Дизайн проучване в уебсайтове на приложения за Mac OS X
Apple винаги е изисквала най-високия калибър работа от служителите си още от основаването си в края на 70-те години. Много дизайнери наскоро се преместиха в средата на OS X и повечето се влюбват от пръв поглед. Mac OS X Lion предлага толкова много функции, които просто не можете да намерите другаде - най-вече от които може да е App Store.
От тук получавате достъп до множество приложения както безплатни, така и платени. Всички те са създадени за OS X Lion и могат да бъдат изтеглени директно в Launchpad. В този случай ще проуча тенденциите в дизайна на уебсайтове на приложения за Mac. Те са специално насочени към OS X и не включват приложения за iOS ... стиловете са много различни. Заедно с тези съвети съставих и малка витрина от любимите ми сайтове за приложения на Mac, за да споделя малко вдъхновение.
Разгледайте елементи Envato
Увеличете ключовите си точки
Когато хората се приземят на който и да е уебсайт за приложения, те се надяват много бързо да разберат целта на приложението. Най-лесният начин да направите това е като незабавно грабнете вниманието на посетителите и ги насочите по цялото оформление. И от миналия опит изглежда, че текстовете / графиките с размер на джамбото често ще се справят.

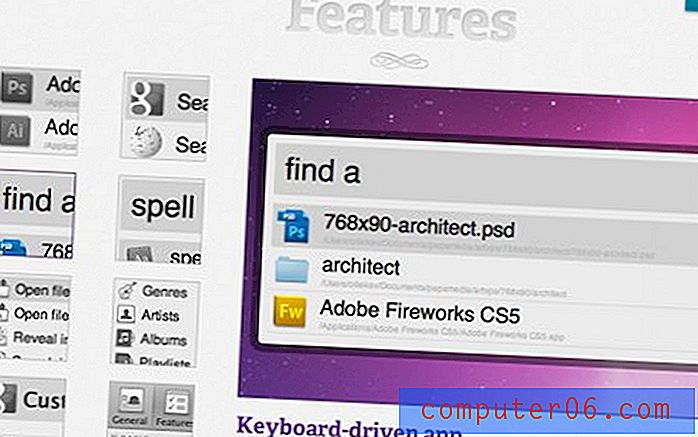
Alfred App е един такъв пример, който включва целия екран в плъзгащо се оформление. Както логото на приложението, така и бутонът за изтегляне скачат от страницата с един поглед, заедно с чудовищната икона на приложението! Потребителите, запознати с приложението Alfred, ще разпознаят уникалната шапка и лупа. И това не е само областта на горната страница.

Докато превъртате надолу, трябва да забележите, че всеки раздел от страницата също е разбит на части. Областта на демо екрана има малка колона за миниатюри с красив дисплей на приложението. Само като проверите няколко демонстрационни снимки, обикновено се разбира какво може да направи приложението. Тъй като намерите повече уебсайтове за приложения, дръжте очите си отворени за "голямата картина" неща, които трябва да се открояват. Също така продължете да мислите за това, което трябва да скача от вашия собствен уебсайт за приложения.
Характеристики с чисто изрязване
По-популярните дизайни на сайтове често съдържат един и същ тип елементи. Това може да бъде по-финализиран и детайлен дизайн на икони, фантазиран текст на логото и други забавни графики. Но трябва да следвате примера на Apple и да изрежете разходните неща. Изчистените и опростени интерфейси ще поддържат фокуса на посетителите ви чрез повече изтегляния и покупки.
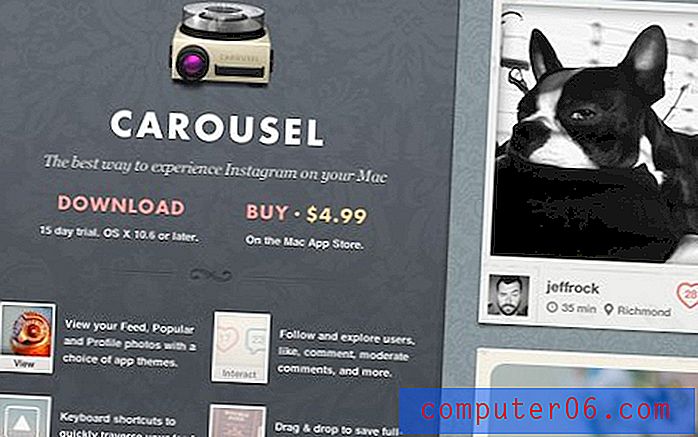
Аз съм огромен фен на Instagram, който отне доста време от iOS. А приложението Mac Carousel е красива сестринска услуга на работния плот. Ако забележите, че тяхното оформление на сайта разполага с по-малка площ от лого с повече място за екранни снимки. Освен това типографията изглежда по-изискана, за да съответства на класната, по-мащабна тематика.

