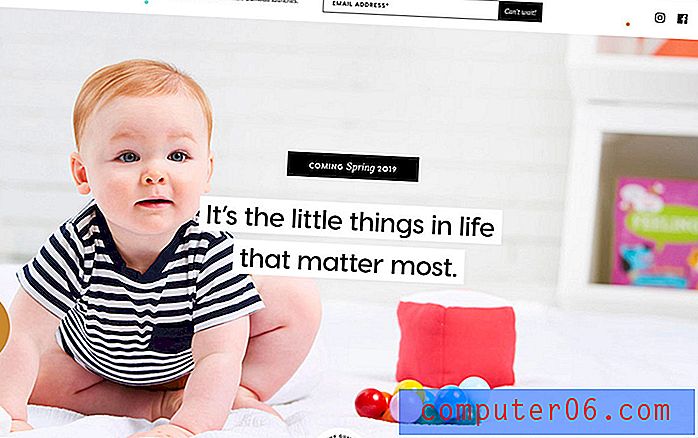
3. Поставете етикети над съдържанието

Повечето инструменти за изграждане на форми ви дават множество възможности за това къде да поставите етикети или подсказки. Издържайте на изкушението да станете прекалено креативни и да поставите етикети над полето, където отива информацията. Това е най-често срещаното и използваемо разположение за етикети.
Плюс това, това разположение се превръща лесно в други устройства. Помислете например за формата на телефона, а не за десктоп. Ако формулярът изпревари етикета, можете да планирате каква информация да въведете в полето, дори преди да превъртите до него, и това ще се запази, докато полето на формата не бъде попълнено. Но ако етикетът е под полето, може да се забиете в модел на превъртане надолу и след това отново нагоре, за да видите инструкции и да попълните формуляра.
Макар че сега това може да изглежда като голяма работа, това може да бъде смущаващо за потребителите. А при по-дълги форми може да доведе до грешки в цялата форма. Това е основна грижа за използваемостта в дизайна на вашата форма за контакт.
4. Не питай твърде много информация
 Колкото по-малко ангажирани и лоялни са потребителите, толкова по-малко полета ще приемат, за да завършат действие.
Колкото по-малко ангажирани и лоялни са потребителите, толкова по-малко полета ще приемат, за да завършат действие. По-късите формуляри са по-склонни да бъдат попълнени изцяло, отколкото дълги формуляри, които изискват ненужна информация. (Наистина ли трябва да въведете каква кредитна карта имате на страница за плащане? Отговорът е не, номерът обозначава вида на картата, така че не карайте потребителите да въвеждат тази ненужна информация.)
Колкото по-малко ангажирани и лоялни са потребителите, толкова по-малко полета ще приемат, за да завършат действие. За нови потребители е добре да поискат имейл адрес. Изчакайте имейл за потвърждение (след като те са малко по-инвестирани) или последващи действия, за да разширите събраната информация, за да включва име, пощенски код или рожден ден.
Кратките прости форми имат по-висока степен на ангажираност, отколкото дългите, изчерпателни форми за контакт. Проектирайте по подходящ начин.
5. Направете бутона забележим
 Уверете се, че микрокопирането в бутона ви казва точно какво се случва
Уверете се, че микрокопирането в бутона ви казва точно какво се случва След като потребителят попълни всяко поле във формата, очевидно ли е окончателното действие? Твърде често създаването на лесен за разглеждане бутон е забравената стъпка в дизайна на формата. Бутонът трябва да бъде ясно видим. Използвайте цвят, специфичен за крайния бутон и се уверете, че микрокопирането в него ви казва какво точно се случва (изпратете, извършете плащане и т.н.).
Съвет за бонус: Ако използвате капча или друг тип човешко предизвикателство, поставете го между последното поле във формата и бутон за изпращане. (Няма нищо по-досадно от натискането на „Изпращане“ само, за да накарате капчата да ви принуди да повторите действието… или още по-лошо, да ви накара да започнете отначало.)
