50 най-добри цветови схеми на уебсайтове от 2020 г.
Изглежда, че някои цветови схеми на уебсайтове просто привличат цялото внимание? Както при всеки друг аспект на уеб дизайна, има цветови схеми, които са с тенденция повече от други. Ярките цветове, страхотните палитри и дори някои несъответстващи схеми са елементи на цвят, които са в тенденция.
Ето един от най-добрите цветови схеми на уебсайта до 2020 г. (без конкретен ред). За всеки от тях споделяме и цветовите кодове, които съставляват ключовите елементи на дизайна, така че е лесно и сами да си поиграете с тези цветови схеми!
Независимо дали сами изграждате уебсайт от нулата или създавате дизайн на уебсайт с помощта на инструмент за изграждане на сайт като Wix, ще трябва да помислите внимателно за избора на цвят. За фонове, текст, анимации и др.
Ето няколко страхотни примера за избор на цвят, направен правилно, за да вдъхновите следващия си проект.
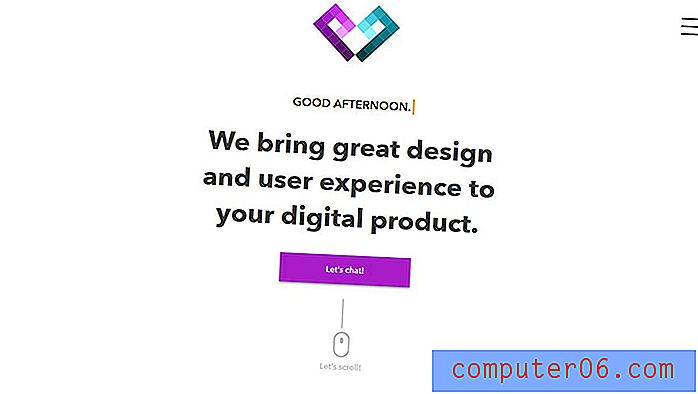
1. Фондация Taproot
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation използва една от най-добрите, най-цветни цветови схеми на уебсайтове там. Комбинацията от жълто, синьо и зелено зелено работи заедно, за да обясни различните аспекти на групата, която помага на нестопанските организации. Не е цветова схема на уебсайта, която виждате, че често, но яркият цвят с бял фон е основно модерен вариант.
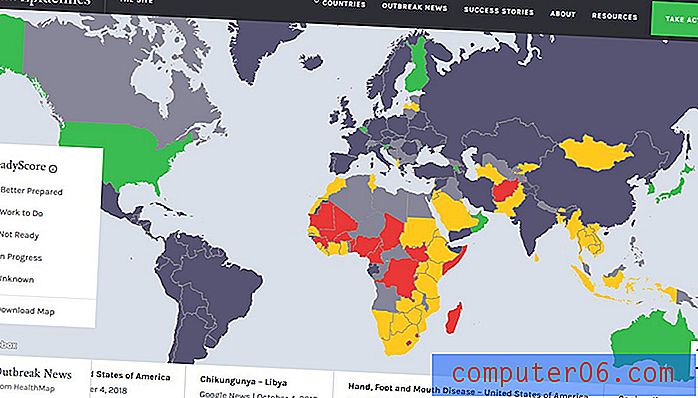
2. Предотвратяване на епидемии
# 292930 # 3eb650 # fcc133 # e12b38
Предотвратяване на епидемиите използва еднакво цветна схема, но в съчетание с тъмен фон и зелени, които носят елементи на потребителския интерфейс и цялостния дизайн, всичко това се събира. Една от най-модерните опции за цветова палитра е да се разработи набор от цветове, който е по-широк, в сравнение с типичната дву- или трицветна палитра, която е по-често срещана.
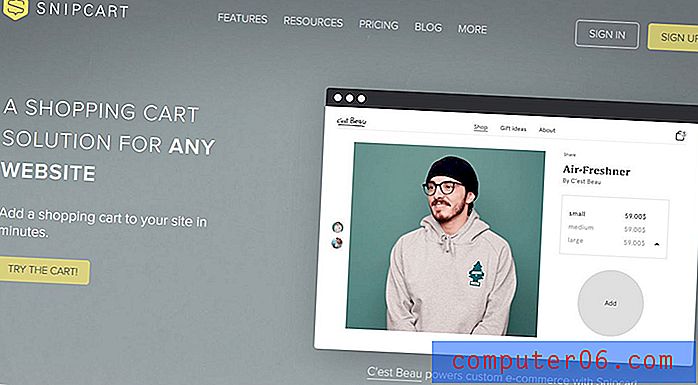
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart използва светлосив цвят, за да зададе тона като основен цвят на фона в тази палитра с фини жълти акценти. Решението сдвоява по-модерен ярък цвят с фин и неутрален градиент за цветова палитра, която насърчава потребителя наистина да се вписва в съдържанието.
4. Мосио
# 18181e # dec79b
Mossio използва същите базови цветове тук за тази цветова схема на уебсайта - можете да видите тенденцията с черно / сиво и жълто, нали? - само с по-наситен фон и по-малко наситен акцент. Комбинацията има почти същия ефект като горния пример с цветова палитра, която се фокусира върху съдържанието, което прави дизайна малко по-невидим.
5. Омега мая
# F7f7f7 # 7da2a9
Omega мая не изглежда, че има цветова палитра отвъд черно-бялото на пръв поглед, но този дизайн на уебсайт прави нещо, което е голяма идея в цветовите тенденции. Цветовата схема се корени в основното изображение - в случая видео - а не в фон или цветни елементи на потребителски интерфейс. Тази тенденция в цвета се среща все по-често, защото дизайнерите използват изображения на цял екран, за да разкажат историята на марката.
