Разделен дизайн на екрана: тенденцията, която продължава да расте
Дизайнът на уебсайтове с разделяне на естетичен екран е тенденция, която продължава да се развива и расте. Дизайнът с разделен екран може да бъде добър по редица причини, включително мобилна съвместимост и удобство за използване. Плюс това, много от тези дизайни просто изглеждат страхотно!
Промените в тенденцията показват, че има толкова много различни начини за създаване на ефективен дизайн на разделен екран, който потребителите да обичат. Считайте това за вашето въведение в дизайна на разделен екран в новата и подобрена ера!
Разгледайте дизайнерските ресурси
Предимства на Split Screen Design

 Те работят добре, когато има два бита съдържание, което потребителят трябва да види веднага.
Те работят добре, когато има два бита съдържание, което потребителят трябва да види веднага. Разделените дизайни на екрани продължават да нарастват в популярността си, защото могат да бъдат много ефективни. Те работят добре, когато има два бита съдържание, което потребителят трябва да види веднага. Същата идея важи за съдържание, което изисква потребителят да направи избор, за да продължи, като например избиране на пътя на съдържанието.
Дизайнерите използват дизайн с разделен екран, защото са ефективни. Основните причини за използване на дизайн на разделен екран са:
- Насърчете потребителя да направи избор - изберете това или онова
- Маркирайте вертикално изображение
- Създайте общо изживяване на настолни и мобилни устройства
- Създайте отчетлив визуален поток (към призив за действие)
- Създайте модел на дизайн, който работи с други дизайнерски техники и тенденции
- Създайте визуално изображение, което се откроява от толкова много домашни страници на цял екран герой или разграничете между типовете съдържание на уебсайт
Страхотното нещо при дизайна на разделени екрани е, че работят добре с отзивчивия формат. Получавате двойно съдържание на работния плот и подредено съдържание на мобилни екрани. Независимо от устройството, потребителят няма чувството, че е пропуснал нещо, променяйки типа на устройството.
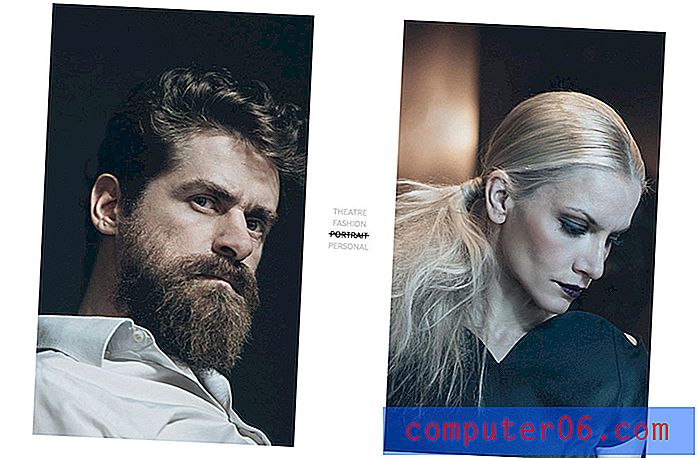
„Класически” сплит дизайн на екрана

