Най-добрите CSS градиентни генератори за дизайнери
Разглеждаме десет от най-добрите генератори за градиенти на CSS, които можете да използвате, за да създадете различни градиентни стилове (и директно да имате CSS изход!). Кодирането на градиент на ръка не е забавно (особено след като преодолеете обикновен двуцветен градиент), така че тези инструменти са задължителни в папката ви с отметки.
Един от най-модерните елементи в дизайна на уебсайтове е използването на градиентен фон или цветно наслагване. Двуцветен линеен градиент е най-популярният вариант на тази тенденция. И макар градиентите да изглеждат фантастични и сложни, те всъщност са много лесни за създаване и разгръщане ... ако използвате правилния инструмент!
Разгледайте дизайнерските ресурси
CoolHue

CoolHue е впечатляваща колекция от предварително направени градиентни комбинации. От щипки и портокали до сини и зелени, има всичко - от градиенти с поразителен контраст до меки промени.
Въпреки че нямате много контрол върху персонализирането на опциите с CoolHue, веднага ще разберете дали някой от цветните комбинации работи за вас, тъй като всички опции са на екрана.
И с едно щракване можете да копирате CSS. (Това е. Сериозно!) Ако искате изтегляне, всеки файл е достъпен и като PNG.
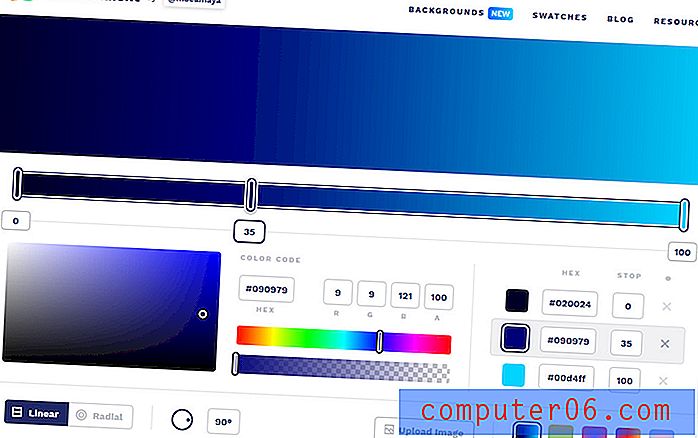
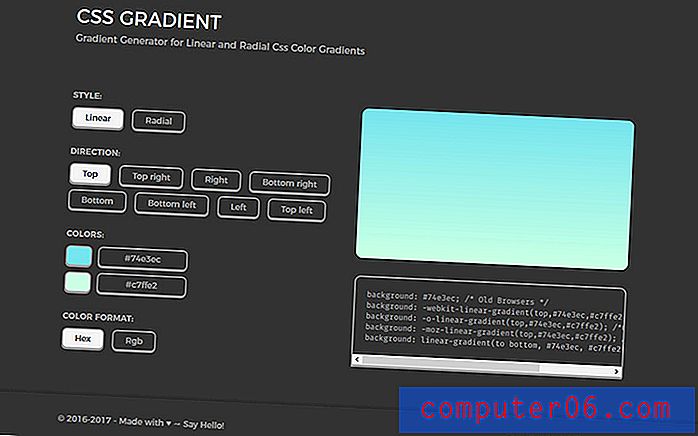
CSS Gradient

CSS Gradient има много превключватели и цифрови опции, така че можете да изберете до три цвята и да създадете персонализиран CSS градиент.
Превключвателите са лесни за използване и дори някой с много малко цветен опит може да измисли как да създаде използваем градиент. Плюс това, има няколко начина на градиент в няколко различни стила за вдъхновение.
Една от най-добрите характеристики на този инструмент може да бъде високото ниво на контрол над всеки детайл от градиента, който създавате. Кодът се генерира по-долу на екрана, така че да можете да виждате всичко, докато работите.
UI Gradients
 Всеки градиент включва едно кликване за копиране на CSS или jpg с възможност за изтегляне.
Всеки градиент включва едно кликване за копиране на CSS или jpg с възможност за изтегляне. UI Gradients е генератор на градиенти на цял екран. Предимството да видите цветовите вариации в пълен размер е, че наистина можете да визуализирате как ще изглеждат с вашите реални дизайнерски проекти.
UI Gradients включва множество предварително направени градиентни опции. Разгледайте колекцията или търсейте по цвят. Избор варира от два до три цвята с линейни шарки.
Не ви харесва това, което виждате? Потребителите могат също да добавят подробности за градиента към файла gradients.json в репото на проекта и да изпратят заявка за изтегляне.
CSSmatic