6. Земеделска храна
# FFFFFF # a7bc5b # 8da242
Farm Food използва проста, естествена палитра с бял фон с минимален стил с ярки зелени зеленини, за да привлече вниманието. Освен това палитрата има монотонна функция със светла и тъмна маслина за елементи. (Най-лесно е да видите тази промяна на цвета в състоянието на задържане на бутона.) Това може да не е цветна двойка, която идвате на първо място, но наистина е поразителна.
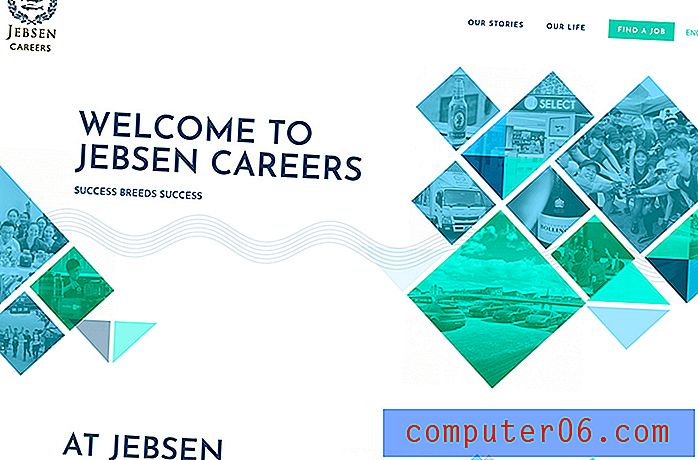
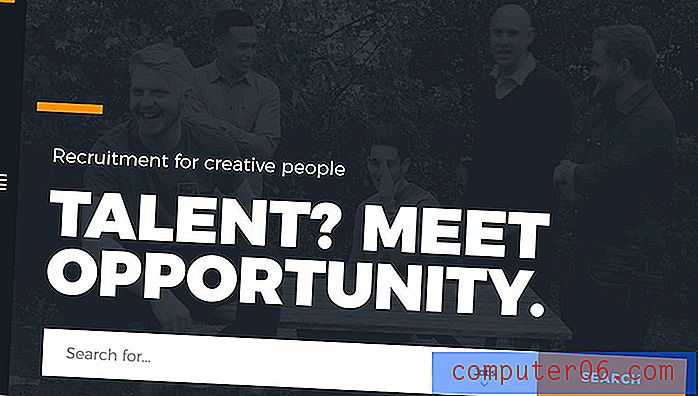
7. Кариерата на Джебсен
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers използва приглушени сини и зелени, за да създаде невероятни цветни наслагвания и дизайнерски елементи с по-наситен цвят. Комбинацията работи чудесно на бял фон и наистина показва какво можете да направите, като работите с вариации от един и същи цвят. Морският флот, използван за текстови елементи и логото, допълнително подобрява цялостната употреба на цветовете.
8. IC Creative
# Fb8122 # 1d2228 # e1e2e2
IC Creative използва наслагване в тъмен цвят - черно, което не е наистина черно - с ярък цвят на акцента и много бяло, за да създаде привлекателна сцена. Цветните наслагвания в почти всеки нюанс са основна тенденция в цвета на уебсайта и богатата черна опция като тази тук е приятен начин да предоставите на друго съдържание достатъчно място на екрана. Просто обърнете внимание на големия заглавие и ярки акценти и призиви за действие.
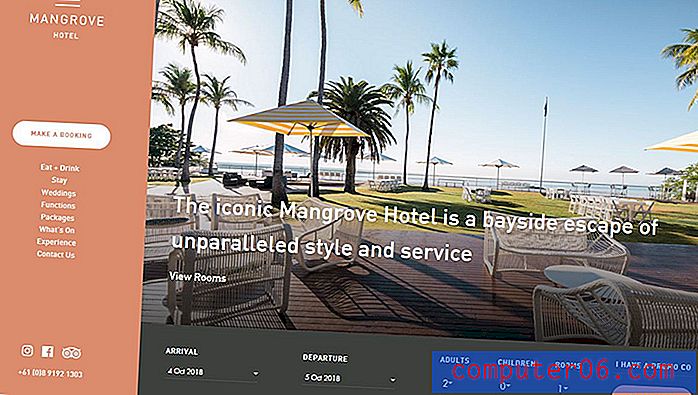
9. Хотел Мангрово
# D48166 # 373a36 ## e6e2dd
Докато ярките цветни палитри практически управляват уебсайтовете, проектирани от няколко години, има промяна към по-заглушени палитри за някои проекти. Месеният тон на хотел Мангрово е топъл и допълва добре съдържанието. (Същият този цвят се появява и в някои маркетингови комуникации в Twitter.)
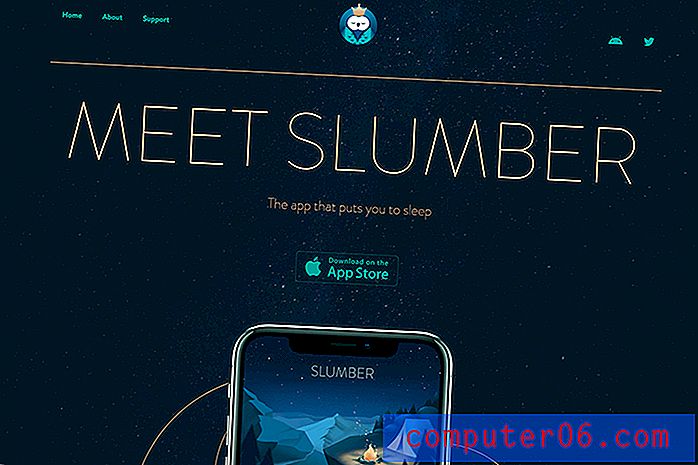
10. Дрямка
# 051622 # 1ba098 # deb992
Slumber използва чудесно цвета на годината на Pantone - Classic Blue - в изображения на приложения и тъмни тонове на заден план и лого. Раздялата със злато и зелено е супер модерен, елегантен и следва заедно с темата за нощта и съня.