Възможно е скоро да наречем естетическия дизайн на разделителния екран „класически“, но като се има предвид скоростта, с която се движат тенденциите в уеб дизайна, това не е без причина.
Ние пишем за дизайна на разделен екран тук от 2015 г. Той беше представен като топ дизайн в 2017 г. и тенденция, която трябва да опитате през 2018 г. И така, какво чакате?
Ето защо ни харесаха тогава (и сега):
- Дизайнът с разделен екран може да бъде добър избор за отзивчиви рамки. При по-големи екрани дизайнът е разделен, но когато става въпрос за по-малки екрани, панелите могат да бъдат подредени.
- Лесно е да се работи в анимация и ефекти, които насърчават кликванията въз основа на предоставеното съдържание.
- Два симетрични панела улесняват създаването на модулен контур за цялостния дизайн на сайта и организирането на съдържание в рамките на блоковете.
Развиващи се екрани за разделяне
 Има преминаване към по-минимално проектирани разделени екрани.
Има преминаване към по-минимално проектирани разделени екрани. Докато първите дизайни на разделени екрани бяха доста прости - и симетрични - това вече не е пълната история. Дизайнерите все още използват някои от раздели с еднаква тежест, но също така работят в раздели, които не са по средата на екрана.
Някои имат повече модели на зиг-заг, базирани на решетки (помислете за три четвърти и една четвърт екрани) и разделителни екрани с неравномерно тегло на съдържанието. Има и преминаване към по-минимално проектирани разделени екрани.
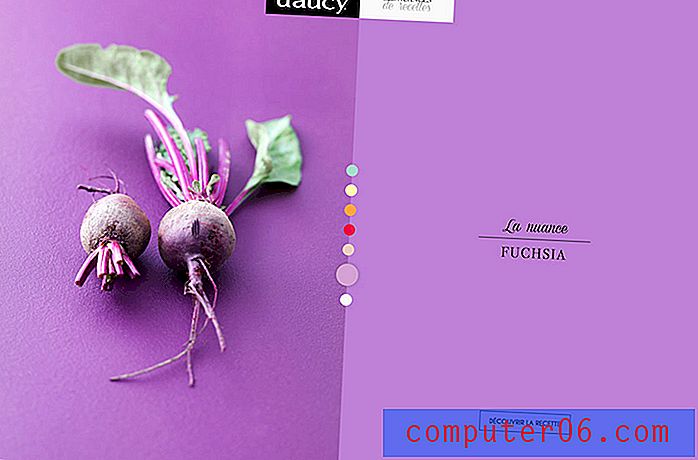
Първоначално разделените екрани обикновено бяха малко тежки, тъй като те са създадени да отвеждат потребителя на пътешествие по подходящ канал за съдържание и съдържанието трябва да им помогне да стигнат до там. Сега този избор се усъвършенства още повече. (Има дори някои дизайни с разделен екран, които използват визуалния модел без този или онзи избор, като примера по-горе).
Разделяне на екрани с множество кликове