Трябва също да забележите, че тук няма основна навигация. Помислете да дублирате това за собствения си уебсайт за приложение, то премахва много разочарование от потребителя. Тази идея се удвоява за мобилните потребители, които намират уебсайта ви за първи път на iPhone или Android. Ако можете да изобразите съобщението на приложението си на една страница, казвам, че отидете !
Включете стандартни икони на магазина за приложения
Едно важно изискване е да привлечете вниманието на посетителя, но вие също искате да спечелите доверието им. А хората, които използват Mac OS, обикновено се доверяват на разработчиците на Apple. Трябва да включите значки и / или бутони на вашия сайт, за да уведомите хората, че сте публикувани в магазина за приложения. Може да изглежда малко, но може да има огромно значение за новите потенциални клиенти.

Указанията за маркетинг на Mac App Store (PDF) се впускат в подробности за значката на App Store, която виждате в повечето популярни приложения за Mac. Също така обичам да удрям кадрите на дрибъл, за да видя дали някой има готини дизайнерски набори или икони по отношение на темата.
Въведете демонстрация, където е възможно
Спомняте ли си цялата точка на предаване на вашето съобщение бързо? Това най-лесно може да се постигне чрез изображения или видео - няма голяма изненада там. Но дори само галерии с миниатюри или слайдшоу понякога не са достатъчни.
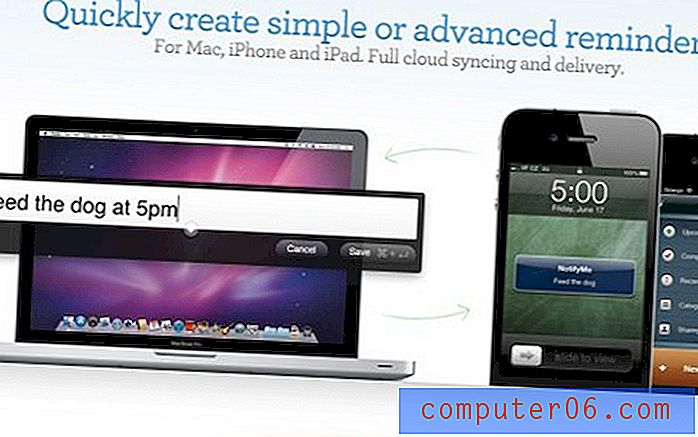
Трябва да се опитате да включите демонстрация на услугата си във вид на инфографика на работния процес Има много безплатни PSD файлове за изтегляне, които се вписват в MacBooks, iPhone, iPad и всичко останало. Ето един красив пример за безплатен шаблон за iMac PSD за изтегляне. Сега можете да направите екранни снимки на приложението си и да изградите малки демонстрационни изображения.

Това работи много добре в примера по-горе за NotifyMe . Приложението е отворено и разработено за всички 3 платформи на iOS / iPad и OSX. На пръв поглед можете да предположите, че приложението е система от тип уведомяване. Чрез малка демонстрационна графика и някои допълнителни обяснения можете да съберете разширените функции, за да съставите своето мнение за приложението.
Динамични анимации и jQuery
Apple е добре известна и с това, че има красиви анимации за преход. Вниманието им към детайлите както в дизайна, така и във функцията е невероятно - обхваща широтата на цялото им софтуерно портфолио. И като уеб дизайнер, който публикува под Apple, може да откриете, че вашият сайт с приложения може да използва вълшебно докосване.
Reeder за Mac е красив и демонстрационният сайт се вписва също толкова добре. Забележете, URL адресите на страниците са изключително лесни и лесни за предаване на приятели или чрез социални мрежи. Освен това навигацията се държи в странична колона, докато съдържанието на страницата е намалено до минимум.