11. Атланта Варене
# E40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing също използва доминиращо червено с изобилие от други акцентни цветове. Обърнете внимание, че палитрата е не само част от дизайна на уебсайта, но се разпростира и върху опаковката на продукта. Те имат доста широка палитра с основни цветове като основа и богат черен и бял фон.
12. Кафе „Съни Стрийт“
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café е ярка с цветова палитра, която идеално съответства на изображенията и езика в дизайна. Зелените и жълтите заедно са необичайна комбинация, но тя се чувства приятелски и точно подхождаща към дизайна на това място за закуска и обяд. Цветовата тема също добре разкрива изображенията на храната.
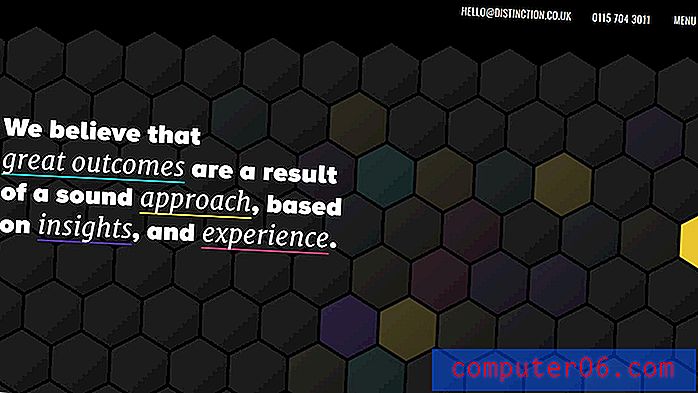
13. Разграничаване
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Различието използва същата черна основа за цветовата си палитра с дъга от акцентни цветове. Ако искате широка цветова палитра, това е начинът да използвате ефективно тенденцията.
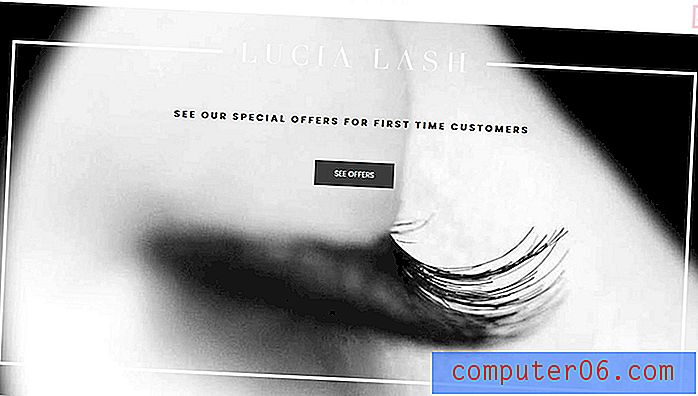
14. Лусия Лаш
# FFFFFF # 0a0a0a
От друга страна, цветовият спектър е липса на цвят. Единствената черно-бяла цветова схема на уебсайта е височината на мода и минимализма.
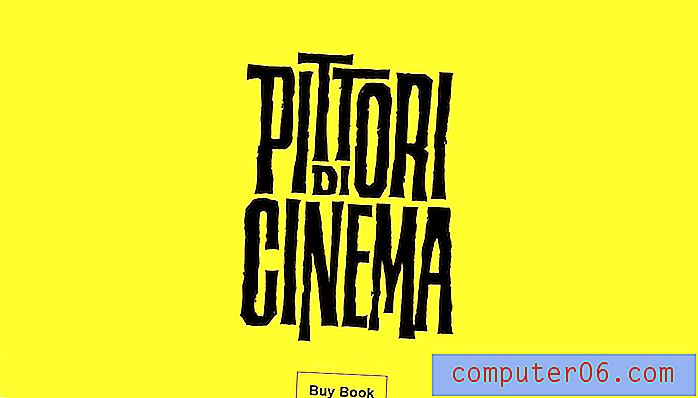
15. Кино Pittori di
# Fdd935 # 000000
Минимализмът може да бъде и в пълен цвят, както е видно от Pittori di Cinema. Ярко жълтата схема с черно е често срещан вариант с висок цвят минимализъм. Колкото по-ярка е цветовата палитра за този стил, толкова по-тенденция изглежда.
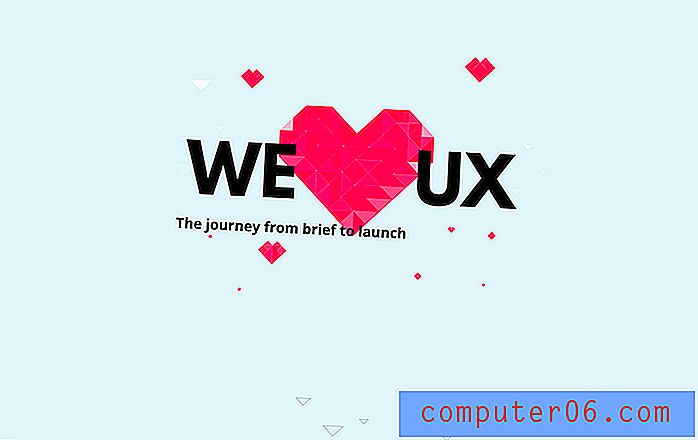
16. Ние (сърце) UX
# E1f2f7 # ef0d50 # eb3a70 # e5bace
Ние (Heart) UX използва обикновена цветова палитра с бледо син фон - прекрасен избор - и нюанси на розово червено за основния арт елемент. Извличането на тези цветове със стилен гео стил е модерно, модерно и просто забавно за гледане.