CSSmatic е прост генератор на градиент с бутони с лесно щракване, за да ви помогне да персонализирате избора на цветове, стоповете и въртенето. Потребителите могат да създават линейни или радиални градиенти.
Започнете с една от простите пресети - тук има някои приятни монохроматични опции - и ощипвайте, докато не получите точно правилния наклон. След това копирайте кода и сте готови да тръгнете.
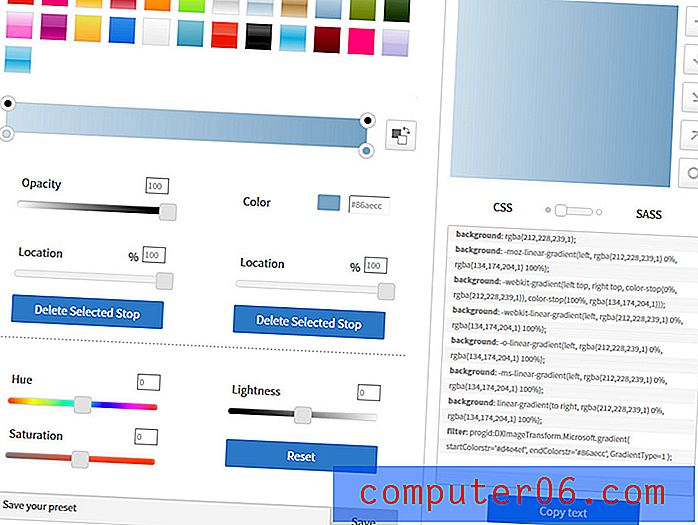
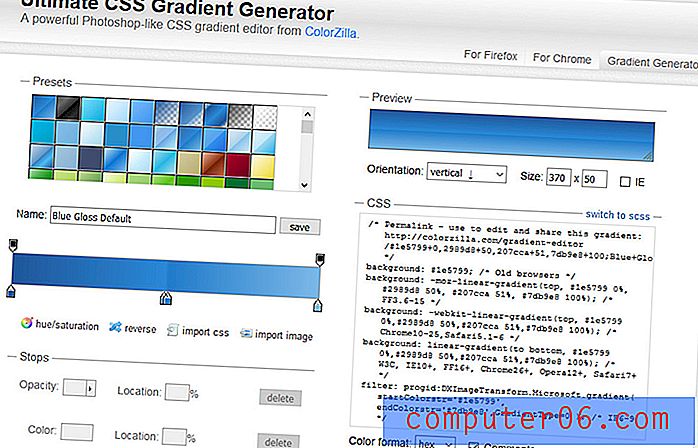
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator прилича много на CSSmatic, а функциите на екрана са подобни, но има и някои други функционалности.
Инструментът включва диаграма за съвместимост на браузъра, множество цветни формати, възможност за импортиране на градиентно изображение и включва повече от 135 персонализирани предварително зададени настройки. Потребителите могат също да импортират градиенти от съществуващ CSS и да правят корекции. (Това може да бъде чудесен вариант за настройване на градиент на вашия сайт, който просто не изглежда точно така, както искате.)
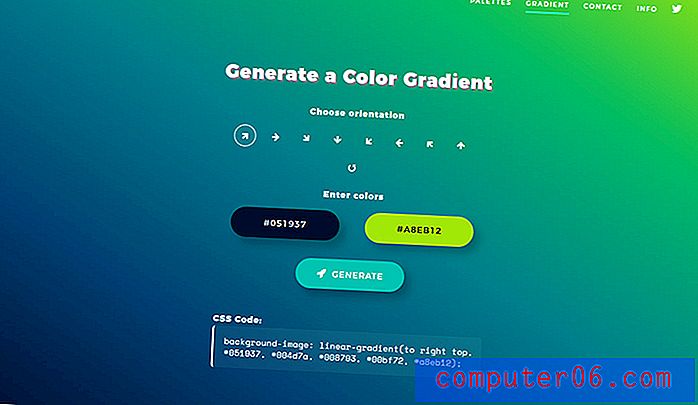
цветово
 Eeach CSS градиент идва с уникален URL адрес, който можете да споделите с членове на екипа, докато работите чрез цветни опции.
Eeach CSS градиент идва с уникален URL адрес, който можете да споделите с членове на екипа, докато работите чрез цветни опции. ColorSpace е друг инструмент за градиент на цял екран с високо визуален уебсайт.
Лесна е за употреба. Изберете ориентация (линейна или радиална) за вашия градиент, добавете два цвята с помощта на бутоните и цветовия подбор, след което щракнете върху генериране.
Въпреки че този инструмент все още е в бета версия, той работи добре. И кодът е точно на екрана, за да копирате в проекти. Всичко, от което се нуждаете - от визуалния градиент до CSS е точно на екрана. И ако не харесвате избора си на цветове, лесно е да промените и щракнете върху генериране отново.
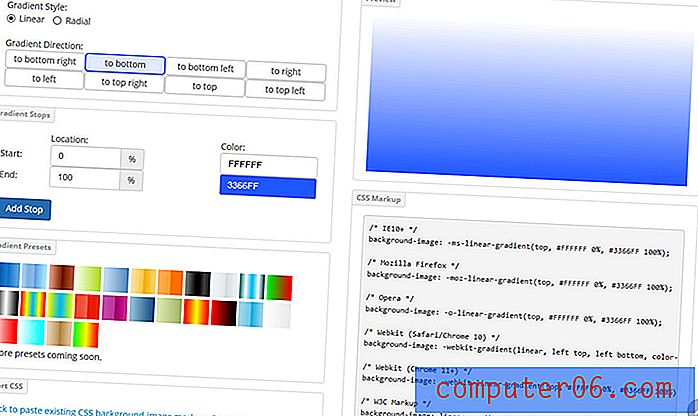
CSS Gradient Generator

