Асиметричен дизайн: Създаване на красиви, балансирани оформления
Как се чувствате към асиметричния дизайн? Този прост въпрос понякога може да предизвика много дебати сред дизайнерите. Асиметричният дизайн може да бъде една от по-сложните техники за изтегляне, но когато се направи добре, води до красиви и привличащи вниманието дизайни.
Докато определението за асиметрия е липсата на симетрия или равенството между две половини; не е липса на баланс, както някои погрешно приемат. Дизайнерите могат да използват асиметрия, за да създадат баланс и хармония, въпреки че две страни на дизайна не се огледават една върху друга. Ето как да започнете.
Защо асиметрия?




Асиметрията може да бъде една от най-въздействащите концепции в инструментариума ви за дизайн. Това е техника за привличане на вниманието, която е интересна и провокираща мисълта.
Може да е сложно да се използва, поради което някои дизайнери стоят далеч от напълно асиметрични проекти. Но не е нужно. Използването на асиметрия е нещо, което всеки дизайнер може да направи; просто е необходимо планиране.
Най-доброто място за начало е чрез смесване и съчетаване на симетрични и асиметрични концепции в рамките на дизайнерски проект. Ако разбиете дизайна на по-малки секции, ще има части, които съдържат различни видове баланс. (Мислете за панели в сайтове за превъртане на паралакс или дизайн на изображение в платното.)
Помислете защо използвате и асиметрията. Познаването на това, което искате да постигнете с визуалните изображения, ще ви помогне да определите как да използвате най-добре техниките за постигането му. Асиметрията е активна и грабва вниманието; може да бъде тежък, но естествен. И след като имате нещо на платното, доверете се на червата си. Изглежда правилно или се чувства „изключен?“
Постигането на баланс е тази магия между тях. Добрият асиметричен дизайн включва баланс, така че никоя част от проекта да не е твърде тежка за останалите. Можете да създадете баланс чрез компенсиране на елементи с пространство, създаване на акцент с движение, разбиране на теглото, добавяне на фокус с цвят и използване на решетка за подравняване и организация.
Използване на пространството

Едно от местата, където асиметрията наистина започва да процъфтява, е в тенденцията за минимализъм в дизайна. С дизайнерите, които използват толкова много пространство, е лесно да балансирате обикновен предмет или изображение на по-голям бял или тъмен фон.
Актът на балансиране между бяло или отрицателно пространство и елементи в дизайна трябва да създава контраст. Това ще насочи движението на окото през дизайна.
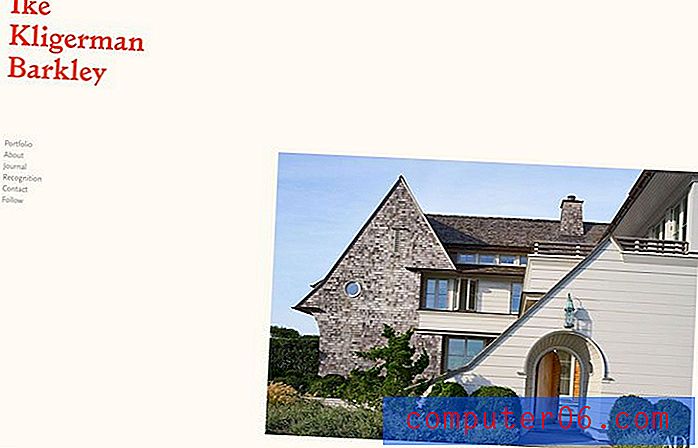
Пример: Ike Kligerman Barkley използва високо драматичен баланс, за да изтегли потребителите. Посоченото издърпване на изображението в долния ъгъл на екрана спрямо името и навигацията в противоположния ъгъл издърпват окото между елементи, като почти ви дръзна да не гледате. Изображението ви дава представа защо сте намерили уебсайта и минималната рамка насърчава щракването върху линковете.
Подчертайте движението

Помислете за гума, която се търкаля по хълм. Можете веднага да усетите движението. Същото се случва, когато проектирате това движение по асиметричен начин.
- Окото естествено ще се премести от по-голямата, по-тежка част на екрана към по-леката част.
- Окото ще следва насочващи сигнали, като стрелка или форма, които сякаш сочат в определена посока.
- Окото ще следва пътя на очите в изображението на екрана, така че потребителят да гледа в същата посока, а лицето в дизайна.
- Насоченият поток ще се наклони наляво надясно, освен ако няма мощно дърпане към друга посока.
Пример: Изящните бижута Leen Heyne използват движение, за да привлекат окото към представения продукт. Геометричните фигури буквално насочват погледа в правилната посока, като същевременно създават усещането, че гривната (или пръстена) може просто естествено да се търкаля по платното. Това насочено влияние прави и нещо друго - насочва използването на навигационните стрелки за преминаване към следващата страница.
Добавете фокус с цвят