О, и още един съвет, който разбира се ... уведомете потребителите, когато формулярът е попълнен успешно! Простият диалог „благодаря“ е достатъчно често.
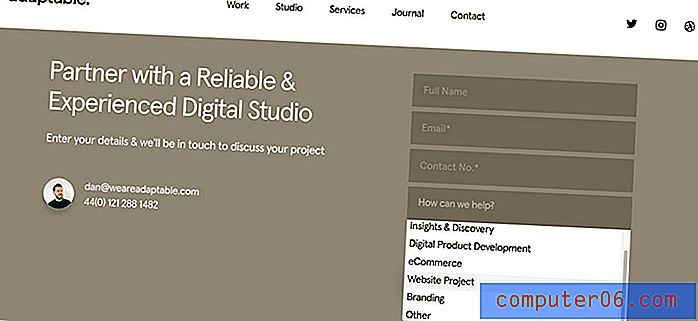
6. Използвайте подходящи типове полета

Един добър дизайнер на формуляр знае, че един тип поле не отговаря на цялата информация. Съобразете типа на полето с данните, които се събират, за да улесните потребителите по-правилно да попълват формуляри. Не бихте използвали падащо меню за телефонен номер, нали?
Въпреки че това е един от онези съвети, които изглеждат напълно очевидни, прекалено много време се случва погрешно.
Помислете за това поле на формуляр за контакт: най-добрият начин да се свържете с мен е по имейл или телефон. Чрез избора на бутон става ясно, че потребителят трябва да избере един. Използването на падащо меню е твърде сложно за действие за един / или избор. И определено не се нуждаете от това като поле за кратък отговор.
Използването на правилния тип поле не само ще улесни формулярите за потребителите, но и ще опрости събирането и анализа на вашите данни.
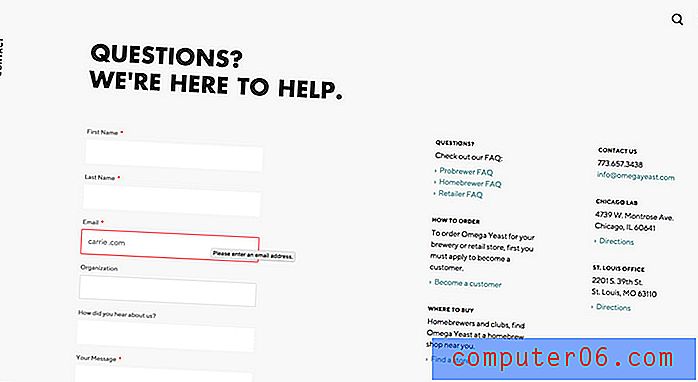
7. Валидирайте данните, където е възможно
 Не ви харесва просто, когато формуляр ви казва за грешки, докато отидете, а не в края?
Не ви харесва просто, когато формуляр ви казва за грешки, докато отидете, а не в края? Не ви харесва просто, когато формуляр ви казва за грешки , докато отидете, а не в края? Не само можете да видите и коригирате грешката, но спестявате време и главоболие в процеса.
Използването на валидиране на формуляри за контакт е задължително. От потвърждаването, че имейл адрес следва правилния формат, до валидирането на броя цифри за пощенски код или телефонен номер, тези малки неща могат да имат голяма промяна.
И ако не го правите, вие сте в малцинството. Изследване от института Baymard показва, че 60 процента от формите използват вградено валидиране. Така че това не е просто инструмент за използваемост, той бързо се превръща в общоприет потребителски модел (и очакване).
заключение
Двата най-популярни типа форми в проектите за уебсайтове вероятно са регистрации по имейл и формуляри за контакт. Започнете, като се уверите, че тези формуляри са поставени правилно и ощипвайте дизайна, за да ги направите по-използваеми. (Ако забележите значително повече ангажираност, вероятно работи.)
Едни и същи концепции могат да се прилагат за формуляри в целия дизайн, както и за анкети, страници за каси и други събиране на данни. Тези понятия се разширяват, за да отговарят на всякакъв вид елемент на уебсайта, където потребителят трябва да въведе информация, за да завърши процес.