Не правете тези 10 грешки в дизайна на приложението си
Без значение какъв тип приложение създавате, създавате или планирате да създадете, грешките в дизайна могат да бъдат смъртоносни, когато става дума за приемане и използване. Потребителите искат да изтеглят приложения, които са забавни, функционални и предлагат стойност при многократно използване. Потребителите също искат приложения, които са естетически приятни и не изискват много усилия за взаимодействие.
Проблемът за дизайнерите е, че понякога сме толкова близо до проект, че пропускаме ярки грешки в дизайна и използваемостта, защото знаем как работи. Днес ще ви помогнем да направите ментален контролен списък на грешките, които да търсите и избягвате в дизайна на приложения.
Разгледайте елементи Envato
(Забележка: Всички включени дизайни са от приложения, които се справят правилно, така че получавате добра доза визуално вдъхновение.)
1. Лошо първо впечатление

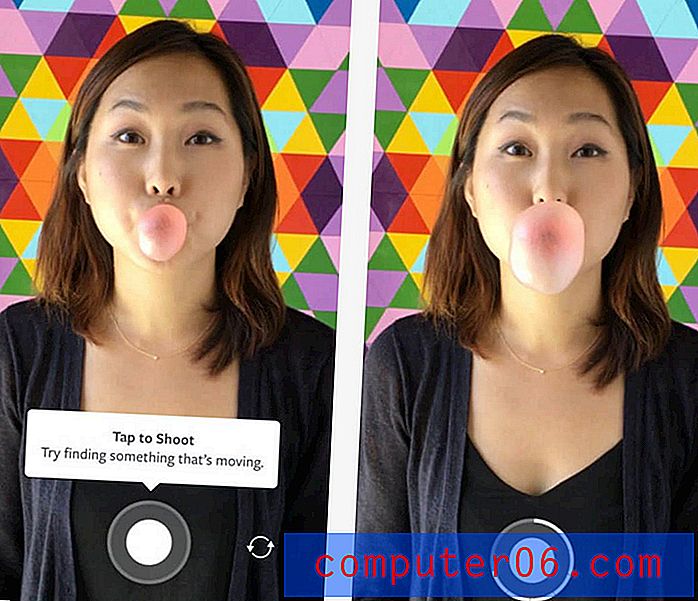
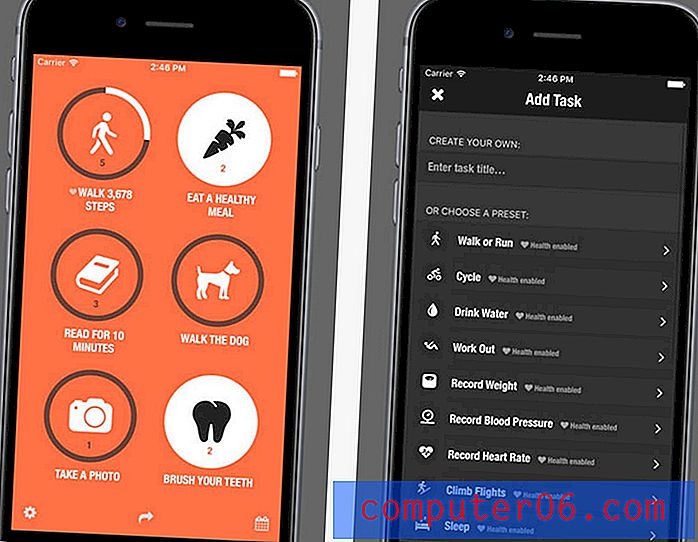
Доброто приложение започва с добро първо впечатление. Трябва да се разбира, но ако потребителите бъдат изключени от страницата ви за изтегляне или първоначалното им впечатление, когато отворят приложението, има вероятност те да не взаимодействат отново с него. Жизненоважно е да направите страхотно първо впечатление.
Началният екран трябва да се зареди бързо и да осигури лесно за разбиране и ясно действие за потребителите. Кажете им какво са тук. Напомнете им защо първо са изтеглили приложението.
Необходимите действия трябва да бъдат лесни за намиране и изпълнение и трябва да живеят в чист и организиран контейнер, който отразява визуалния стил на вашата марка и останалото съдържание на приложението.
2. Без основателни реплики