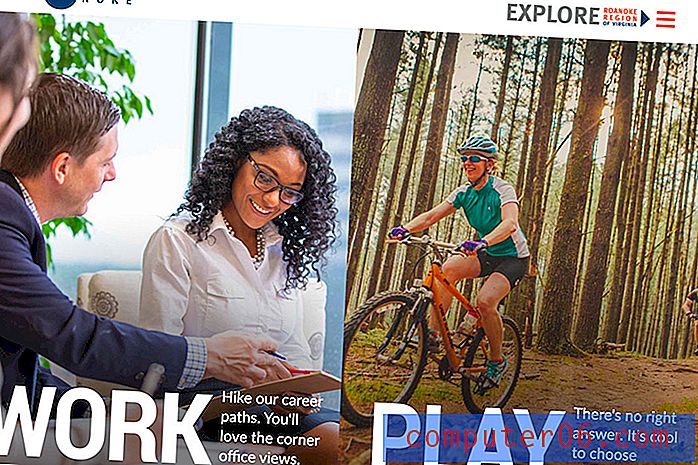
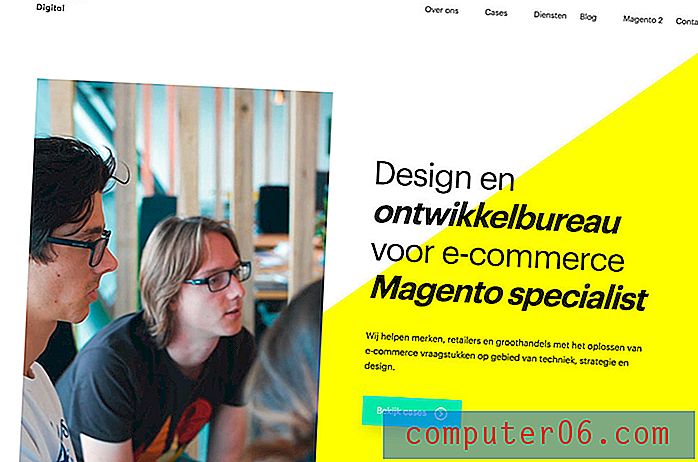
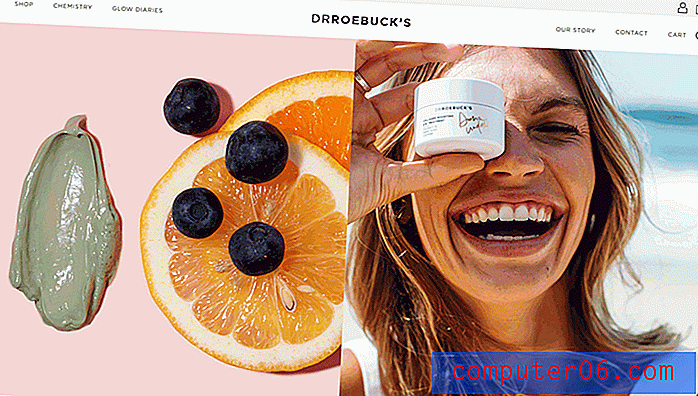
Една от най-големите промени в тенденцията на дизайна на разделен екран е, че има няколко кликвания в някои от по-новите дизайни. Когато първоначално сплит екраните са имали две CTA на екран, тези раздели често съдържат друга информация и области с възможност за кликване.
Примерът по-горе показва разделен екран със силно изображение и съобщения, сдвоени с връзки за електронна търговия. Изглежда страхотно на настолните компютри - с голямото изображение, за да ви привлече и подрежда само приятно на мобилни устройства, което прави по-приятно пазаруване.
Не толкова очевидни екрани за разделяне

Не всички дизайни на разделени екрани са супер очевидни. (Имайте предвид, че това е толкова голяма тенденция от потребителското изживяване, колкото и визуалната.)
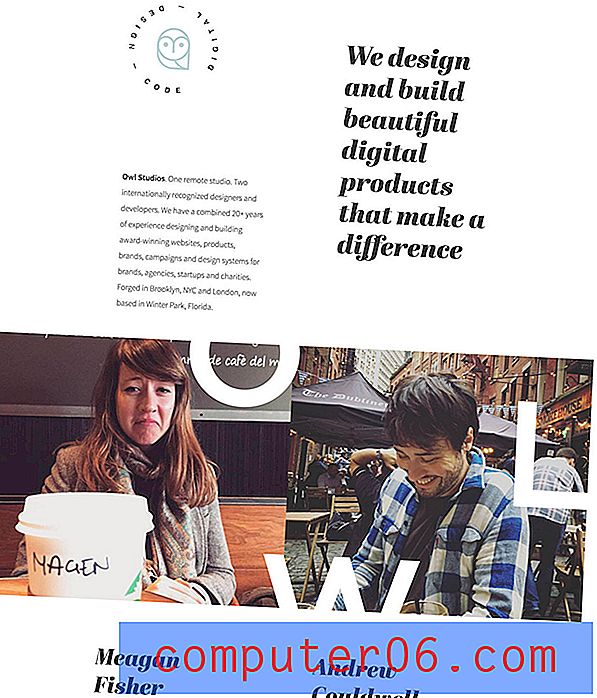
В минимални дизайнерски очертания може да се установи разделен екран с помощта на решетка, но без цвят или изображения, „екраните“ изглеждат като един. Owl Studios, горе, прави това добре. Над свитъка изглежда като дизайн на един екран, под свитъка и на мобилен телефон разделянето става по-очевидно.
Този дизайн с разделен екран е красив и изключително използваем на всички устройства. Точно това трябва да се опитвате да постигнете с тази тенденция в дизайна на уебсайтове.
Слово за предпазливост