Въпреки че Reeder има бързи скорости на страниците, това е само един пример за много уебсайтове на приложения. Ако се наслаждавате на тези динамични анимации, помислете дали да погледнете в библиотеката на jQuery, а също и в jQuery потребителския интерфейс. Това са две много популярни JavaScript библиотеки с предварително изградени функции за странични ефекти ... и можете да изградите много! За една идея може да се насладите на този малък урок в стил Apple, използвайки jQuery, за да създадете ефект на избледняване на пръскане.
Галерия за вдъхновение
Както споменахме по-рано, никой случай не би бил завършен без малка витрина на дизайна. По-долу са само няколко примера за моите любими оформления на уебсайтове за любими OS X. Разгледайте ги и ни кажете какво мислите! И ако сме пропуснали страхотни оформления на приложения, които наистина харесвате, не забравяйте да ни уведомите в коментарите.
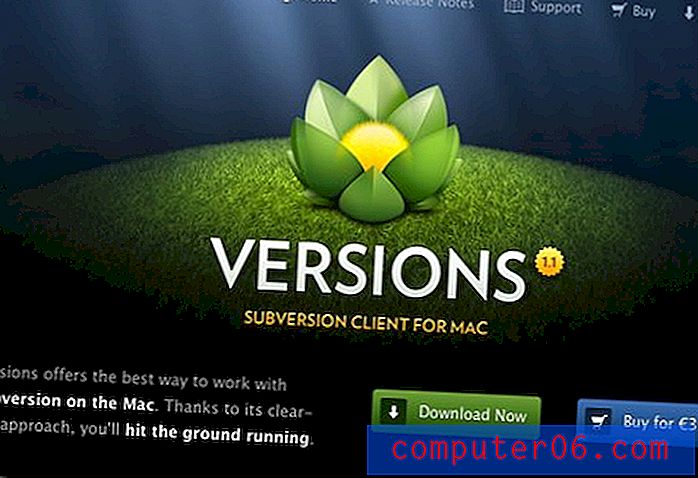
версии

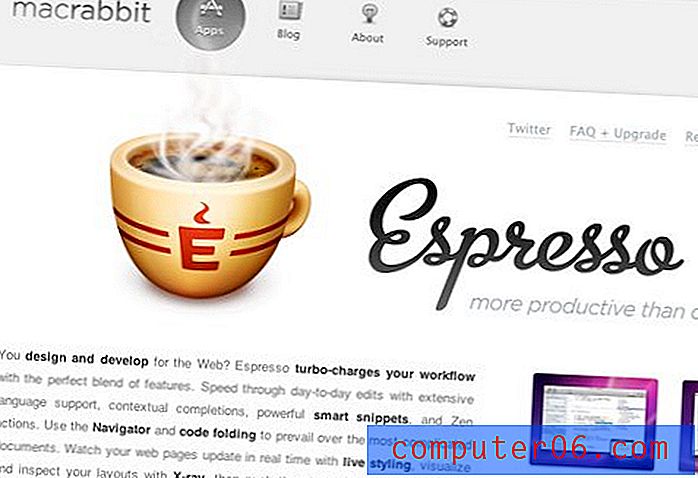
еспресо

Неща за Mac

Delibar

предаване

Разгледайте

калейдоскоп

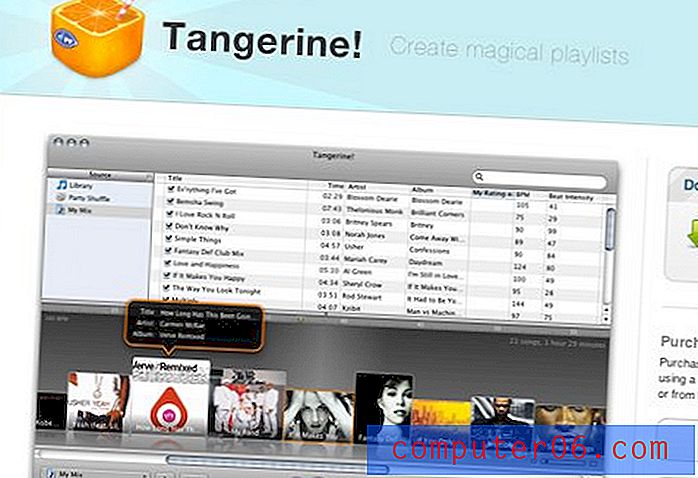
Tangerine!