CSS Gradient Generator произвежда код, използвайки прост графичен потребителски интерфейс. CSS ще работи във всички браузъри, които поддържат CSS3.
Генераторът ви позволява да създавате линейни и радиални градиенти, плюс има възможност да импортирате съществуващ CSS код на градиента за редактиране. Той също така предлага няколко предварителни настройки, за да стартирате градиентните визуализации.
CSS3 Factory

CSS3 Factory е прост инструмент, който работи най-добре, ако знаете какви цветове искате да използвате за CSS градиент.
Тази опция без звънци ви позволява да въведете избор на цвят, да зададете посока за цветовете и да копирате кода. Има малък прозорец за визуализация, за да видите как ще изглеждат градиентите, но този инструмент не включва предварителни настройки.
CSS-Gradient

CSS-Gradient е генератор плюс урок за градиент „всичко в едно“.
Инструментът включва кутии, за да изберете два варианта на цвят в шестнадесетичен или RGB, посоки и линейни или радиални опции. (Така че този инструмент вероятно е най-добър, ако имате представа какви цветове искате да използвате.)
Копирайте кода и го приложете към вашия дизайн.
Но най-важното за този инструмент е, че има множество полезна информация под превъртането за потребителите относно градиентите, как работят CSS градиентите и разликите между линейните и радиалните опции. Всички тези ресурси са особено приятни за начинаещи.
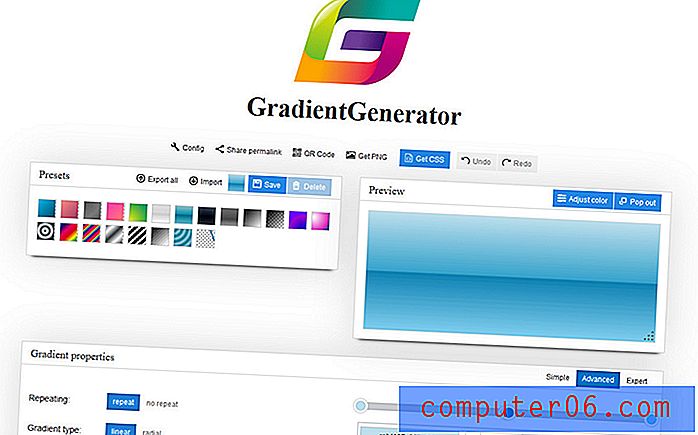
GradientGenerator

GradientGenerator е чудесен инструмент за разпръскване на малко градиентно вдъхновение. Започнете с една от предварително зададените настройки - има много различни варианти, от които да избирате - и след това добавете свои собствени персонализации за уникален градиент.
Този инструмент е пълен с персонализации и дори включва прости, усъвършенствани и експертни настройки, които да избирате въз основа на вашето ниво на умения и способност за съответствие на цветовете.
Можете да щракнете, за да копирате CSS, да изтеглите PNG, да задействате QR код, за да тествате на мобилното си устройство или да генерирате връзка за споделяне. Този инструмент има и други доста разширени опции за конфигуриране, с които можете да играете, включително вида на генерирания код.
заключение
Едно от най-големите предимства на използването на CSS градиентен генератор е, че повечето от тези инструменти ви показват как ще изглежда градиентът на екрана, докато генерирате съответния код. Можете да визуализирате визуално цветове, припокривания, посока, непрозрачност и още по-точно на екрана.
Тогава всичко, което трябва да направите, е да копирате кода и да го поставите във вашия CSS файл, за да започнете. CSS градиентният генератор е бърз и лесен начин за създаване на градиент на уебсайт, който ще ви хареса и който е лесен за използване. Надяваме се, че една от опциите в този списък ви работи чудесно.