Докато работата с вертикални разделени екрани може да създаде невероятни потребителски изживявания, трябва да се пазите от хоризонтални раздели. Те могат да станат неудобни и да отидат малко haywire бързо!
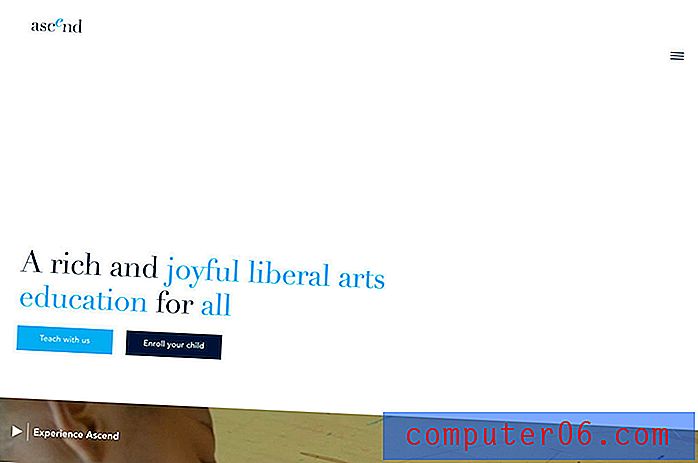
Повечето потребители очакват един и същ уебсайт на всички устройства.Примерът по-горе е всъщност приятен уебсайт и използва принципи за разделен екран доста под превъртането, но първите два „екрана“ се разпадат. Има почти прекалено много бяло пространство и недостатъчно съобщения, за да се насърчи превъртането, а мобилното UX липсва. Дизайнът би работил по-добре с вертикален раздвоен екран тук, поддържайки бялото пространство и CTAs с видеото до него.
Хоризонталният сплит екран често ви оставя с изображения с широка област на изображението, която не е висока. Това е трудно съотношение на страните, за да се работи на мобилни екрани. Въпреки че можете да го накарате да работи със солиден план и различен набор от култури, това може да доведе до две различни потребителски изживявания.
Повечето потребители очакват един и същ уебсайт на всички устройства. Ако планирате да създадете различни преживявания - дори само във изображения или текст - проверете добър разговор за това с вашия екип и се уверете, че това е най-добрият избор за дизайн на проекта.
6 дизайни със сплит екран, които обичаме
Достигнете цифрови

Paradise Pad

Никос Пандазарас

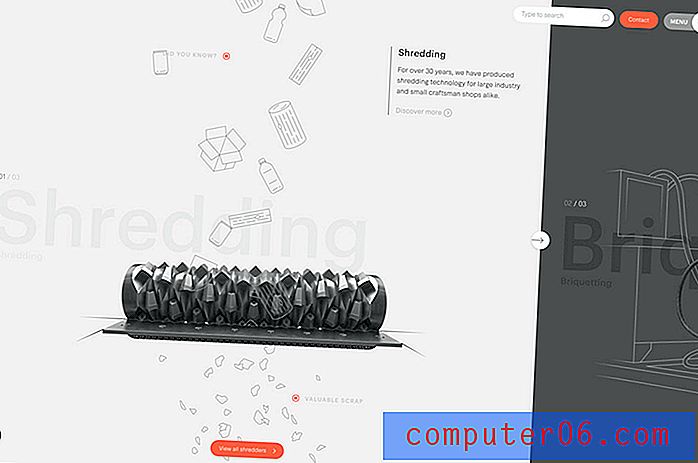
Weima

Д-р Робук

заключение
Можете ли да видите използването на дизайн с разделен екран във вашите проекти? Ако типът съдържание е правилен, това може да бъде високоефективна техника за дизайн. И има толкова много различни начини да го накарате да работи. Късмет!