Безкрайно превъртане: плюсове и минуси
Уебсайтовете с една страница са основна тенденция в дизайна. Особено когато става дума за дизайни на една страница, пълни със съдържание, благодарение на безкрайните техники на превъртане, които позволяват на дизайнерите да продължат уеб страница за неопределено време.
Тази техника е чудесна за някои сайтове и типове съдържание, докато за други може да бъде тромава и разочароваща. Както всяка друга дизайнерска техника, вие не трябва да го правите, само защото искате да опитате нещо ново; тя трябва да бъде стратегическа част от вашата дизайнерска рамка. И така, как можете да решите? Нека да разгледаме плюсовете и минусите на безкрайните сайтове за превъртане.
Какво е безкрайното превъртане?

Преди да се потопим в доброто и лошото на безкрайното превъртане, трябва да се уверим, че е ясно разбрано. С увеличаването на броя на уебсайтовете с една страница с всеки изминал ден е важно да се разграничи безкрайното превъртане от превъртането с паралакс.
Превъртането Parallax е популярна техника за дизайн, при която фоновите и предните предни изображения се движат с различна „скорост”, за да създадат илюзия за дълбочина. Техниката често се използва на уебсайтове с една страница, за да имитира действително външния вид и наличието на множество страници или екрани за различни битове съдържание. Въпреки че превъртането на паралакса няма ограничение, повечето дизайнери го държат на шепа панели.
Безкрайното превъртане е друга популярна техника за дизайн, при която съдържанието продължава да се разпространява в долната част на екрана, докато потребител превърта надолу по страницата. Резултатът е безкраен поток от съдържание, който продължава да расте с действието на потребителя. Тя няма ясно (или каквато и да е) точка на спиране или крайна точка. Чести примери за безкрайно превъртане в действие са популярните социални медийни сайтове Facebook, Twitter и Pinterest. Всеки от тези сайтове използва тази безкрайна техника на превъртане, за да запази информацията, попълвана във емисии, така че сайтовете нямат край.
Про: Задържане на потребители

Безкрайното превъртане може да бъде чудесен инструмент за уебсайтове, които искат да държат на потребителите за по-дълъг период от време. Техниката е обичайна за сайтове със списъци или съдържание, които често се актуализират. (Обратно към общата употреба сред уебсайтовете на социалните медии.)
Тъй като съдържанието продължава да се показва, потребителите намират превъртане и взаимодействие за по-дълги периоди от време. Кой не иска да види новото нещо, което току-що изскочи под съдържанието, с което вече сте взаимодействали? Тази техника може да помогне на дизайнерите да получат разнообразно съдържание пред потребителите, вероятно дори информация, която даден потребител може да не е намерил по други начини.
Con: Информация за изгубени колонтитули
Едно от най-големите притеснения при безкрайното превъртане е липсата на колонтитули на много от тези уебсайтове. Потребителите харесват и разбират колонтитулите. Дизайнерите и разработчиците са „обучили“ потребители, че в края му ще се появи долен колонтитул с жизненоважни битове за уебсайта, като информация за контакти или социални медии, известия за поверителност или сигурност, информация за авторските права и други.
Лепкавите колонтитули са едно от решенията на този проблем. Повече сайтове с безкрайно превъртане започват да използват тази техника. Важно е обаче да помислите къде живеят жизнените Ви уебсайтове и да се уверите, че потребителите могат да ги намерят.
Pro: Страхотно за мобилни устройства и Touch

Безкрайното превъртане е почти предназначено за мобилни потребители. За разлика от опита на уебсайтове на работния плот - където от години спорим дали свитъкът е мъртъв или не - мобилните устройства са направени за превъртане. Потребителите очакват да превъртат. Безкрайното превъртане е очаквано и почти желано изживяване за тази платформа.
Освен това, безкрайното превъртане също работи добре с докосване. Помислете за дизайна на много проекти за безкрайно превъртане, кутии със съдържание, които се появяват. Всяка от тези кутии е проектирана по такъв начин, че всеки прави уникален елемент, който трябва да натисне или щракне за още.
Con: Навигацията и свързването могат да се объркат
Знаейки, че голям процент от посетителите на уебсайтове стигат до сайт по начин, различен от началната страница, навигацията е жизненоважна за поддържането на тези потребители наоколо. Безкрайното превъртане може да направи навигацията донякъде объркана.
Къде живее навигацията? Тук е опция лепкава концепция. Но как се свързва с друго съдържание? Какви са моделите на свързване и протичане на карта на сайта? Ако всичко е на една гигантска страница, това може да бъде предизвикателство.
Освен това може да затрудни отметките и пропускането наоколо. Познаването на тези потребители едновременно запазват и прескачат миналата информация е нещо, което трябва да вземете предвид при дизайна на сайта. Една алтернатива е да кодирате „страници“ в техниката на превъртане, така че информацията да бъде групирана по някакъв начин.
Pro: Създаден за визуални артикули