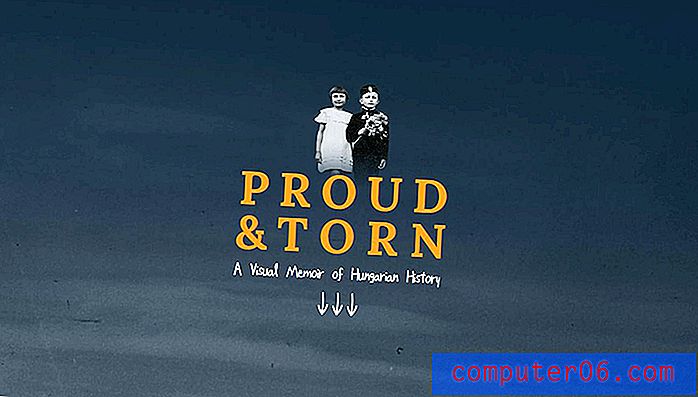
17. Горд и разкъсан
# 1f3044 # fb9039 # 646c79
Proud & Torn използва същата концепция за тон на бижута с малко по-заглушена комбинация от цветове. По-фината цветова палитра помага да се създаде визуален интерес към уебсайт, който съдържа много безцветни изображения.
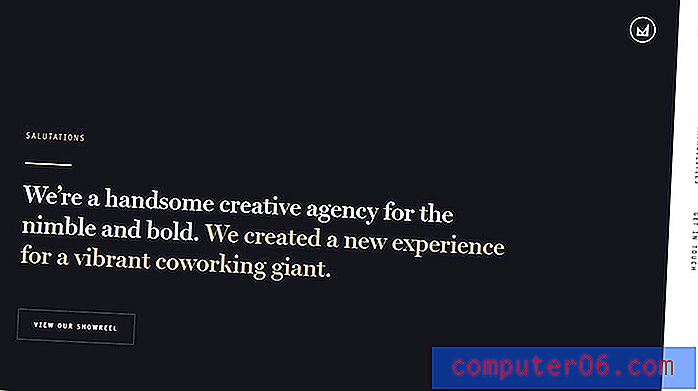
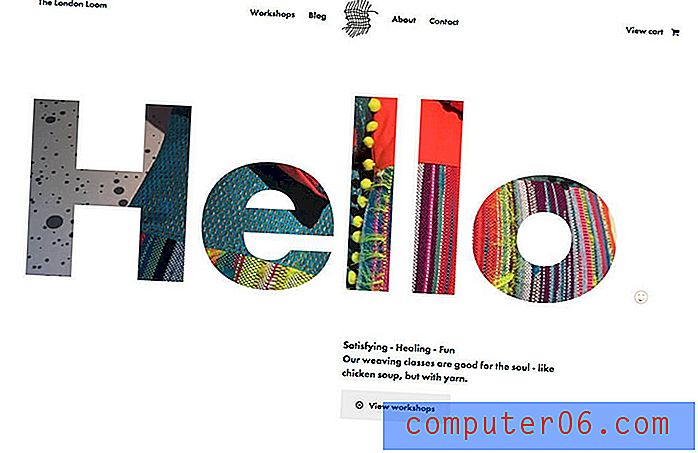
18. стан
# 6effc4 # 9630d8 # FFFFFF
Loom използва ярки цветови елементи, за да контрастира с по-строг черно-бял фон. Лилаво и зелено работят фантастично заедно, особено в тоновете, които бяха избрани тук. Ако не сте сигурни в избора на цвят, възможността да използвате прозрачност с един цвят е приятно докосване.
19. Етия
# D56c2c # 22223a
Etiya разполага с друг популярен единичен цвят като част от цялостната си цветова палитра на уебсайта - оранжев. Ярките оранжеви тонове - често се използват с тъмни фонове, които са черни, тъмно или лилаво - са тенденция.
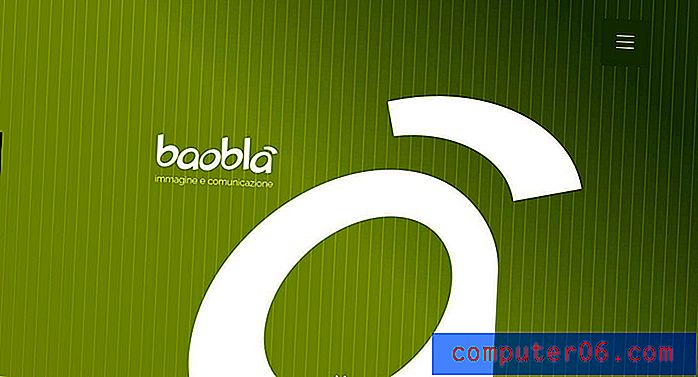
20. Баобла
# 56642a # осемстотин четиредесет и девет хиляди петстотин тридесет и една # 92a332
Baobla разполага с забавен градиент в монотонна цветова схема. Този стил на цветова палитра е идеален за нови марки или идентичности на продуктите или ако искате да направите голямо въздействие със смел нюанс.