Dropzone

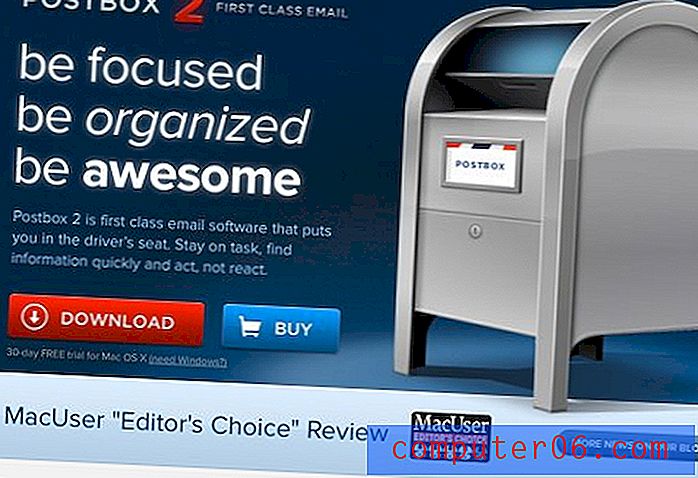
Пощенска кутия

куриер

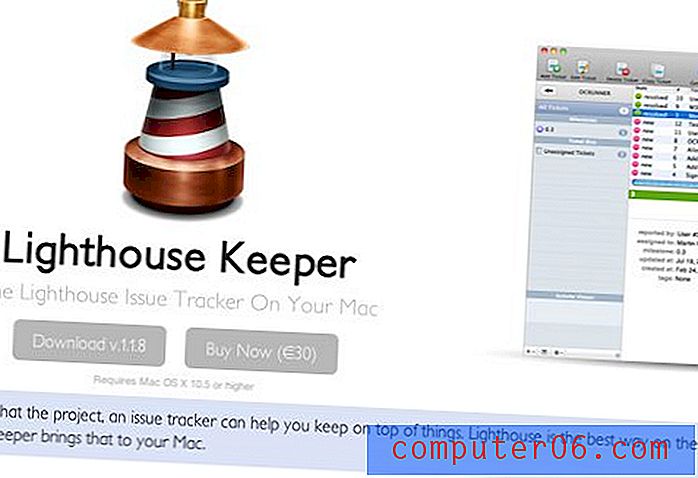
Пазач на фарове

Git Tower

шпионаж

крайъгълен камък

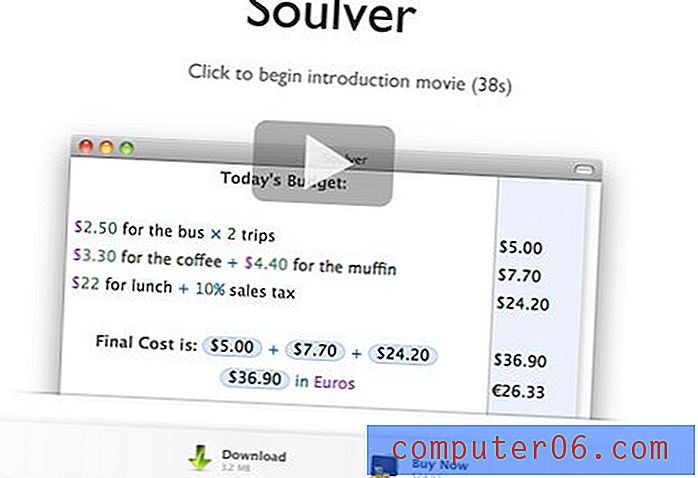
Soulver

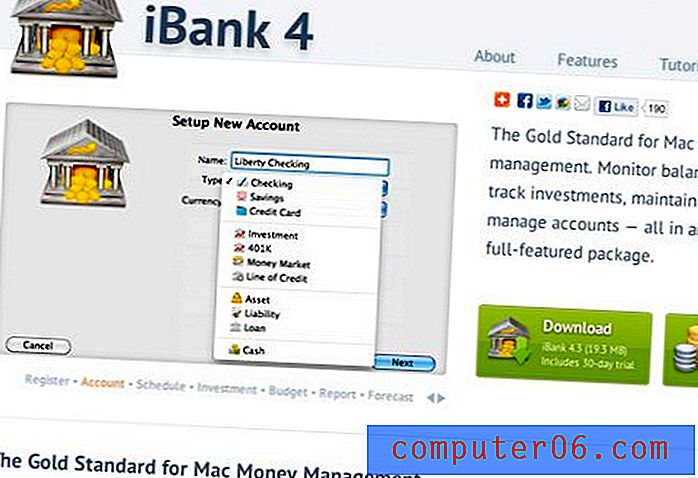
iBank

WalletApp

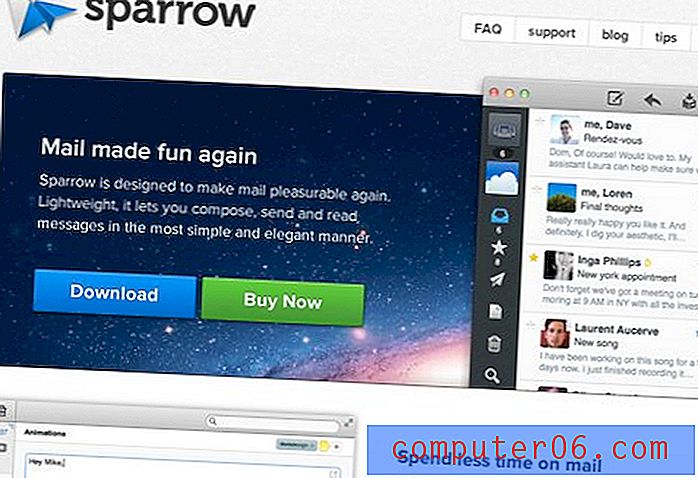
Врабска поща