Какво е направено приложението ви? Как съобщавате това на потребителите?
Дизайнът трябва да включва множество визуални сигнали, които помагат на потребителите да разберат какви точно действия да предприемат, къде да докоснат екрана и какво ще се случи. Когато става въпрос за визуализиране на тази информация, върнете се към теорията на дизайна за основите:
- Цвят: Ярките цветове привличат окото и са добри опции за елементи с възможност за докосване.
- Пространство: Оставете достатъчно място около ключовите елементи, така че да бъдат лесни за намиране и докосване.
- Типография: Използвайте прости, чисти шрифтове - често с еднакви ширини на хода - в размер, подходящ за екрана. Всяка инструкция трябва да бъде ясно четена.
- Кажете на потребителите къде се намират или покажете тяхното текущо състояние. (Пример: Промяна на цвета на състоянието на курсора.)
- Отговорете, когато дадено действие се изпълни (това включва успех и неуспех). (Пример: Уведомление за успех при подаване на формуляр.)
- Кажете на потребителите какво се случва или какво трябва да се случи след това. (Пример: стрелки за навигация или въртящо устройство за напредък при зареждане.)
3. Затрупан дизайн

Най-големият недостатък в много приложения е елементарно. Сякаш дизайнерът се опитва да вкара всяка отделна част от дизайна на приложението, независимо дали е игра или инструмент или емисия новини, на един екран.
Забрави!
Приложенията са създадени да работят на малки екрани. Опитът да правите твърде много неща наведнъж е затрудняващ за потребителите.
Помислете за всеки „екран“ като за един контейнер за един елемент. Когато преминете към следващия екран, може да се покаже нов бит информация. Потребителите ще прекарват пръст и превъртат, ако съдържанието е ангажиращо. И още по-вероятно е да го направят, ако дизайнът е чист и лесно достъпен.
4. Елементите за докосване са твърде малки (или твърде близки)

Пазете се от мазни пръсти. Елементите, които са твърде близо един до друг или твърде малки, за да се докосват, без да увеличават, са проблем за потребителите.
Уверете се, че има достатъчно място около всеки елемент, за да помогнете за премахване на невнимателни кликвания. Няма магическа формула за това пространство, но когато сгреши, ще го знаеш. (Просто надникнете в анализите си.)
Ето как създадох моята скала. Взех назаем приятел с големи ръце. Начертайте кръг около показалеца си и това е моето ръководство. Бутонът не трябва да е с такъв размер, но трябва да бъде областта на докосване. И нищо не трябва да бъде по-близо.
Поради това картите и елементите на контейнерите, които щракнете за действия, са хубави. Това означава, че където и да докоснете в област, свързана със съдържанието, всички отвеждат потребителя на едно и също място. (Това е удобно за дизайн и удобно за потребителя.)
5. Нестандартни икони или действия

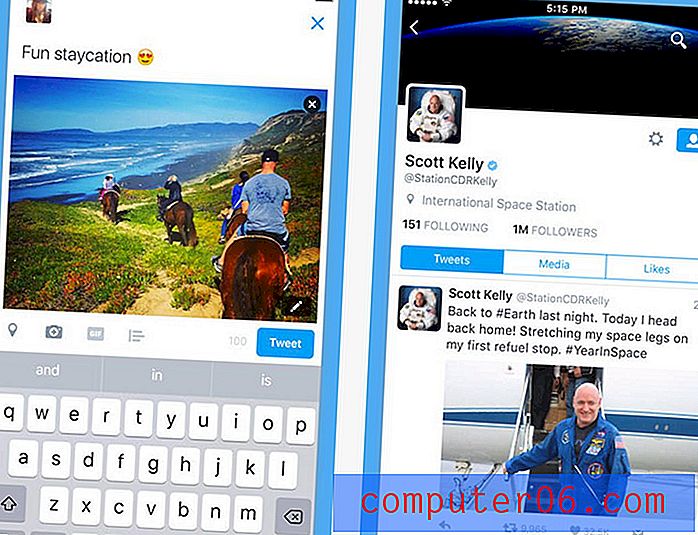
Няма причина да пресъздавате иконография за вашите проекти. Предполага се, че връзката във Facebook е "f" вътре в един бутон; Twitter трябва да бъде представен от птица. Защо? Защото всеки потребител знае точно какви са тези елементи и какво правят. Така че защо бихте го променили?
Включете в дизайна стандартна иконография и действия Това ще ви спести време и ще ви помогне да предотвратите неудовлетворението на потребителя.
6. Несъответствия в дизайна

