Zurb е първият мобилен с изцяло новата фондация 4
Планирането на уеб проекти за множество устройства стана малко по-лесно тази седмица с пускането на Zurb Foundation 4, отзивчива рамка с мобилен план.
Последващото издание на гъвкавата мрежа на Zurb's Foundation 3 е структурирано така, че първо да направи мислите на дизайнерите за мобилни устройства. С повече от 1, 08 милиарда смартфона се използват по целия свят, това е тенденция, която вероятно ще продължи да набира популярност. Присъединете се към нас, докато разгледаме какво е ново във Foundation 4 и открийте защо трябва да помислите да го използвате за следващия си дизайнерски проект!
Какво ново?
 „Mobile-first определено е новата вълна“
„Mobile-first определено е новата вълна“ Фондация 4 е нова компилация от Zurb от кода. Мобилната първа концепция е движещият фактор зад нея.
„Mobile-first определено е новата вълна, дори ако концепцията плава наоколо”, казва Джонатан Смайли, партньор и водещ дизайнер в ZURB. „Досега бяхме отказали да вървим по мобилен телефон именно защото не смятахме, че повечето дизайнери или дори повечето от нашите клиенти са готови за това. Сега историята е малко по-различна. "
Освен новия начин на мислене, когато влезете в изграждане на уебсайт, вътрешностите на Foundation 4 също се промениха с надеждата да предложим по-бърза и по-модерна платформа.
Дизайнерите и разработчиците вероятно ще забележат по-интелигентно и по-семантично кодиране. Кодът е рационализиран, за да позволи на дизайнерите да съсредоточат повече време върху работата на HTML.
„Искахме да дадем възможност на потребителите на Фондацията да преодолеят най-забележителния недостатък в рамките: презентационна маркировка“ - Джонатан Смайли
Smiley отбеляза, че „обещанието на HTML / CSS беше, че HTML каза на устройството какво е вашето съдържание, а CSS му каза как трябва да изглежда. С други рамки (включително Foundation 3) сте останали да поставяте всички видове маркиране във вашия HTML, за да кажете как трябва да изглежда - с Foundation 4 можете да изтеглите всичко това в CSS чрез магията на SCSS mixins. "
Рамката също използва по-лекия Zepto вместо jQuery. Страниците трябва да се зареждат бързо в мобилни среди, за да задържат вниманието на потребителите. Zurb казва, че тези подобрения на кода и Javascript ще направят точно това.
Какво е същото?


Рамката е отзивчива. Идеята е да се проектира с мобилен първи мисловен процес - но това не е мястото, където спира. Фондация 4 е създадена за изграждане на отзивчиви уебсайтове, които работят на мобилни устройства, таблети и уеб браузъри с всякаква форма и размер.
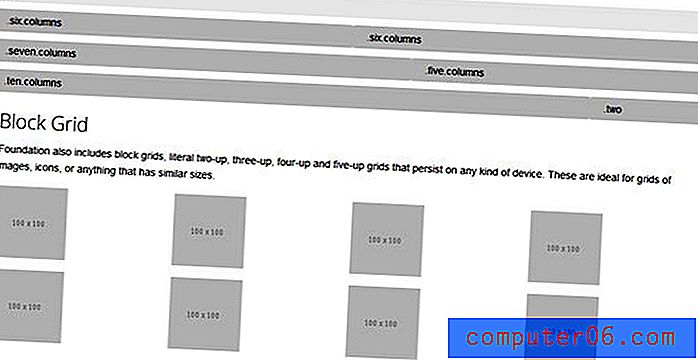
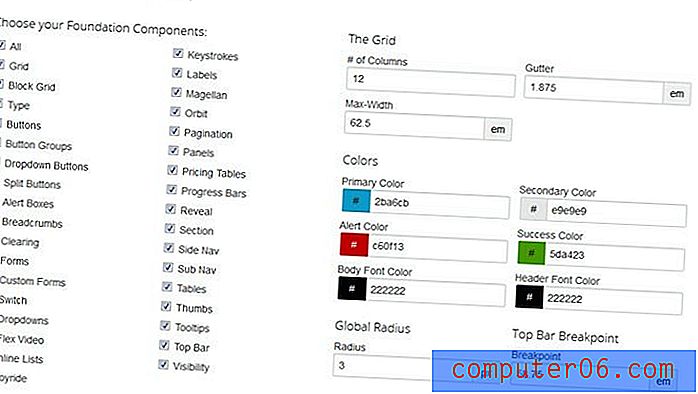
Решетката Zurb е известна с тази страхотна структура с 12 колони - не е отишла никъде. Все още можете да го използвате; процесът на проектиране просто започва с мобилни устройства. Фонд 4 е напълно адаптивен, от компоненти до спецификации на мрежата до цветове и точки на прекъсване. И софтуерът също е пълен с малко екстри и добавки, за да ви помогне да получите прототип, направен за нула време.