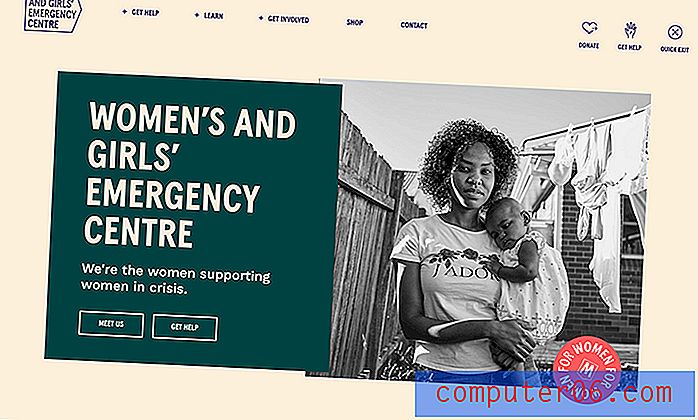
21. Спешен център за жени и момичета
# Faf0dc # 0b4141 # ff6864
Центърът за спешна помощ за жени и момичета избра цветова палитра, която не е прекалено женствена, помагайки да придадете повече сила на посланието си със смел цвят. Изборът на цвят е с висок контраст и лесен за очите и по отношение на четливостта. Изборът на ярък акцент е модерен и придава акцент на този елемент.
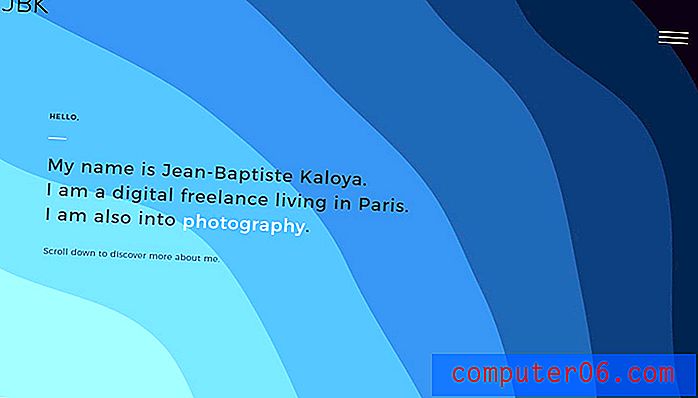
22. Портфолио на Жан-Батист Калоя
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya превръща вероятно най-популярния цвят в дизайна на уебсайтове в монотонна палитра със собствена различна степен на синьо. Обърнете внимание и на меките градиенти на по-лекия блус.
23. Игор
# 000000 # fefefe # fdee30
Игор показва каква е може би най-популярната цветова палитра на уебсайта на 2019 г. - черно, бяло и жълто. Тази цветова палитра, въпреки че се наблюдава в различни нюанси, е широко популярна. Тази комбинация е може би една от най-привлекателните.
24. Каубойски велосипед
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike използва черна и ярка цветова палитра, която е незабавна. Докато повечето сайтове използват черно само за текст, този дизайн всъщност го включва в ярката, монотонна палитра.
25. Срещата на върха на главния изпълнителен директор Mindshare
# 001131 # e4bf3f # fedbc4
Комбинацията от син и жълт изпълнителен директор на Mindshare Summit е поразителна. Изненадващият елемент в цветовата палитра е използването на прасковен акцент. Толкова е фино, че може да не го забележите в началото. Това, което прави този цвят, е да даде акцент, който не е толкова ярък и ярък като бял, което го прави малко по-нежък при големи размери, като например в главното заглавие.
26. Месец на социалната икономика
# Ff4653 # f6dadf # 9b1b3b
Месецът на социалната икономика използва монотонна цветова палитра с един от най-модерните цветове на годината по неочакван начин. Ярко червеното, което е основният цвят на фона тук, обикновено се използва като акцент цвят срещу черно или тъмно синьо. Рядко го прави самостоятелно по този начин и палитрата наистина ви кара да погледнете дизайна благодарение на смелите цветови решения.
27. Габриел Долан
# e8eae3 # 373833 # fa2742
Уебсайтът на Габриел Долан използва тенденцията в сиво-бяло-светлата цветова палитра. С ясно изразена липса на цвят за по-голямата част от дизайна яркият цвят изглежда скочи от екрана. Той създава точно подходящата фокусна зона и количеството контраст, поради което това е тенденция за цветова схема.
28. Пикселна килерче
# 9e15bf # 4ac6d2
Pixel Pantry използва различна цветова двойка, за да покаже тази тенденция - лилаво и тил. Комбинацията от тези два цвята за създаване на палитра е почти нереална. Ще намерите вариации на тази схема почти навсякъде, където се обърнете.
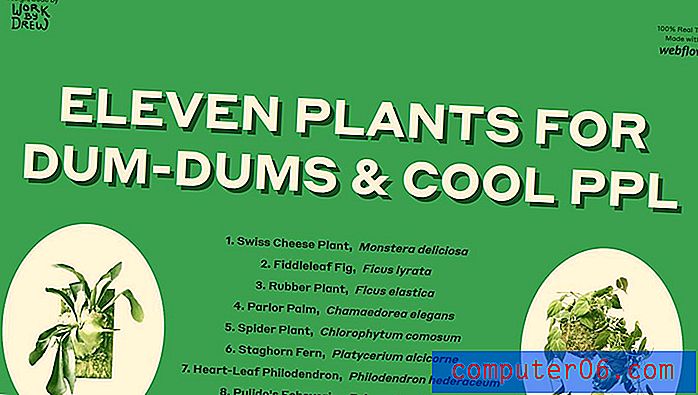
29. Единадесет растения
# 5daa68 # 3f6844 # faf1cf
Eleven Plants използва изцяло неутрална цветова схема, която е хармонична и лесна за гледане. Зеленото съвпада добре със съдържанието, а цветовите комбинации са прости и очарователни.