Асиметричните цветови модели обикновено са с висок контраст и цветови комбинации. Помислете ярки нюанси срещу черно или тонирана снимка, която има смела бяла типография отгоре. Високият цветен контраст ще бъде съсредоточен и визуално тегло към определени части от дизайна.
Асиметричните цветови комбинации могат да бъдат създадени с помощта на цветното колело. Изберете за цветни двойки и комбинации, които са извън традиционните цветови правила за усещане за асиметрия. Помислете за цветове, които рядко се използват за въздействие. Използвайте цвят, за да подчертаете и подчертаете други елементи от асиметричния контур. Цветът работи много добре с елементи като геометрични фигури, типография или дори на заден план, за да служи като вторична фокусна точка за постигане на баланс.
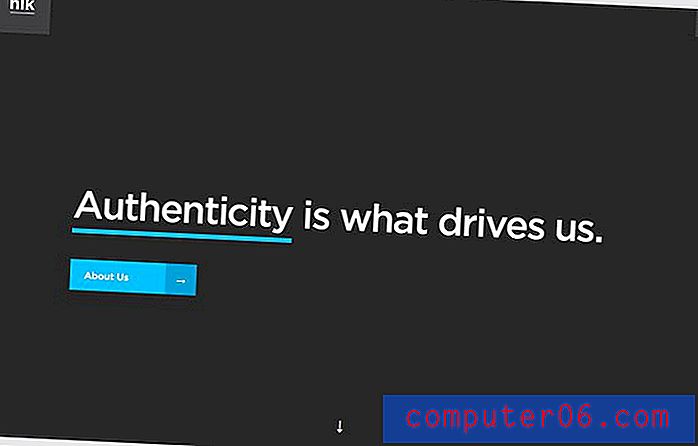
Пример: Агенция HLK използва цвят, за да вземе дизайн, който е почти симетричен и да ви накара да помислите отново. Синьото подчертаване и бутон създават прост фокус с асиметрия, който се балансира с финото меню за хамбургер и икони на марката в горните ъгли.
Не забравяйте мрежата

Въпреки че не използвате решетка за създаване на огледални изображения, тя все още е жизненоважна част от процеса на проектиране. Използването на мрежа за създаване на асиметрия ще ви помогне да постигнете баланс и организация.
Помислете за всеки елемент от мрежата, както бихте направили при всеки друг проект. Нещата почиват ли по определен начин хоризонтално и вертикално? Има ли компенсираща тежест от двете страни на платното - отляво надясно и отгоре надолу.
Мислете за решетката като скала - за всеки елемент, който добавите към едната страна, нещо от другата страна трябва да я компенсира. За да създадете незабавна асиметрия, помислете за колонна решетка с нечетен брой колони; от едната страна на решетката създайте елементи, които са равни на ширина на колоната, от другата я удвойте.
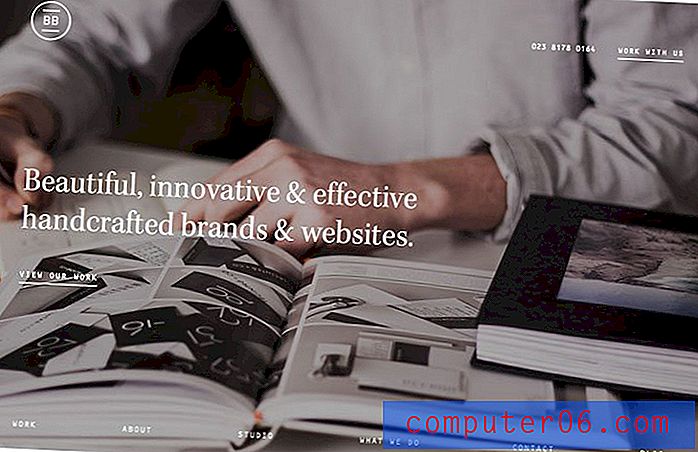
Пример: BrightByte Studio използва създаване на колонна мрежа, която поддържа елементите подравнени и организирани в комбинация от симетрични и асиметрични елементи. (Но първото, което виждате, вероятно е ляво подравнен текст в средата на екрана. Това използване на решетка създава вроден баланс между елементите. Забележете как навигацията надолу и връзките отгоре на страницата също спадат на ред като пространството, заето от основния текст и навигационните елементи.
Създайте тегло

Асиметрията се корени в идеята, че нещо е толкова "тежко", че първо ще бъдете привлечени към него. Определете коя част от вашето изображение ще носи тази визуална тежест. Тя може да бъде изображение или типография или дори бяло пространство.
Балансирайте тежкия елемент с контраст - по-лек елемент, нещо, което грабва вниманието на потребителите по различен начин. Теглото работи най-добре, когато се комбинира с другите техники по-горе, така че претегленият артикул да не надделява над дизайна и да ви пренася през него.
Пример: Кранове от Кеймбридж използват привлекателна снимка като „тежест“ на дизайна. Той е балансиран от два елемента - един, който може да не забележите в началото. По-лекият текст и логото са значително „по-леки“ от хората в изображението, което ви кара да погледнете от хората към текста (също следвайки подразбиращото се движение на очите им). Освен това се компенсира от мисловна колонна навигация, която ви помага да ви дърпа през екрана.
заключение
Асиметрията може да бъде красива и хармонична техника на проектиране. Въпреки че напоследък тенденциите в дизайна се фокусират върху много симетрия, вероятно има промяна назад към някои от този „неуравновесен“ балансиран дизайн. Той е визуално интригуващ и помага на директните потребители чрез дизайн с тънкост.
Асиметрията също има въздействие и работи особено добре като концепция, която се използва със симетрия в обхвата на цялостен проект. Експериментирайте с асиметрия и се влюбете в тази динамична техника на проектиране.