Всичко в рамките на едно приложение трябва да изглежда и да работи по същия начин. Докато потребителят се придвижва по-дълбоко в интерфейса, той или тя трябва да започне да има очаквания какво предстои и как работи.
Когато научат приложението, то трябва да отговори на тези очаквания естетически и оперативно. Това включва всичко - от избор на цвят и тип до потребителски инструменти и как работят.
7. Непълни контури за обратна връзка

Всяко взаимодействие трябва да бъде посрещнато с еднаква и противоположна реакция. (Това е един от законите на дигиталната физика, нали?)
Обратната връзка дава на потребителя усещане за контрол при ангажиране с приложение и ви предоставя ценна информация за това как потребителите ангажират. Обратната връзка също помага на потребителите да вземат решения и прави интерфейса лесен.
Цикълът за обратна връзка трябва:
8. Не е в синхрон с платформата

Вие сте потребител на iPhone или Android? Задайте този въпрос в препълнена стая и ще получите много безочливи отговори. Помнете това, когато проектирате и пускате приложение.
Тя трябва да е в синхрон с естетиката на платформата, където се изтегля. Това може да включва дори две малко различни версии на приложението.
Насоките за Android и iOS ще ви помогнат да направите това доста лесно. Но трябва да вземете под внимание пълния интерфейс. Само помислете за онази самотна скеуморфна икона на приложението на вашия начален екран на iPhone, която моли да бъде изтрита. Кажете какво искате например за новото лого на Instagram, но то всъщност съвпада с интерфейса сега.
9. Интерфейсът е твърде сложен

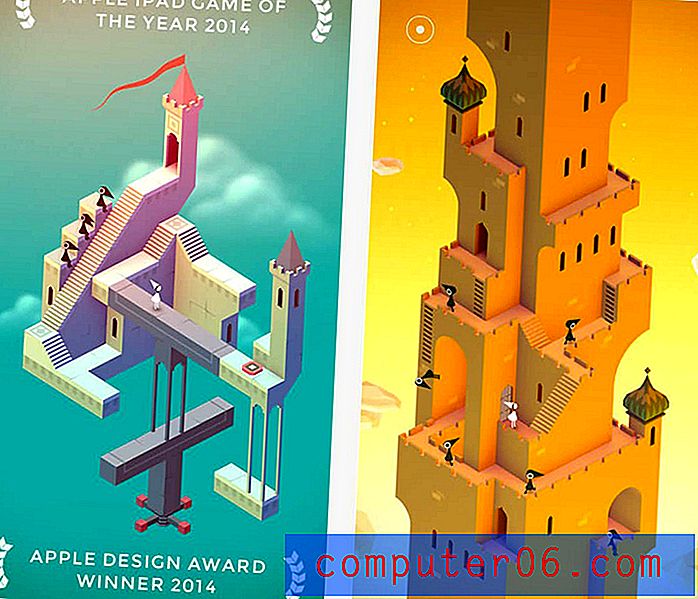
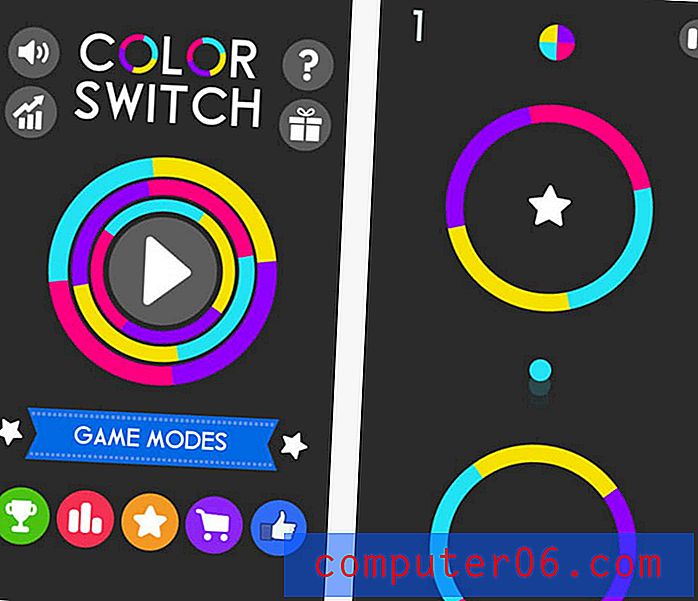
Това е често срещан проблем с приложенията за игри - те са твърде сложни. Докато го разберете, вече не искате да играете.
Интерфейсът трябва да е прост. Тя трябва да бъде сканируема. Тя трябва да бъде лесна за разбиране и работа без ръководство на собственика.
Всичко друго е просто твърде сложно.
За повечето потребители и приложението се изтегля за решаване на проблем. Всяко приложение е едно решение. (Не използвате същото приложение като аларма и за да играете игра, нали?) Помнете, че когато сте в етап на проектиране. Какъв е проблемът, който се опитваш да решиш? Решете го и продължете напред.
10. Забравяйки да зададете по подразбиране