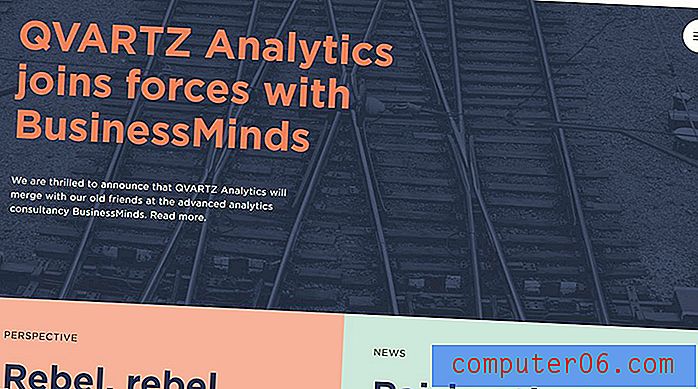
30. Qvartz
# Ee7879 # 2a3166 # f4abaa # cae7df
Qvartz използва един от най-неочакваните актуални цветове на годината по начин, който имитира много други проекти. С розов текст, розови цветни блокове и размазване на смели и по-меки цветове, тази палитра е някак женствена, но не твърде много.
31. Sheerlink от RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX използва модерен градиент и смело оцветяване, за да привлече вниманието към своя продукт. Цветовете са наситени и мрачни, а бордово-лилавият има подчертано усещане за царственост и загадъчност.
32. Пуерто Мате
# 5ce0d8 # 01345b # ffcf43
Puerto Mate използва тенденционни цветове, които са смели, без да се прекалява. Тъй като централният панел е тъмно, външните ярки цветове се чувстват малко по-малко в лицето ви. (Само си представете да прехвърлите тези нюанси на различни места в дизайна.)
33. Портфолио на Loic Sciampagna
# 141824 # ffb600 # 0049ff
Портфолиото на Loic Sciampagna използва една от най-добрите комбинации от синьо и жълто, които ще намерите. Контрастните нюанси са прости, елегантни и ангажиращи с простото докосване на светлото, по-ярко синьо.
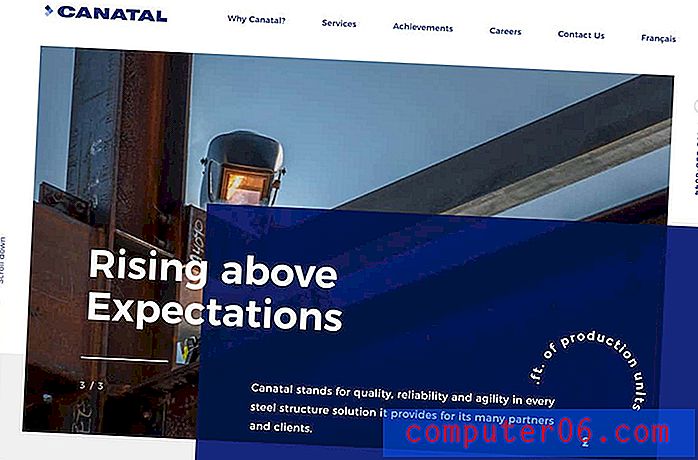
34. Каналат
# 182978 # 6688cc # acbfe6
Canatal използва своите тройни сини цветове на марката добре в този дизайн. Това е пример за това как да използвате монотонна цветова палитра, без да ви е скучно.
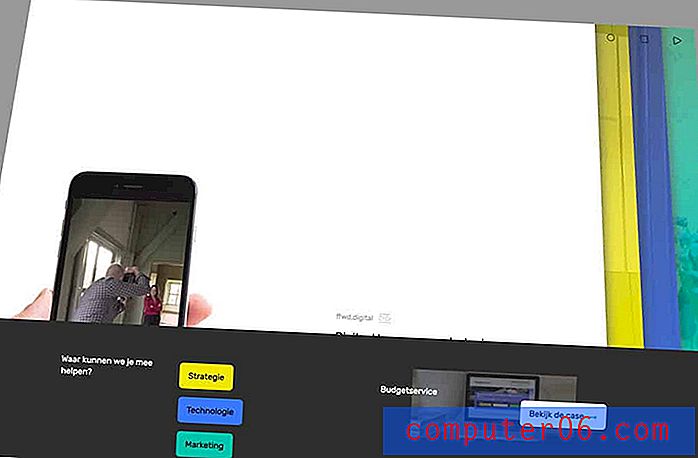
35. FFWD Digital
# F1e821 # 487afa # 23c0ad
FFWD Digital използва брилянти по стилен и класически начин. На хартия използването на това трио от цветове на тъмен и светъл фон може да изглежда неудобно, но тук всъщност е безпроблемно и прекрасно.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento използва цветова схема, от която повечето биха се отказали - и тя работи. Ярката комбинация от оранжево и черно е проста и завладяваща. Цветовете контрастират достатъчно просто, така че всичко да се чете лесно. Също така е приятно докосване, че цветовете на марката също са в изображенията.
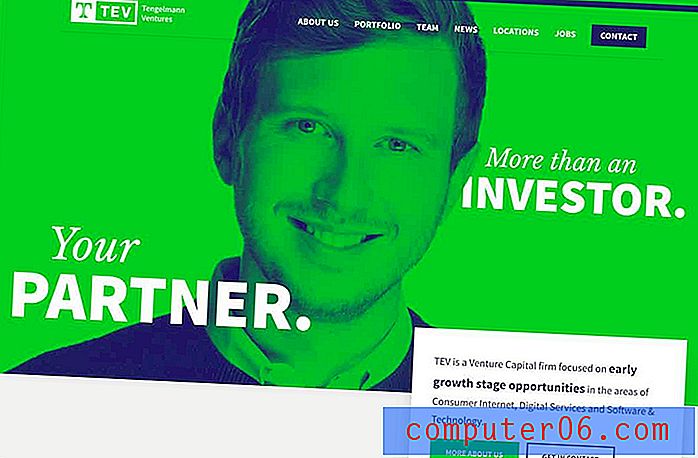
37. Тев
# 252669 # 4ecb4a
Тев е всичко друго, но не скучен с вар фона и дуотонов цвят. Тя е смела и зеленото ви кара да мислите пари - точно това, което е предназначен да прави сайтът.
