Проектиране в тъмното: 10 тъмни сайта и техните цветови схеми
Какво върви добре с черен уебсайт? Днес ще разберем, но разгледаме няколко отлични примера за тъмен уеб дизайн, заедно с техните основни цветови палитри.
Всеки уебсайт ще има екранна снимка, заедно с кратко описание, визуално представяне на цветовата схема и линк за изтегляне на цветовите снимки на Photoshop от Pictaculous.
Уеб дизайн Notio
Тук самата страница има много малко оцветяване и служи като повече от черен матиран, за да покаже работата на дизайнера. Това създава наистина стилно усещане, особено в комбинация с финия блясък и отражения.


Изтеглете Photoshop Swatche
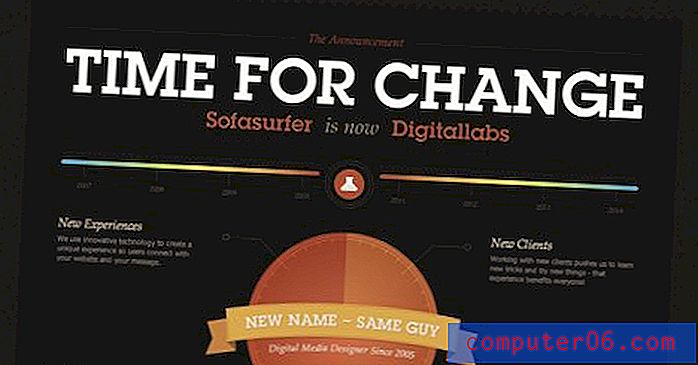
Sofasurfer вече е Digitallabs
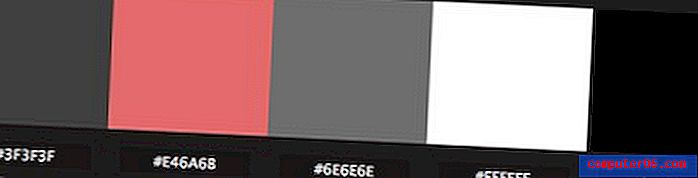
Когато проектирате с тъмна тема, често може да бъде доста мощно да се смесват в един смел цвят (главно) и да го използват многократно, както дизайнерът направи с оранжево отдолу.


Изтеглете Photoshop Swatche
Rails.mx
Сайтът Rails по-долу определено прави някои смели цветови решения. Това е най-вече благодарение на отличния дизайн на иконите Ruby, но поддържащите цветове работят изключително добре.


Изтеглете Photoshop Swatche
Озаглавен Creative
Както при SofaSurfer, и тук виждаме предимно цветова палитра в сиви цветове с изблици цветове, за да привлече вниманието ви към основните моменти. Това е основна функция на цвета в уеб дизайна. Винаги обмислете как можете да структурирате преживяването и да насочвате потребителя чрез думи, графика и, разбира се, цвят.


Изтеглете Photoshop Swatche
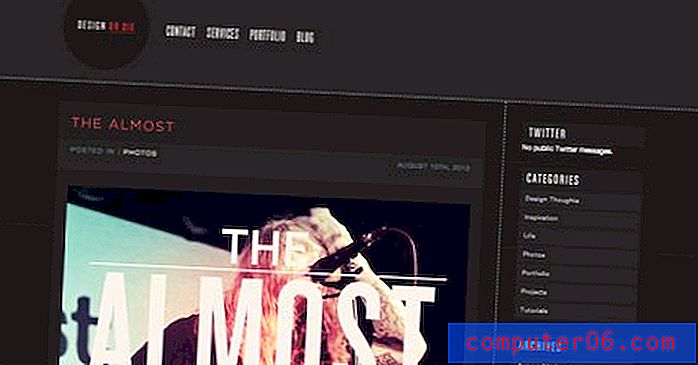
Дизайн или Die
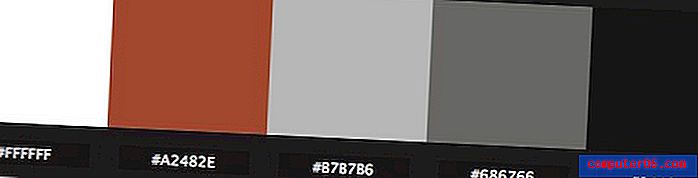
Този вероятно е любимата ми цветова палитра в целия списък. Приглушените цветове работят много добре заедно и създават решително ретро усещане. Периодите от време определено могат да бъдат съобщени силно чрез вашия избор на цвят. Имайте предвид, че това се случва независимо дали го възнамерявате или не!