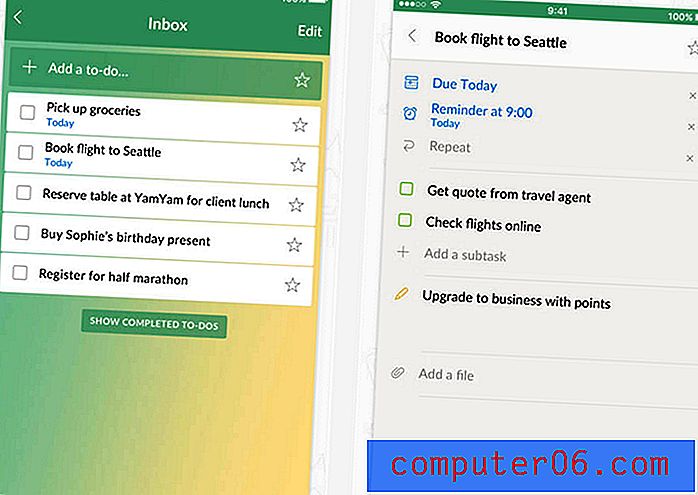
Стойностите по подразбиране във формите и интерактивните елементи могат да бъдат голяма помощ за потребителите. Считайте ги за малки визуални инструкции. Стойностите по подразбиране могат да включват всичко от предварително маркирано предпочитание (най-често срещан избор или нулева опция) в списъци и отметки, текст с инструкции в полета за въвеждане или всеки друг пример, илюстриращ какво трябва да се случи.
По подразбиране са полезни, тъй като те могат да улеснят нещата за потребителя, като им покажат как да използват приложението, осигурявайки опция за потребители, които са несигурни (както в случая с нулева настройка) и като ускорят цялото взаимодействие.
По подразбиране също са добър отзив за вас, особено за формулярите, тъй като те помагат да намалите броя на грешките и с опция „null“, веднага знаете, че потребителят не е направил избор.
заключение
Сега е време да поставите в действие вашата страхотна идея за приложение. Можете да използвате тази публикация като контролен списък или напомняне, за да ви помогне през процеса на контрол на качеството, за да гарантирате, че приложението ви е толкова добро, колкото може да бъде визуално и по отношение на използваемостта. Късмет!
Какви грешки на убиеца забелязвате в приложения или уебсайтове? Бих искал да чуя от вас за неща, които просто ви подлудяват. Да поговорим в Twitter.