38. Ниша и култ
# 4e3883 # ffddcc
Niche & Cult използва меки нюанси за марка за красота с по-женствено усещане. Мекото розово напомня на някои тонове на кожата и празно платно за грим, докато ярко лилавото съответства на настроението на сайта.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc създава ново завъртане върху основна палитра от червено, синьо и зелено с по-ярки, по-малко наситени опции за червено и зелено. Палитрата е силна и мека и съвпада с почти всеки друг набор от елементи.
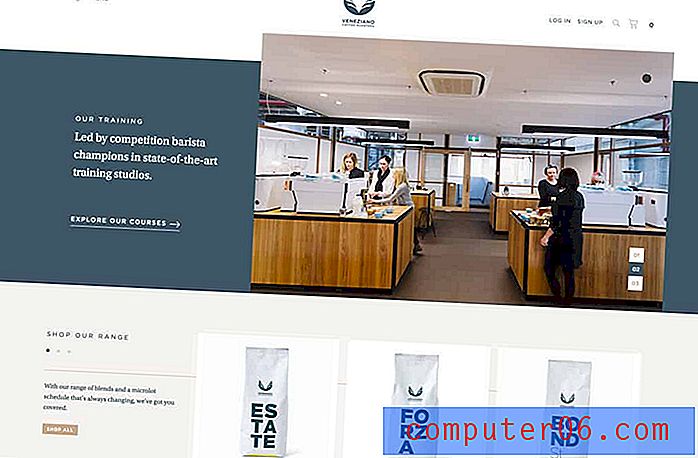
40. Кафе за печене Veneziano
# F6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters се връща към по-приглушена палитра със сиво-синя и златна комбинация, която е фина и елегантна. Цветовете се съчетават добре с изображенията на уебсайта и създават точното усещане.
41. По-добра енергия
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy използва ярки цветове, свързани с природата - взети от съответните изображения - за да създаде забавна палитра, за да разкаже историята на нещо, за което може да не е супер интересно да се говори.
42. Взривна галактика
# 0f0c24 # a350a3 # c1436d
Не успяхме да преминем през кръг от готини цветови тенденции, без да разгледаме палитрата от 80-те. Всичко от 80-те години изглежда е в тенденция и включва цветовете, използвани за Blast Galaxy, често наблюдавана комбинация от синьо, лилаво и розово с неоново сияние.
43. Портфолио на Kyle Decker
# F5f5f5 # 8db48e # 4d724d
Портфолиото на Kyle Decker е друг уебсайт с цветова схема, която свети, защото е толкова проста. Той използва комбинация от неутрали и само един истински цвят, за да фокусира очите на потребителя.
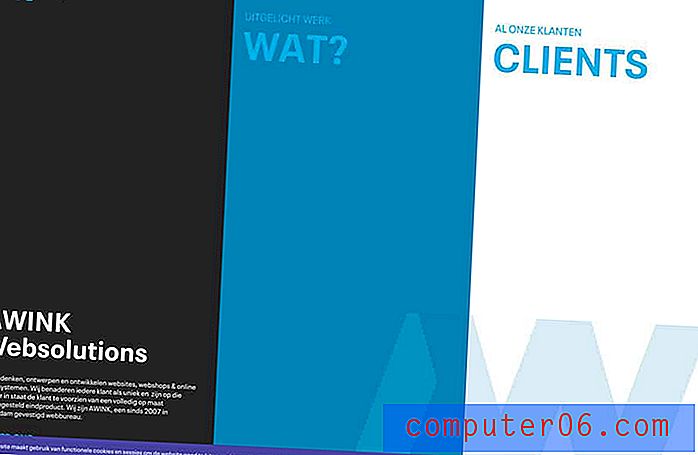
44. Събуди се
# 212 221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions също използва монотонен цветен график с различни нюанси на синьото. (Блусът е популярен вариант, когато става дума за монотонни опции.) Този е малко по-различен благодарение на по-дълбоките, по-тъмни акценти. Плюс това тъмните и светли области на екрана почти играят оптична илюзия, което ви кара да мислите, че тук има повече цветове, отколкото всъщност има.
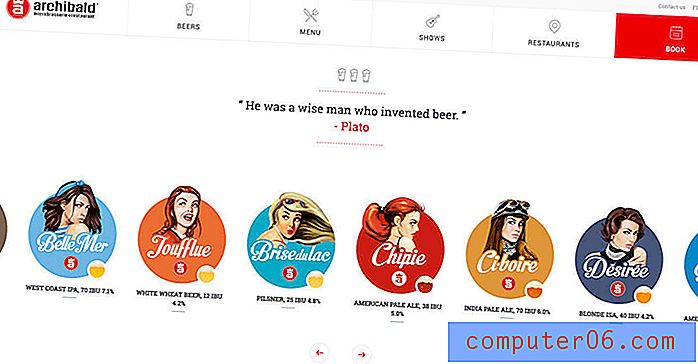
45. Микро пивоварна Archibald
# D81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery използва дъга от цветове, но палитрата е изненадващо красива. С цветове, които са в сходни наситености и следва визуално тема, тя се обединява доста безпроблемно.