Изтеглете Photoshop Swatche
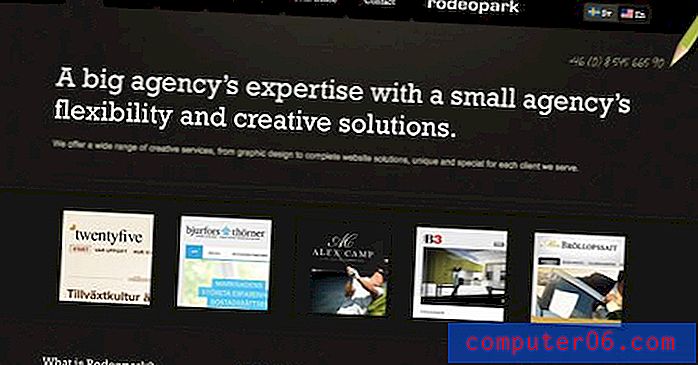
Rodeopark комуникация
Подобно на първия сайт, и този черпи по-голямата част от цвета си от образците на работа в миниатюрите.


Изтеглете Photoshop Swatche
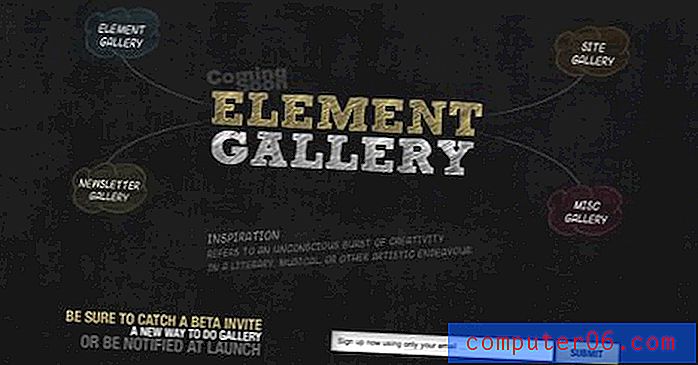
Галерия с елементи
Цветовете тук отлично се отличават от грапавия фон на дъската. Забележете, че варирането на цвета се повтаря както в графичните елементи, така и в типографията.


Изтеглете Photoshop Swatche
Хосе Луис Мерино Пара
Този показва, че не винаги се нуждаете от цвят, за да имате страхотен дизайн. Придържането с чиста цветова палитра в сиви цветове може да направи силно изявление.


Изтеглете Photoshop Swatche
Освалдас Валутис
Обичам концепцията там. Изблик на цвят и живот се пробива през пукнатините на безцветен свят. Много добре направено!


Изтеглете Photoshop Swatche
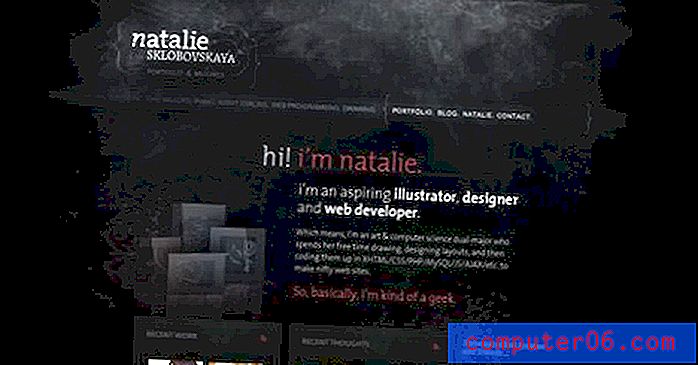
Натали Склобовская
Натали използва смес от няколко наистина богати текстури, графики и цветове, за да създаде призрачна среда, която изглежда абсолютно красива.


Изтеглете Photoshop Swatche
Покажете ни ваши!
Сега, след като сте виждали цветовите схеми от някои от нашите тъмни сайтове, оставете коментар по-долу с линк към вашия тъмен сайт. Не забравяйте да ни кажете за вашата цветова схема и какво се опитвате да предадете с нея.