Инструмент на дизайнера
Фондация 4 е направена специално за дизайнери. Непосредствената отправна точка на кода е чудесна за дизайнери, които може би не са толкова разумни. И като дизайнер това означава, че ще използвам онова време за проектиране, а не да се боря с кода. (Истински бонус.)
Очертанието на Фондация 4 служи и като чудесно място за започване на работа. При толкова много възможности за мобилни устройства, просто идеята може да бъде малко непосилна и този инструмент елиминира част от този шум. Фондацията е отлично начално място и чудесен начин да се потопите първо в света на дизайна за всички видове мобилни устройства.
Време за надграждане?
Фондация 4 няма да замени популярната Foundation 3, която „се конкурира“ със софтуера Bootstrap на Twitter. (Можете да прочетете повече за това в предишна статия Design Shack.)
Потребителите на Фондация 3 ще се радват да знаят, че Zurb ще продължи да поддържа продукта (и дори има планирана актуализация). Версия 3.2.5 ще послужи за солидната рамка за отзивчивост на работния плот, с която хората са свикнали.
Като се казва, тези, които искат да направят скока, могат. Фондация 4 има подробно ръководство за миграция за тези, които се нуждаят от нея. Но това е много различен инструмент - запомнете първо мобилния, а не уеб първия - и не всички дизайнери или разработчици ще искат да "надстроят".
Фондация 4 вероятно е по-добро средство за нови проекти - може би дори тези, които вече са стартирани, ако вътрешните изследвания показват силна връзка с мобилните потребители. За новите проекти е полезен вариант за дизайнерите: „Това ще помогне да се съсредоточат техните усилия, да се съсредоточи взаимодействието и опита и да се предостави по-добър сайт на потребителите им.“
Вълна на бъдещето
Zurb е първият основен инструмент с мобилна първа платформа. И ще отнеме известно време, за да видим колко бързи разработчици и дизайнери ще го възприемат.
Ние твърдо вярваме, че мобилният първо подход е най-смислен в моментаМобилната първа версия на Bootstrap също е на хоризонта. Когато версия 3 бъде пусната, според блога Bootstrap, тя също ще бъде първа за мобилни устройства.
Zurb оценява предпазния процент на осиновяване, който да започне.
„Очакваме приемането на мобилен телефон, за да бъде развитието все още бавно изгаряне, поне за няколко месеца, но каквото и да направим с Фондацията, за да ускорим това, ние ще направим“, каза Смайли. „Ние твърдо вярваме, че мобилността първо е най-смисленият подход, тъй като подходът е най-смислен в момента, и ние ще продължим агресивно.“
Тъй като използването на мобилни устройства нараства с 14 пъти по-често от използването на настолни компютри, тази стратегия става все по-важна с всеки изминал ден. И все повече дизайнери и разработчици говорят за това - много. Според „Мобилен първо“ на Лука Врублевски, мисленето с мобилен телефон като приоритет позволява на уебсайтовете да достигнат до повече хора, принуждава дизайнерите да се съсредоточат върху съдържанието и функционалността и позволява на дизайнерите да иноватират и да мислят за новите технологии.
заключение
Освежаващо е да видим някой да направи скока към първата мобилна стратегия за развитие. Намираме се във все по-мобилен уеб базиран свят и все повече потребители очакват изключително изживяване онлайн, независимо от устройството.
„Ние мислим, че помагаме на хората да изграждат за устройствата, които хората наистина използват, и изграждаме по отговорен, машинно четим, семантичен начин, помагаме да създадем поколение сайтове и приложения, които да работят по начина, който трябва, дори и на устройства и с технологии, които все още не съществуват “, каза Смайли. „Ние сме доста развълнувани от това.
От гледна точка на дизайнера, така съм и аз. Проектирането на мобилни устройства първо има смисъл. Бях научен първо да проектирам най-малките парчета и да ги накарам да работят и да бъдат четими, а след това да изграждам оттам. Това е основата на Фондация 4. Изградете първо малки и след това разширете дизайна. Изглежда като солидна стратегия.