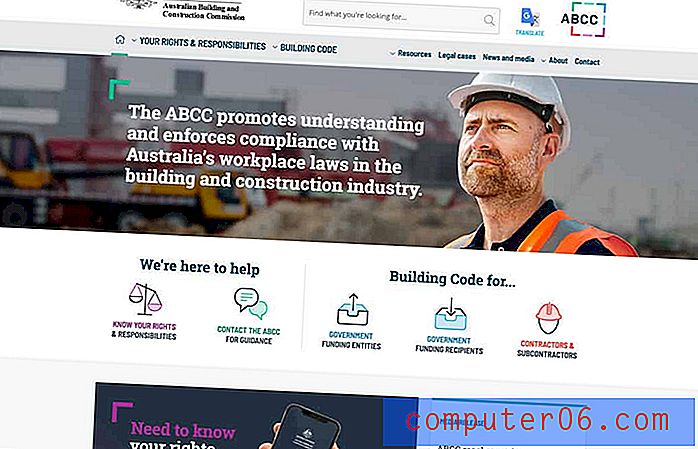
46. Австралийска комисия за правителство, строителство
# 9b3a95 # 3d7da7 # f4abaa
Уебсайтът на австралийската комисия за правителство, строителство не е човек, който вероятно бихте очаквали да бъде в списък с страхотни цветови схеми, но комбинацията от лилаво, зелено и синьо тук е зашеметяваща. Той също така помага на потребителите да се насочват към дизайна с цветно-кодирана система.
47. Индегия
# 45af2a # 3fddc1 # d56c06
Indegy използва ярко зелено срещу много снимки и висок цвят. Простият цвят, сдвоен предимно със сиво и бяло, добавя модерен труд към дизайна и помага на директните потребители чрез съдържанието. (На други места има и тил и оранжеви акценти за фини пръчки на ярки.)
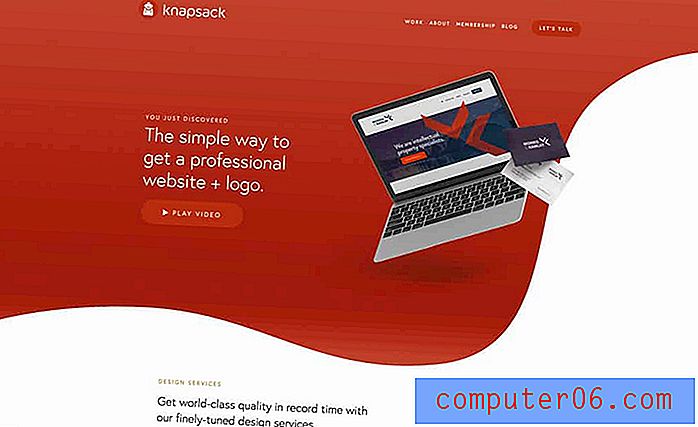
48. Раница
# Ad4328 # b65741
Knapsack използва ярко червена цветова схема с градиенти, за да добави интерес към цвят, който може да бъде труден за използване. Това работи, защото няма много високоенергийни визуализации, които се конкурират с ярката палитра.
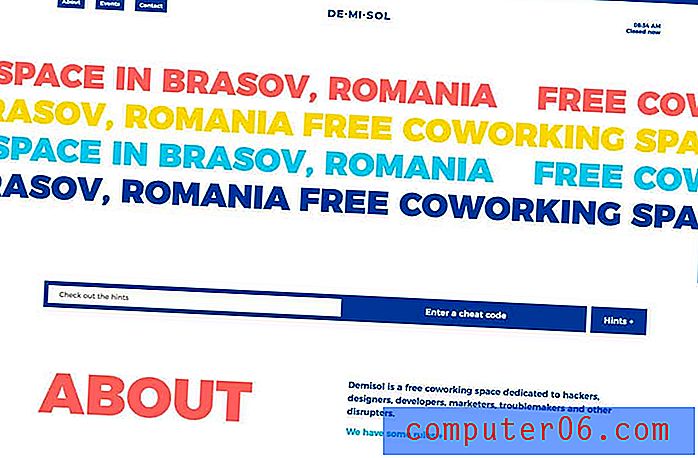
49. Демисол
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol използва твърде много цветове и твърде много големи елементи, и така или иначе е приказно. Понякога играта с цвят е експеримент; тествайте го и вижте дали работи.
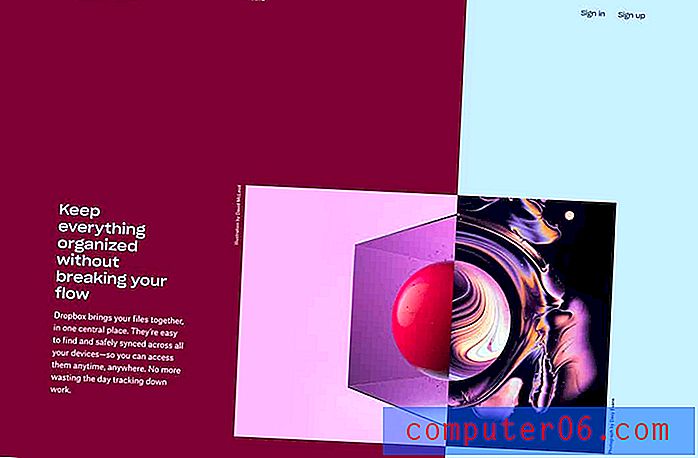
50. Dropbox
# 61082b # b4d0e7
Dropbox има още една от онези цветови схеми, които не трябва да работят ... но го правят. Контрастът между наситения бордо и бебешкото синьо създава голямо движение на очите през разделения екран. Цветовете работят еднакво добре, както текстовите елементи на противоположния цвят. Още веднъж това доказва, че понякога просто трябва да изпробвате цветови опции и да видите как работят.