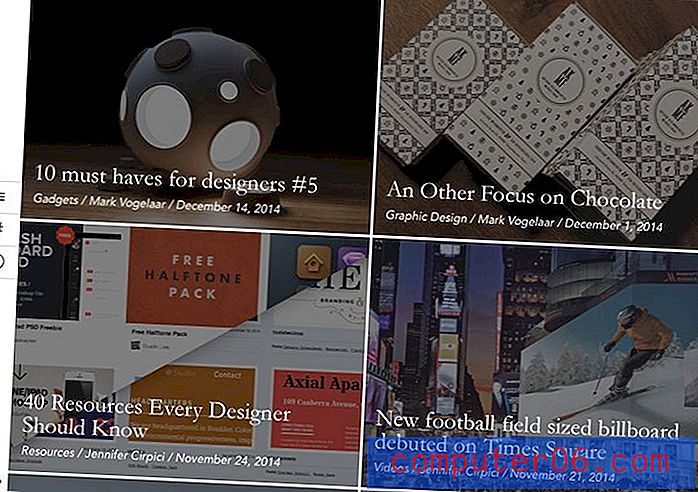
Безкрайното превъртане е направено само за визуални уебсайтове. Можете да показвате неограничен брой изображения в стила на Pinterest.
Няма ограничения за броя на изображенията или размерите на изображенията или формите на изображенията. Всичко може да се събере заедно като гигантски пъзел, за да осигури интересна естетика. Визуализациите могат да се комбинират с други елементи като текст, цветове или потребителски интерфейс, за да ангажират потребителите още повече.
Уебсайтовете, които най-често (и по най-добрия начин) използват безкрайно превъртане, са тези, които включват силно визуално съдържание. Дизайн и фото портфейли и съдържание на сайтове за споделяне на снимки са често срещани. Друго често срещано съдържание е агрегирането, като Tumblr (което също има тенденция да бъде визуално) и някои електронна търговия.
Con: Проследяването на Google Analytics е по-трудно
Ако живеете за анализи, безкрайното превъртане има някои големи предизвикателства. Редът с код на Google Analytics може да не предоставя цялата необходима информация и може да са необходими някои инструменти на трети страни.
Това също предизвиква някои предизвикателства за оптимизация на търсачките. Има начини за преодоляване на проблемите със SEO, но трябва да го вземете под внимание. Google има ръководство за това да направи тези приложения довършими за своите роботи в състава на инструментите за уеб администратори.
Pro: Улеснява разглеждането

Всеки потребител знае как да превърта. Това е толкова просто.
С някои много различни техники на превъртане на уебсайтове, които изискват инструкции, безкрайното превъртане е сред най-простите. Преместете страницата надолу и ще се появи повече съдържание. Не е нужно да се притеснявате, че потребителите ще изоставят вашия сайт, защото те не разбират как работи.
Con: Време за зареждане и проблеми с катастрофата
Понякога безкрайното превъртане се забива. Може да е бавно. Може просто да спре да работи, ако потребителите действително превъртат за неопределено време. Тя може да се срине както всеки друг тип дизайн на сайт.
Въпреки че всички те са основателни проблеми, можете да се борите с много от тях с добри практики за проектиране и разработка. Може да помислите и за идеята, че един безкраен свитък всъщност не трябва да е безкраен. Може би свитъкът е дълъг, но има край. Може би зарежда толкова много изображения и след това моли потребителя да кликне за още. Може би сайтът се превърта безкрайно, но този превъртане всъщност е цикъл на съдържанието.
Про: Отваря вратата за творчество

Maybes в последния пример по-горе започва само да намеква за броя опции, които имате, когато обмисляте безкрайно превъртане за проект за уеб дизайн. Техниката отваря вратата за творчество и нови начини за представяне на информация и разказване на истории.
Помислете как тази техника може да работи в сътрудничество с вашето съдържание и други части от дизайна на уебсайта ви. Безкрайно превъртане на нещо, което работи на една страница на по-голям уебсайт? Има ли начин да разкажете уникална история във връзка с други ефекти? Помислете как тази техника помага на вашето съдържание (и дали помага на вашето съдържание), преди да започнете по пътя на използването му.
Con: Същият стар дизайн
За съжаление, една от най-големите клопки на безкрайното превъртане е, че толкова много сайтове, използващи тази техника, изглеждат еднакво. Толкова много от тях имат очертания, които приличат на Pinterest-wannabe.
За най-голямо въздействие трябва да създадете нещо, което е ваше и да го притежавате. Използването на безкрайно превъртане, защото „всеки друг го прави“ няма да ви служи добре в крайна сметка.
заключение
Дали да използвате или не да използвате безкрайно превъртане във вашите проекти може да бъде голямо решение. Той е модерен и забавен и предлага някои различни плюсове, но може да представлява предизвикателства и за дизайнерите и потребителите. Струва си да се претегля всеки един от плюсовете и минусите, преди да започнете, така че ето контролен списък за стил на резюме!
Професионалисти
- Запазване на потребителите
- Чудесен за мобилни устройства и докосване
- Изработен за визуализации
- Улеснява сърфирането
- Отваря вратата към творчеството
Против
- Информация за изгубения долен колонтитул
- Навигацията и свързването могат да се объркат
- Проследяването на аналитиката е по-строго
- Време за зареждане и проблеми с катастрофата
- Същият стар дизайн